The “Product Short Description” Block is mainly designed for the Single Product Template on WooCommerce. Product Short Description can be changed separately as desired. With this Block, you can easily customize your Product Short Description.
Steps for adding Product Short Description #
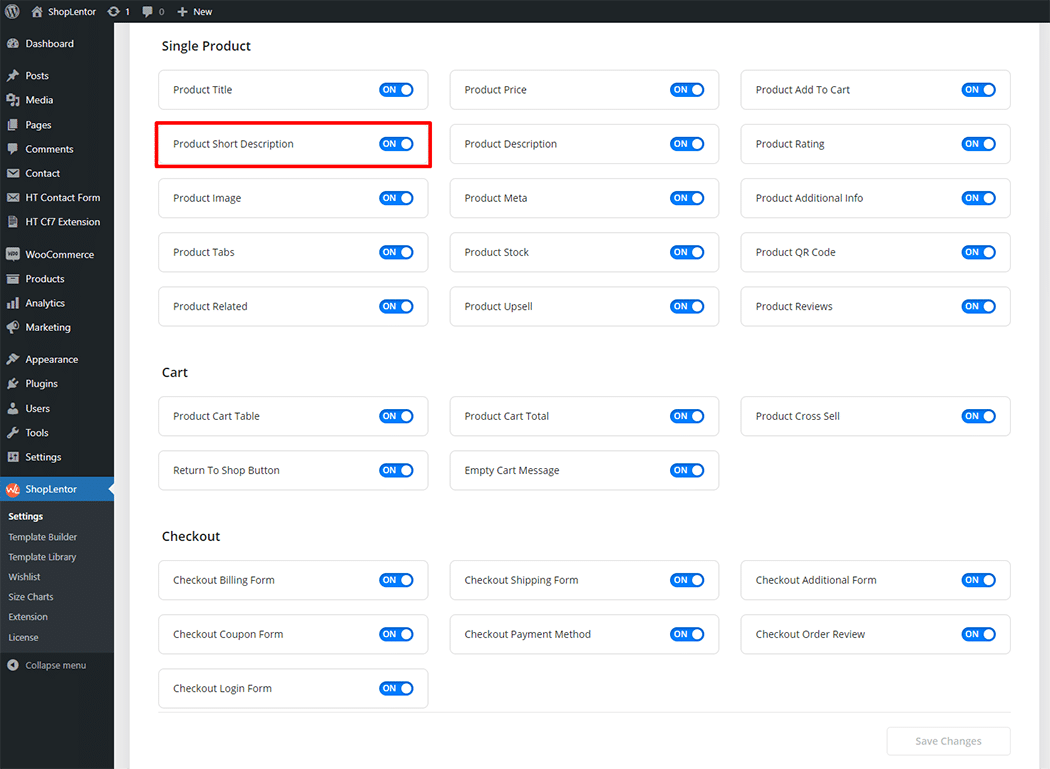
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Short Description” Block.
Step 1: How to Enable Product Short Description? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Short Description Block.

Step 2: How to use the Product Short Description Block? #
If you want to leverage the Product Short Description feature on your WooCommerce store, you will need to use a Block named “WL: Product Short Description“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

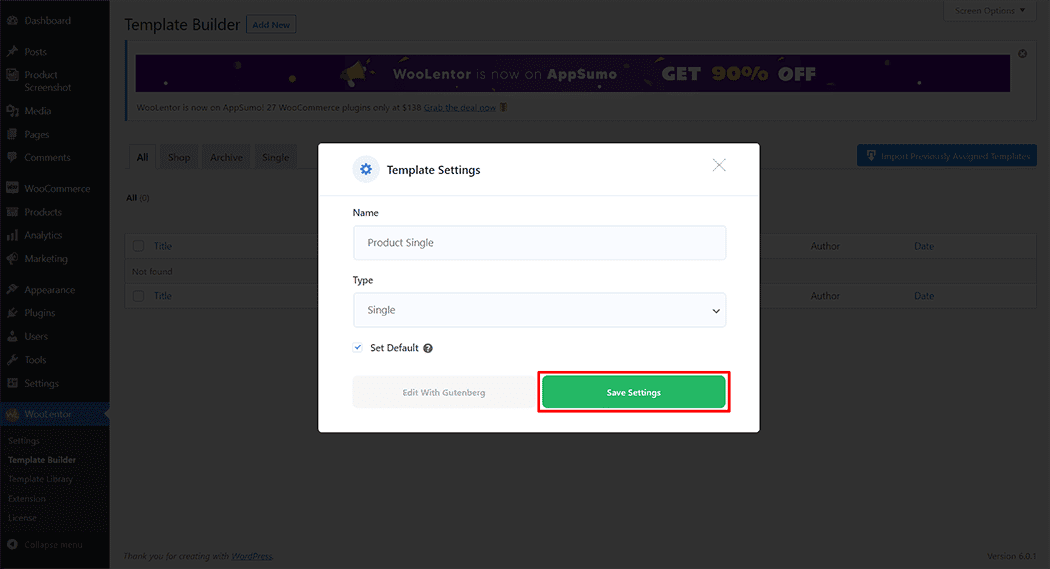
First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

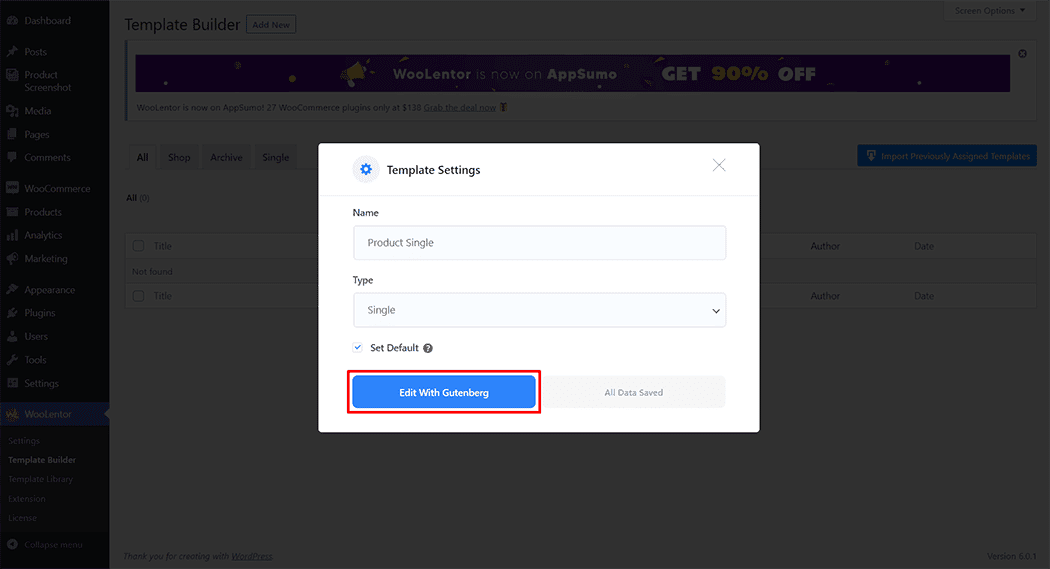
To add the Product Short Description Block, click the “Edit with Gutenberg“ button to edit the Single Product Template

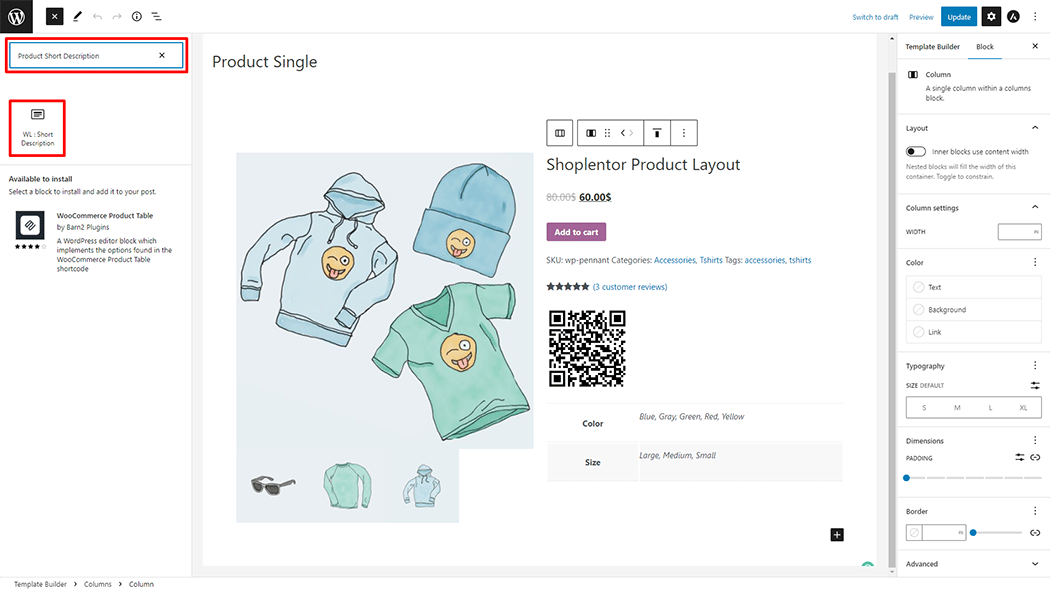
To add a Product Short Description Block, search by “Product Short Description” and use the Block that has the “WL Badge”.

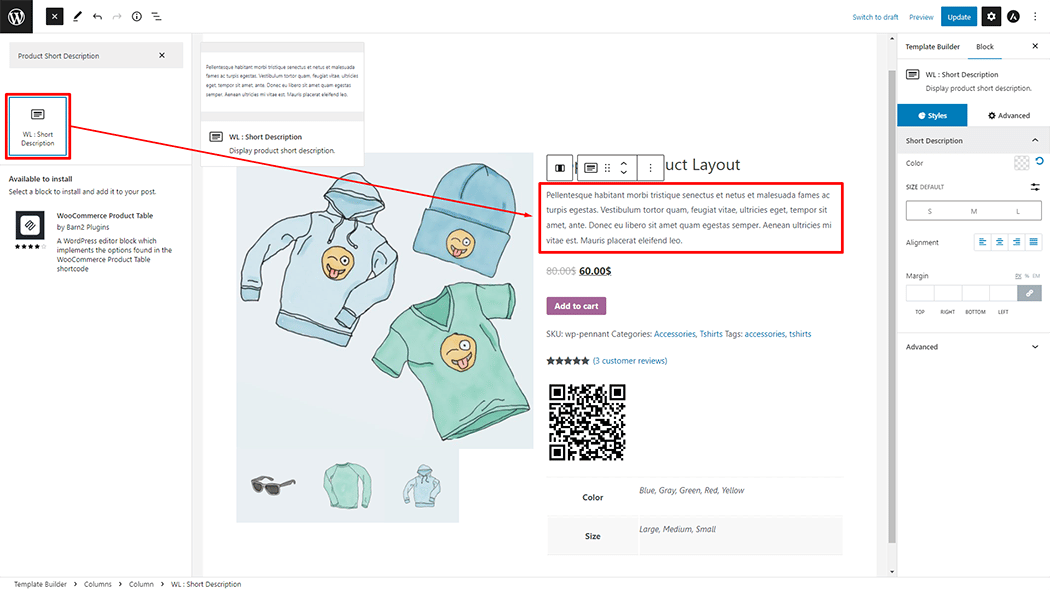
Drag and drop the WooLentor “Product Short Description” Block onto the Single Product Template.

Step 3: How to customize the Product Short Description Block? #
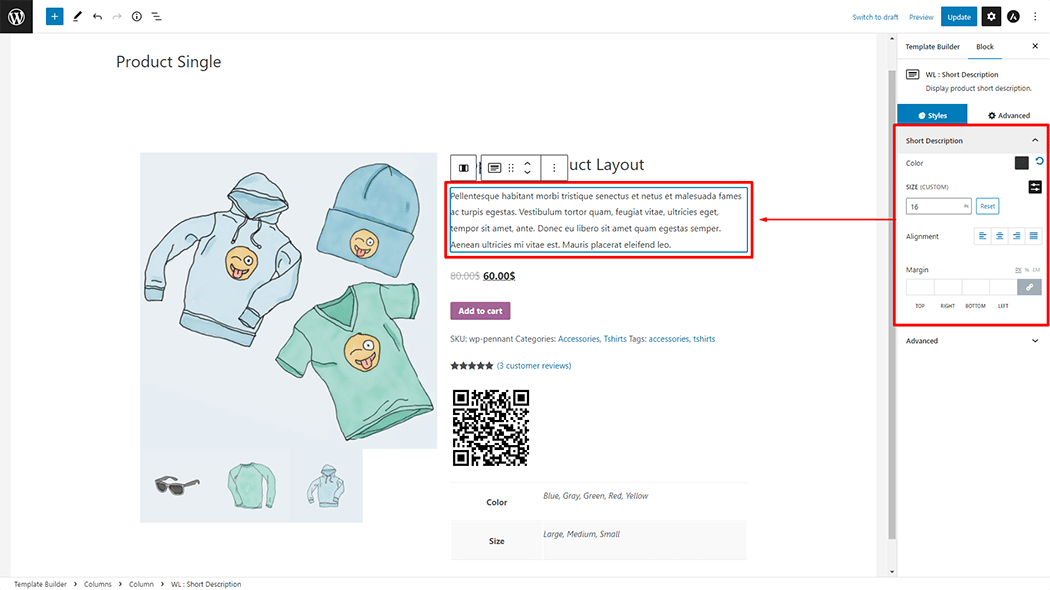
Style: You can change the Color, Size, Alignment, and Margin Style Product Short Description as you need

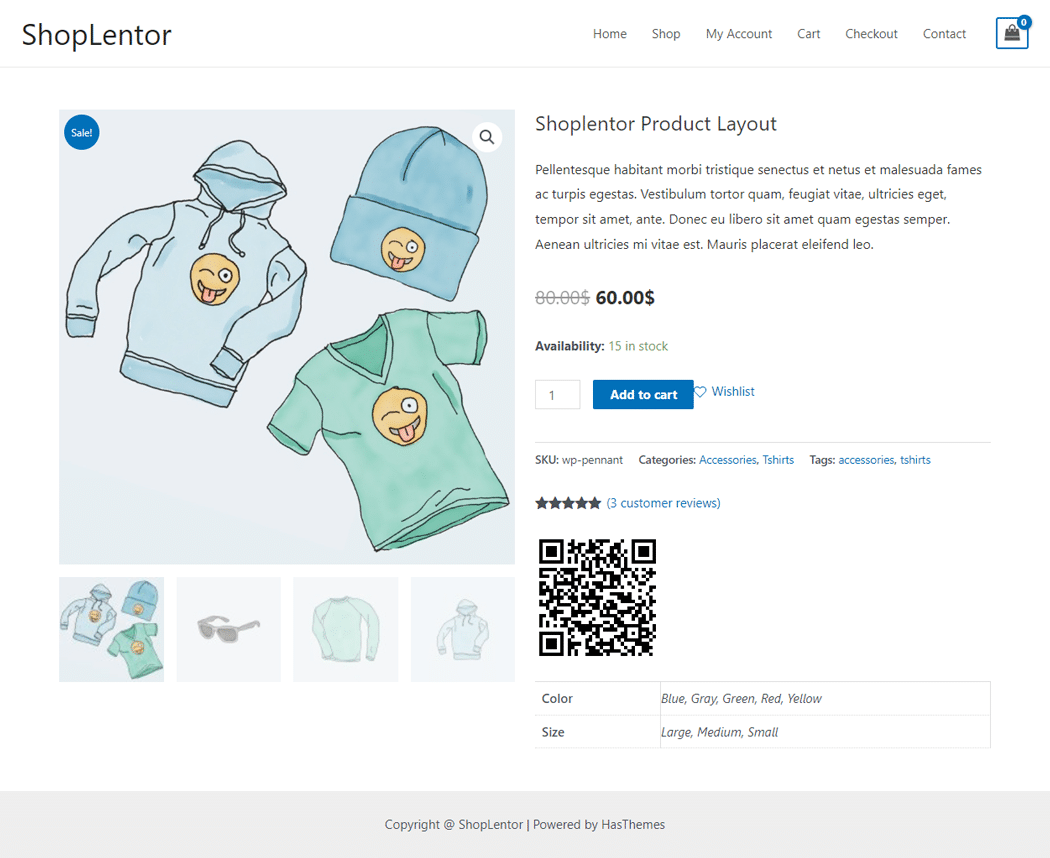
Step 4: Now see the preview #
Visit the Single Product Template to Preview.

Do you want to use Product Short Description Widget for Elementor? Click Here