Product Short Description is incredibly simple and an incredibly useful element. The “Product Short Description” widget is designed for this Single Product Template.
Why Product Short Description used? #
On the Single Product Template, “WL: Product Short Description” widget is used for the Single Product Template on WooCommerce.
The “Product Short Description” widget is mainly designed for the Single Product Template.
Steps of adding Product Short Description #
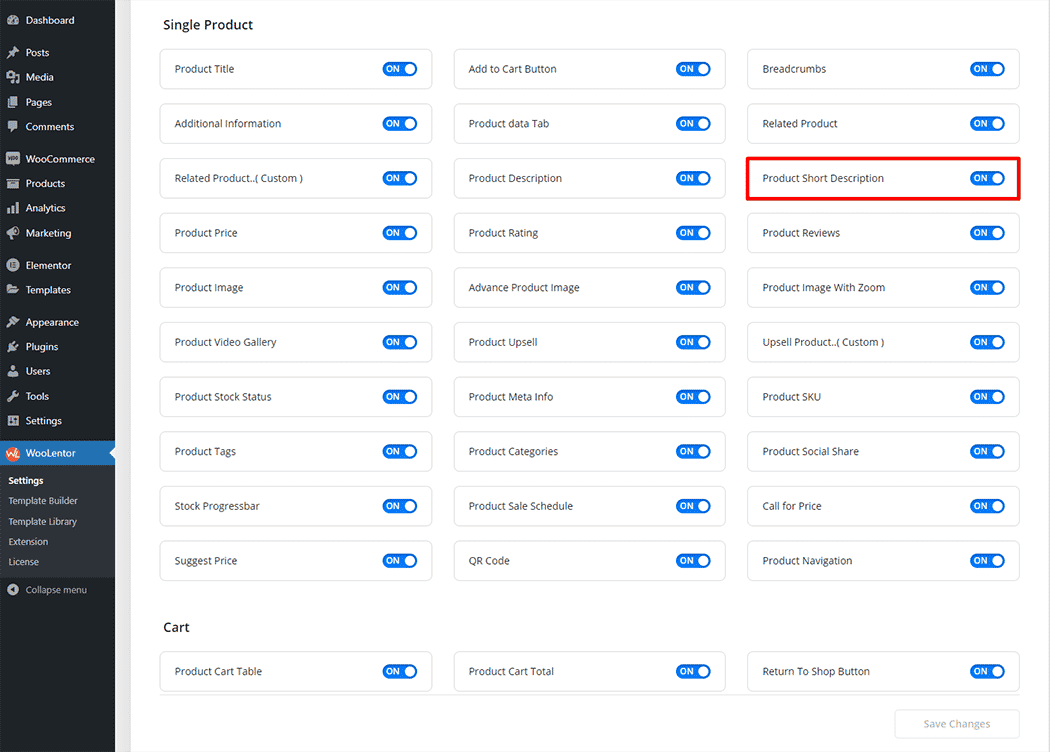
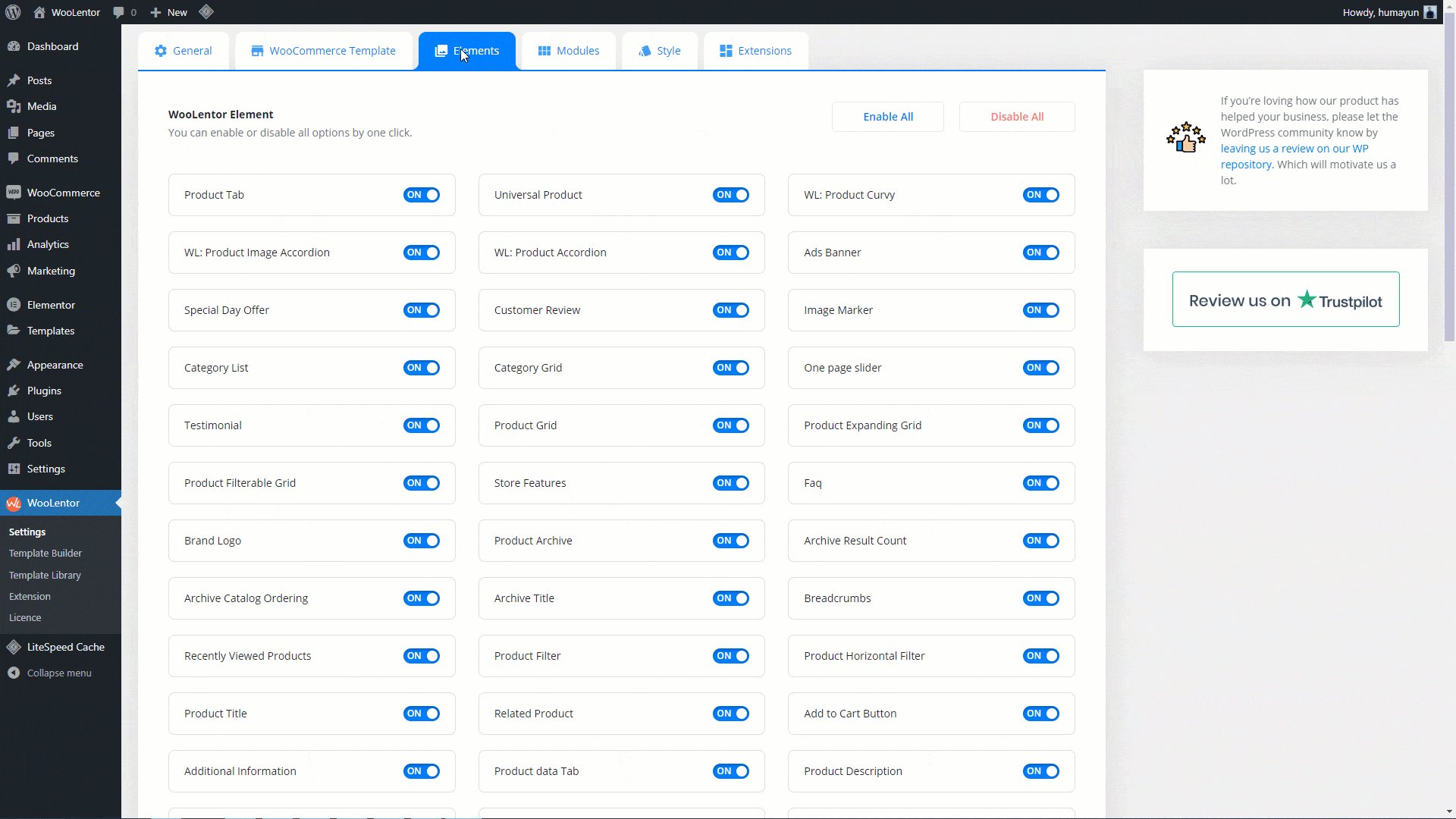
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Short Description” widget.
- You need to use the “Product Short Description” widget on the Single Product Template.
- To add a Product Short Description widget, Drag and drop the “WL: Product Short Description” widget onto the Single Product Template.
Step 1: How to Enable Product Short Description? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Short Description widget.

Step 2: How to use the Product Short Description Widget? #
If you want to leverage the Product Short Description feature on your WooCommerce store, you will need to use a widget named “Product Short Description”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

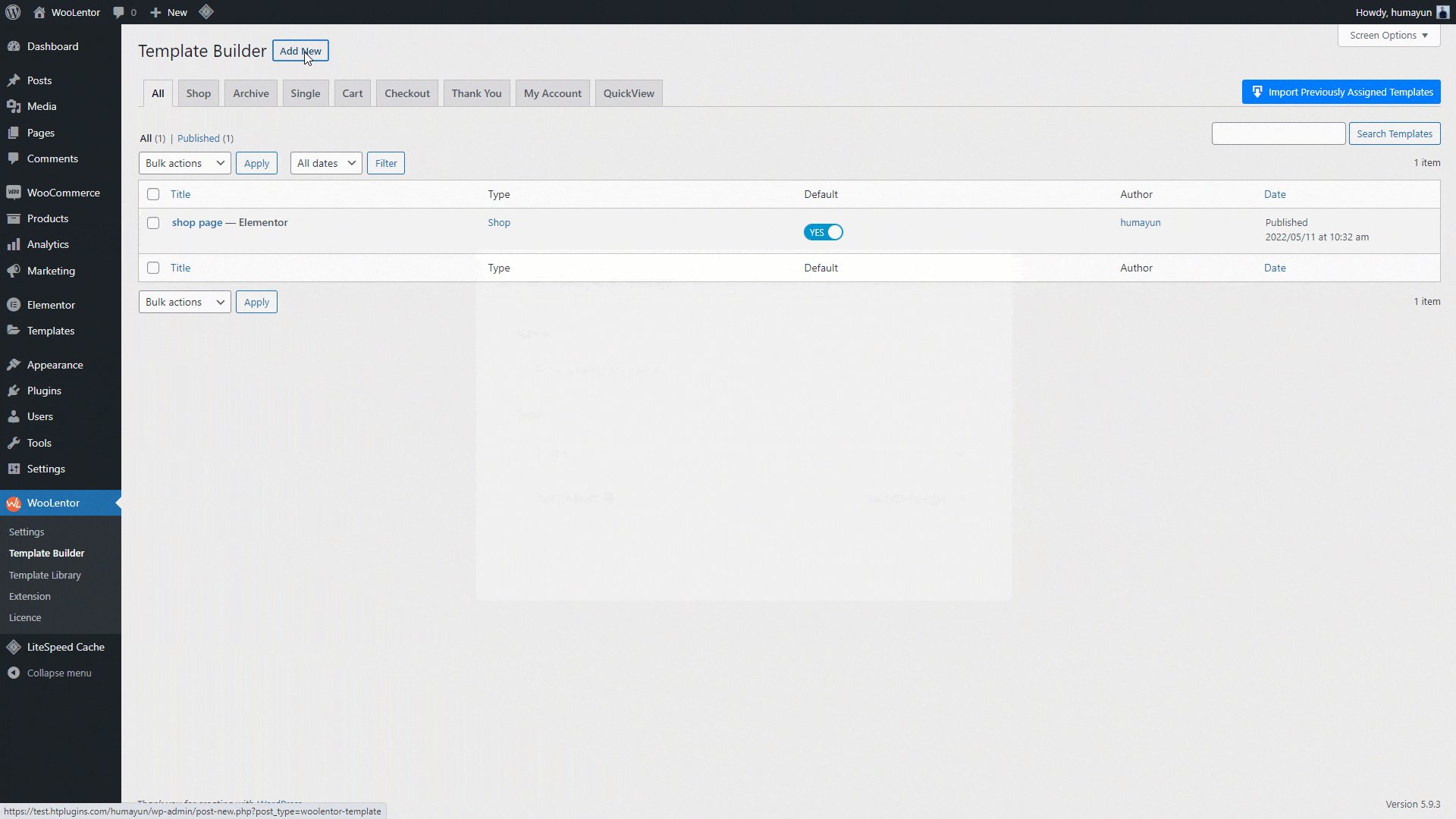
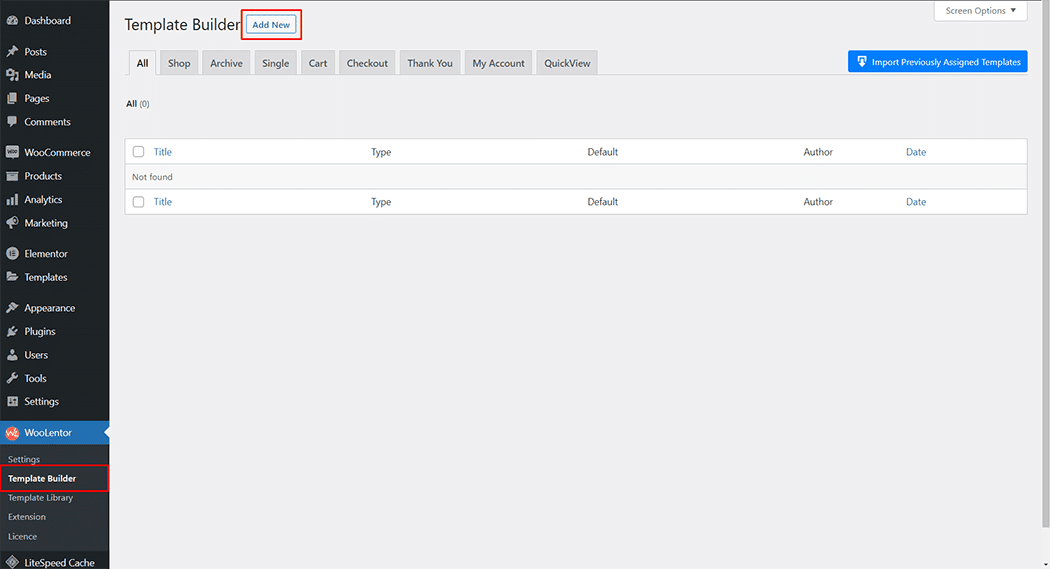
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

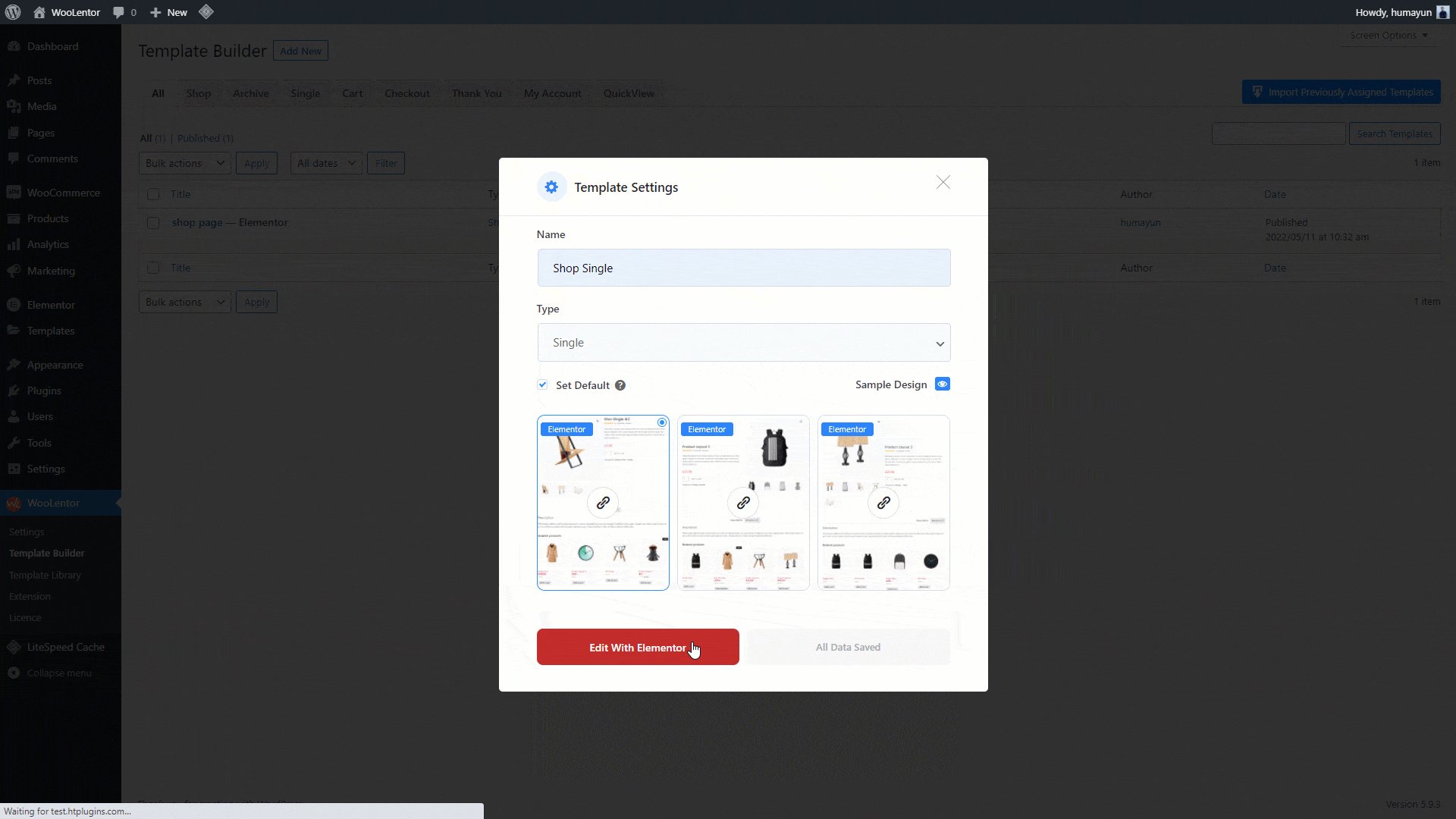
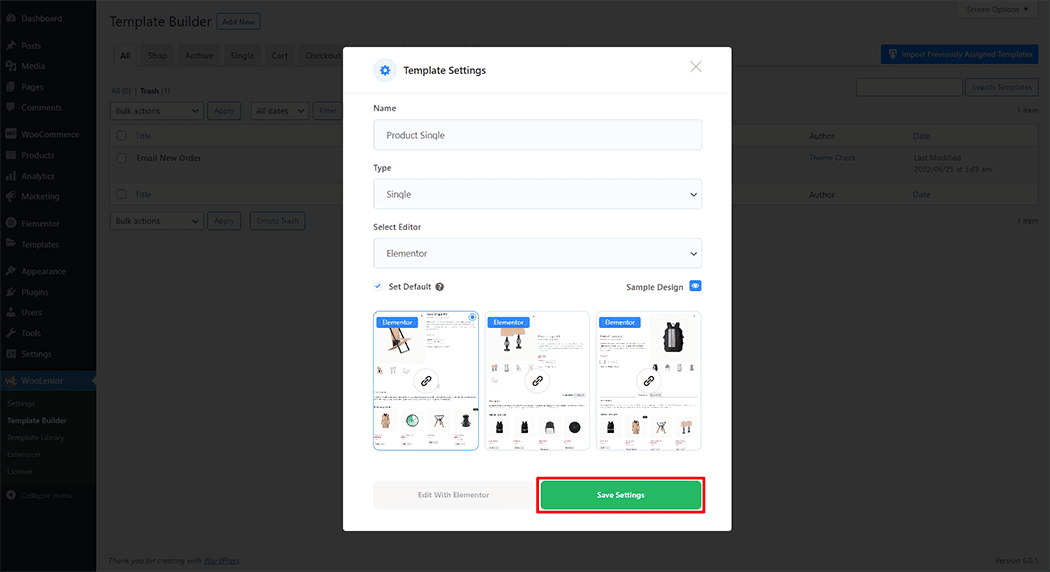
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

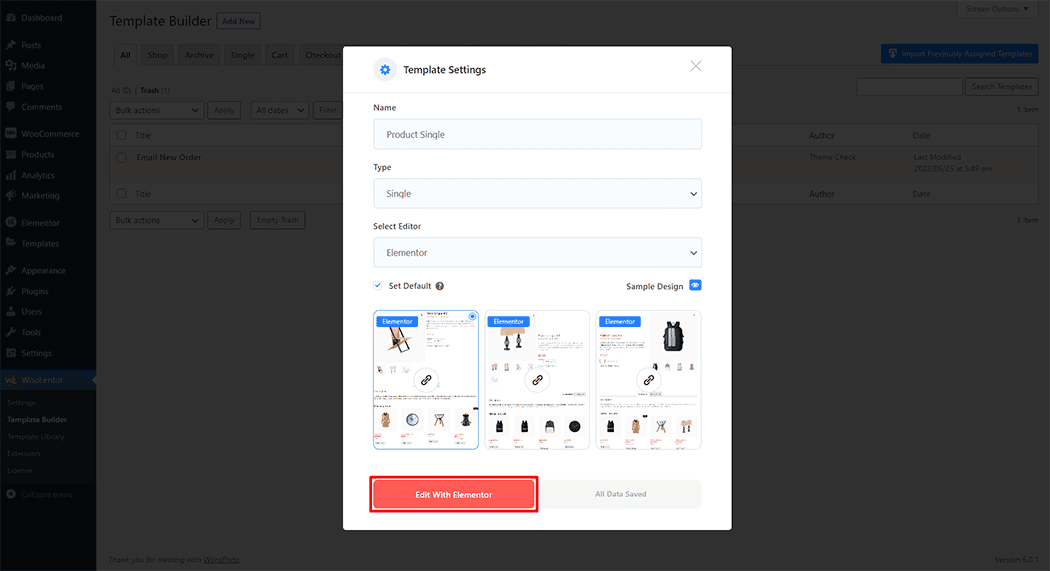
To add the Product Short Description widget, click the “Edit with Elementor” button to edit the Single Product Template

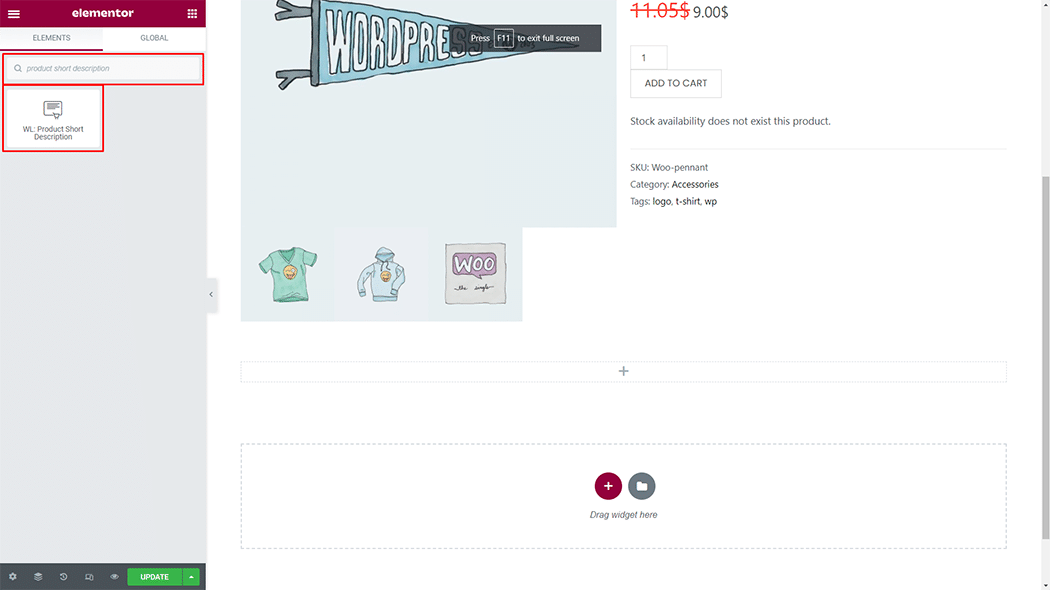
To add a Product Short Description widget, search by “Product Short Description” and use the widget that has the “WL Badge”.

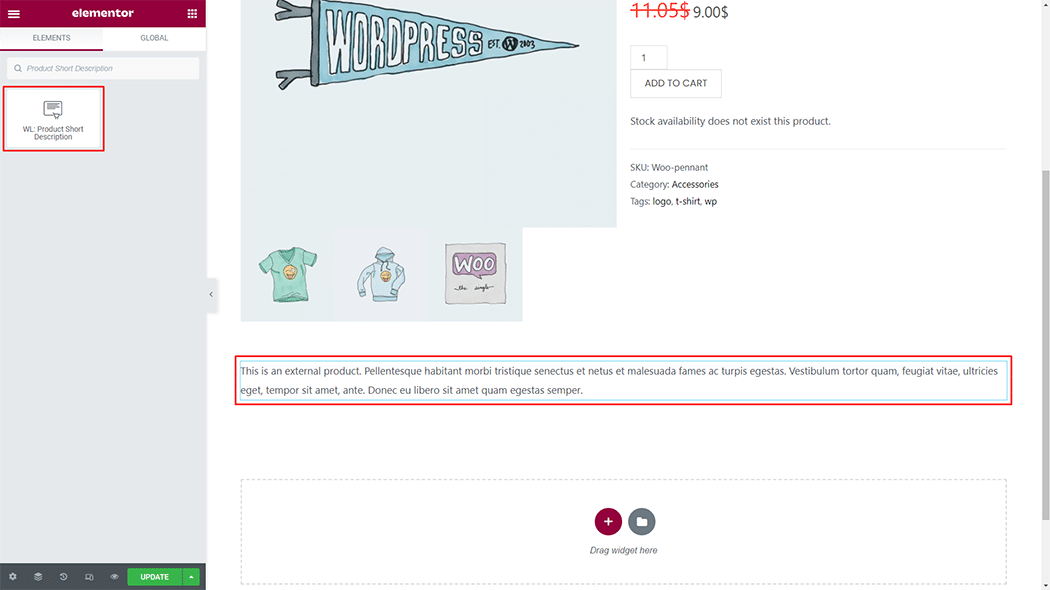
Drag and drop the WooLentor “Product Short Description” widget onto the Single Product Template.

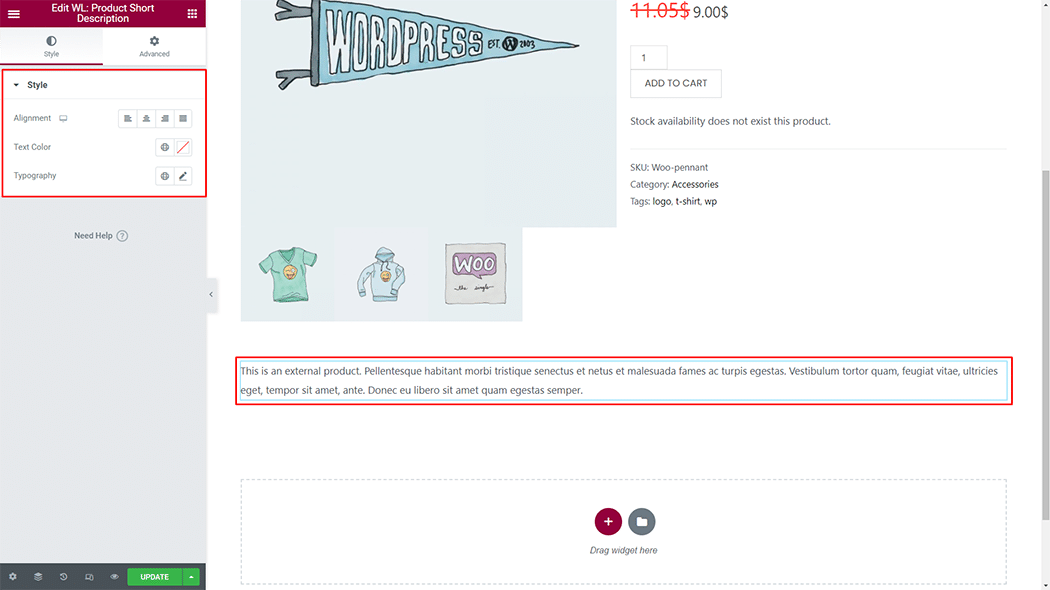
Step 3: How to customize the Product Short Description Widget? #
Style: You can change the Style style as you need

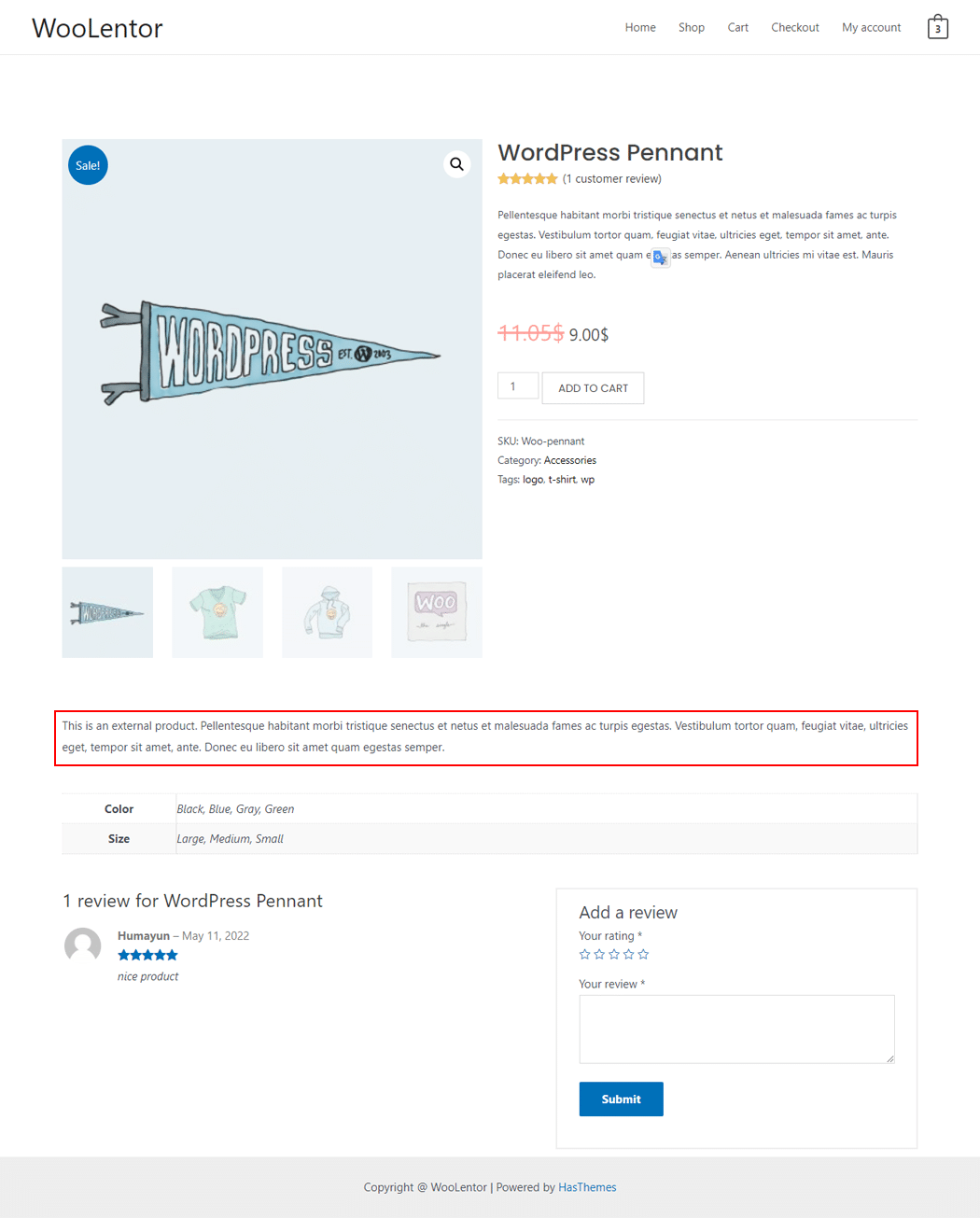
Step 4: Now visit the site #
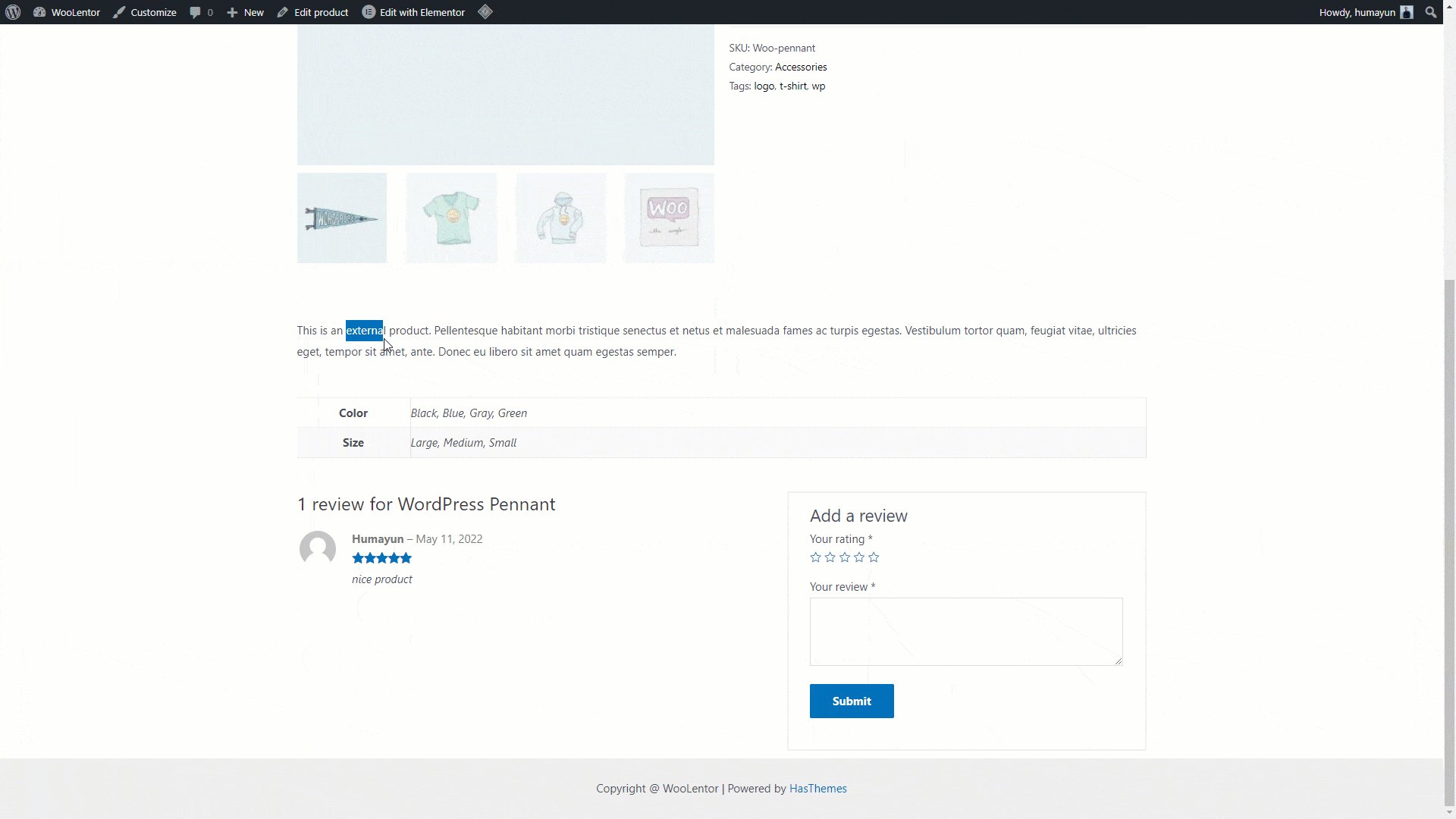
Visit the Single Product Template to Preview.

Do you want to use Product Short Description Block for Gutenberg? Click Here