Product Tab Block helps you organize information more effectively on your WooCommerce page. If you want to add custom tabs on the page, you will find a range of plugins that will help you manage that.
Steps of adding Product Tab #
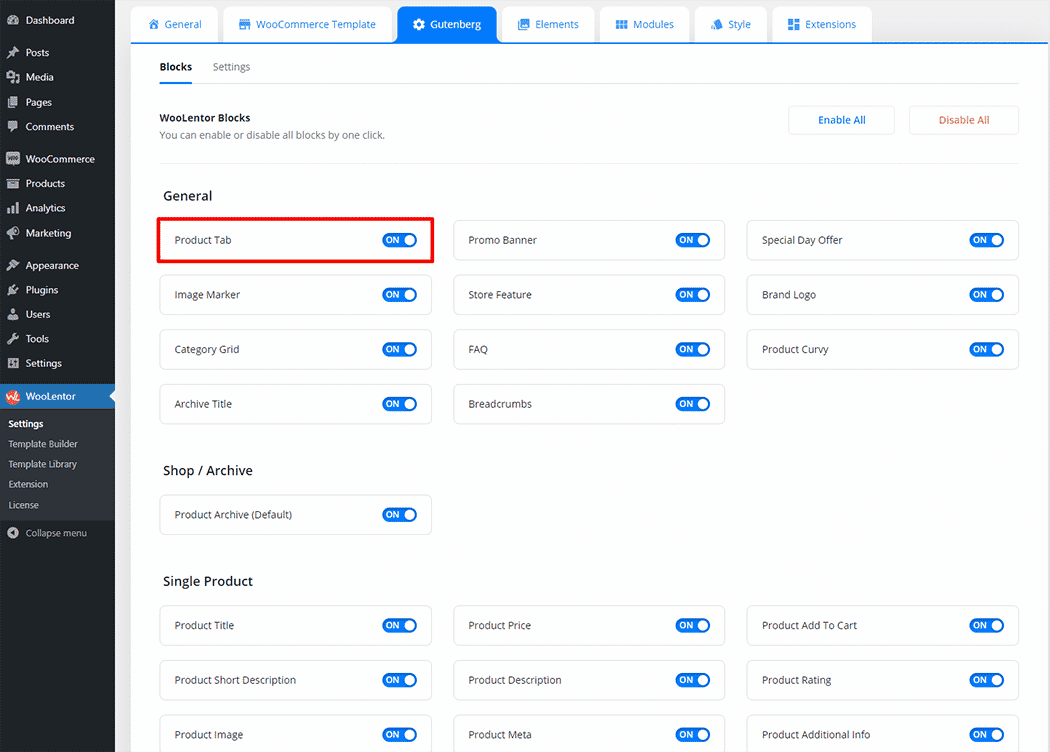
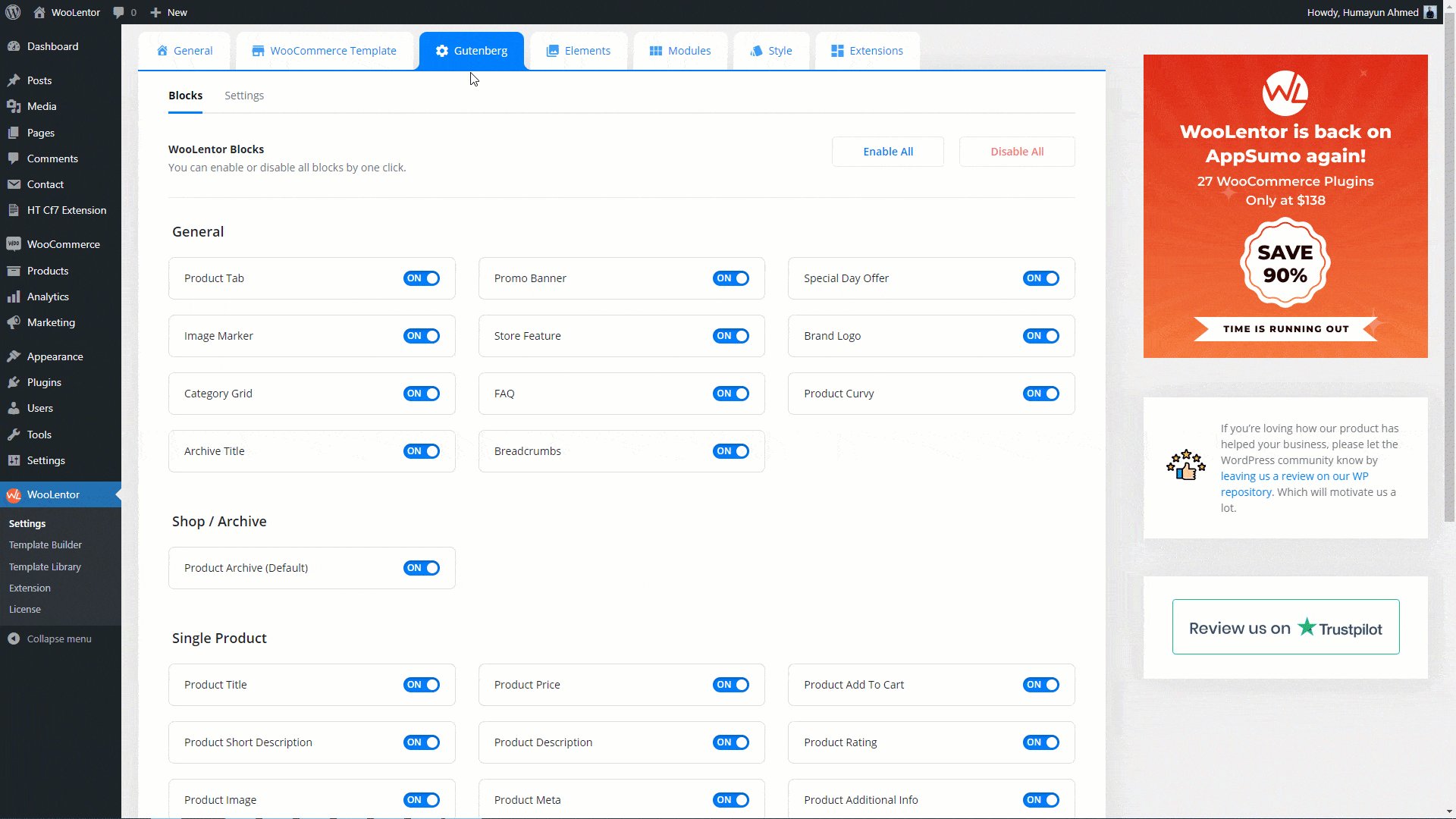
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Tab” Block.
Step 1: How to Enable Product Tab Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Tab Block.

Step 2: How to use the Product Tab Block? #
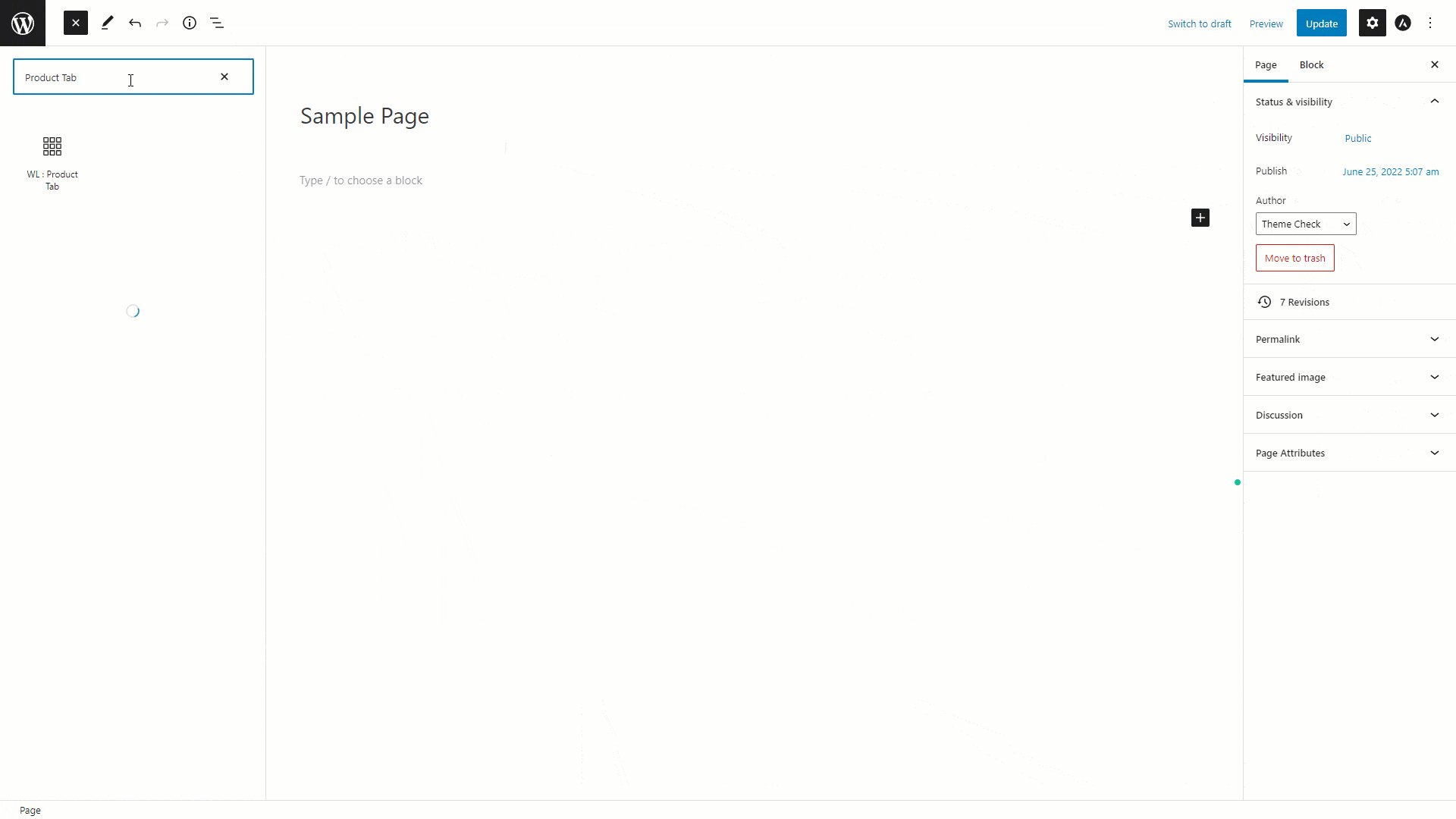
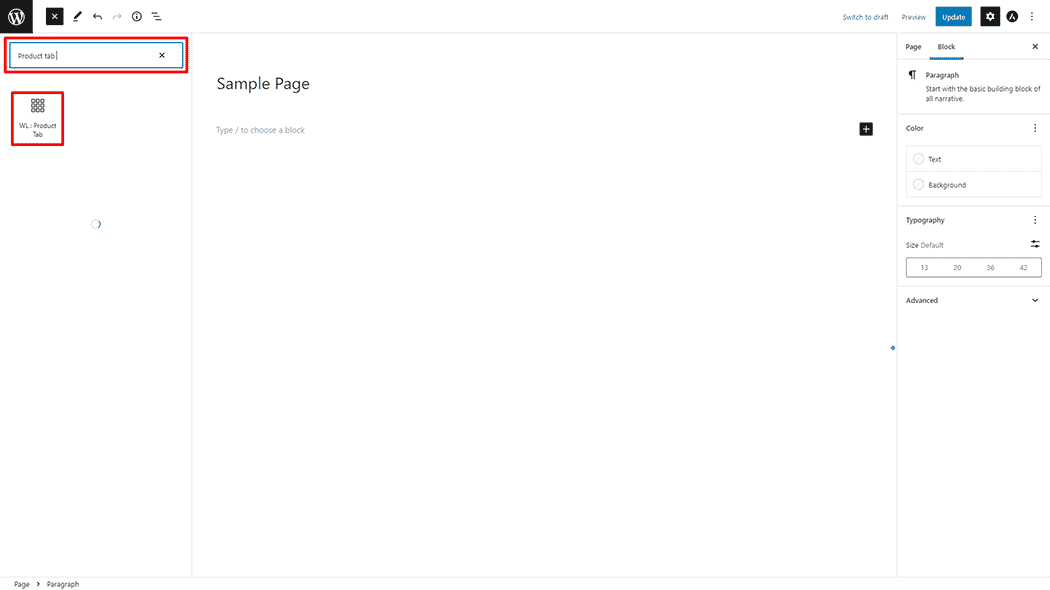
If you want to leverage the Product Tab feature on your WooCommerce store, you will need to use a Block named “WL: Product Tab“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template.

To add the Product Tab Block, search by “Product Tab” and use the Block that has the “WL Badge”.

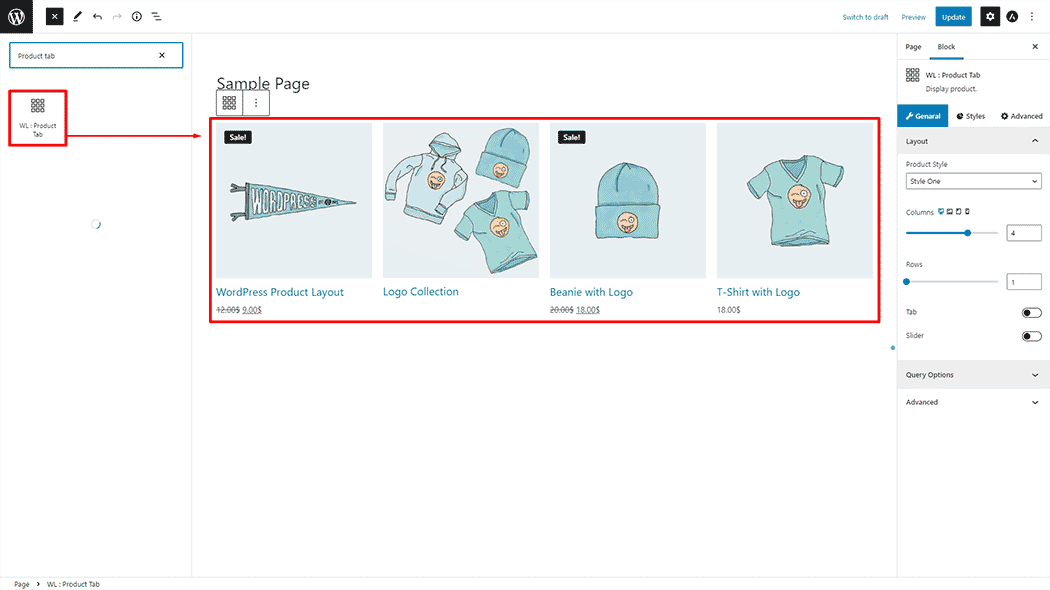
Drag and drop the WooLentor Product Tab Block onto the page.

Step 3: How to customize the Product Tab Block? #
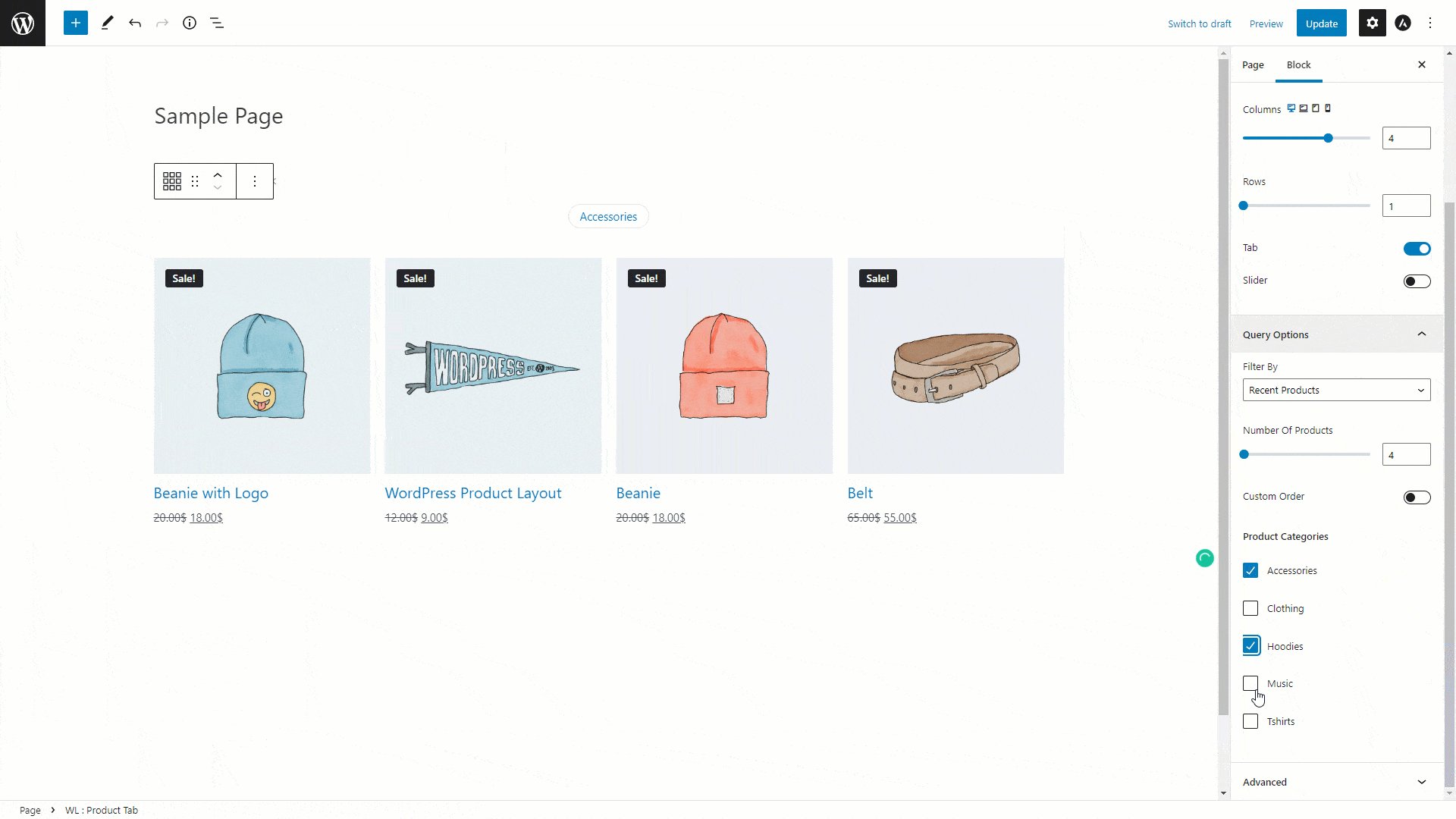
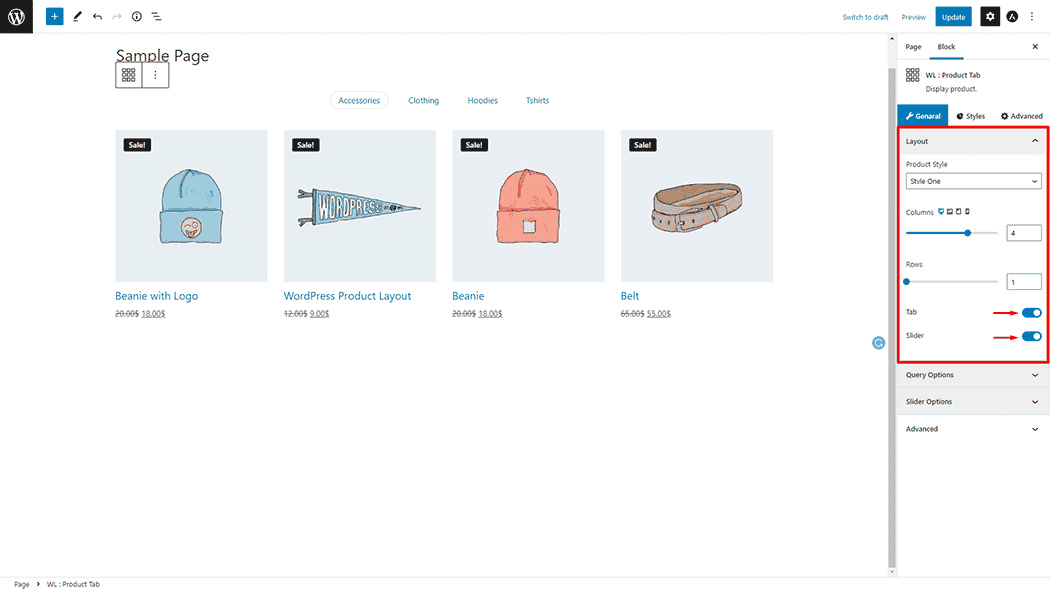
Layout: You can change the product style, columns, rows, tab, and slider you can also set

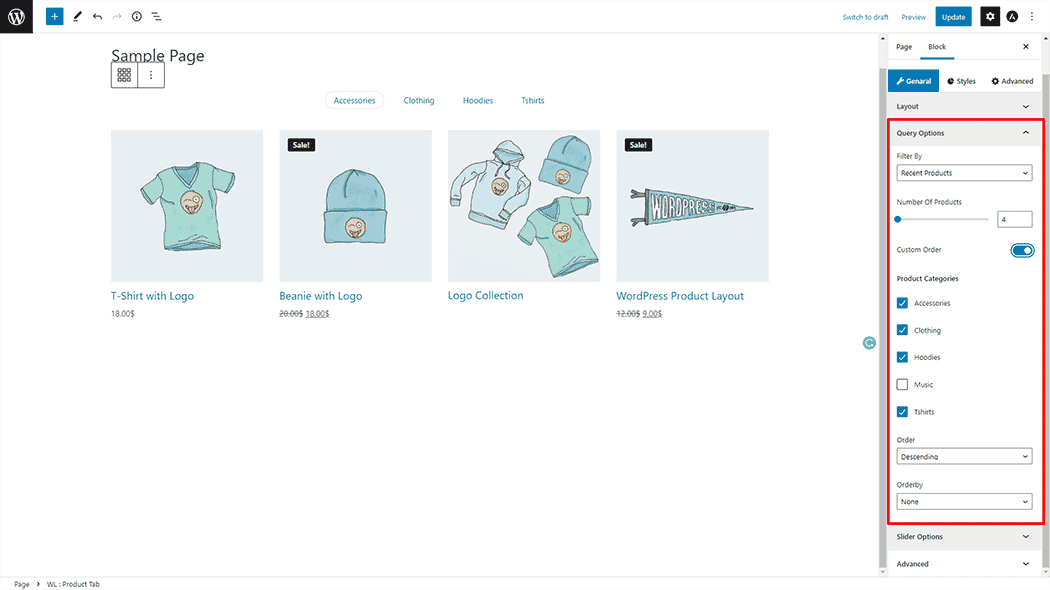
Query Options: You can change the Filter by, Number of products, Custom Order, Product Categories, Order, and Order by you can also set

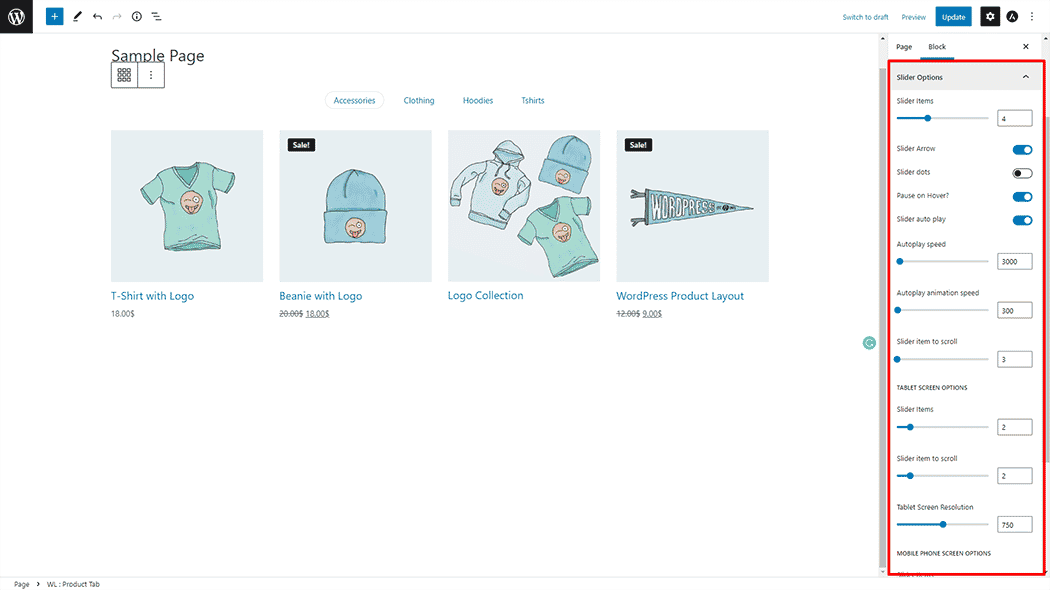
Slider Options: You can change the Slider Item, Slider Arrow, Slider Dots, Pause on Hover, Slider autoplay, Autoplay speed, Autoplay animation speed, and Slider item to scroll you can also set

How to customize the Product Tab style #
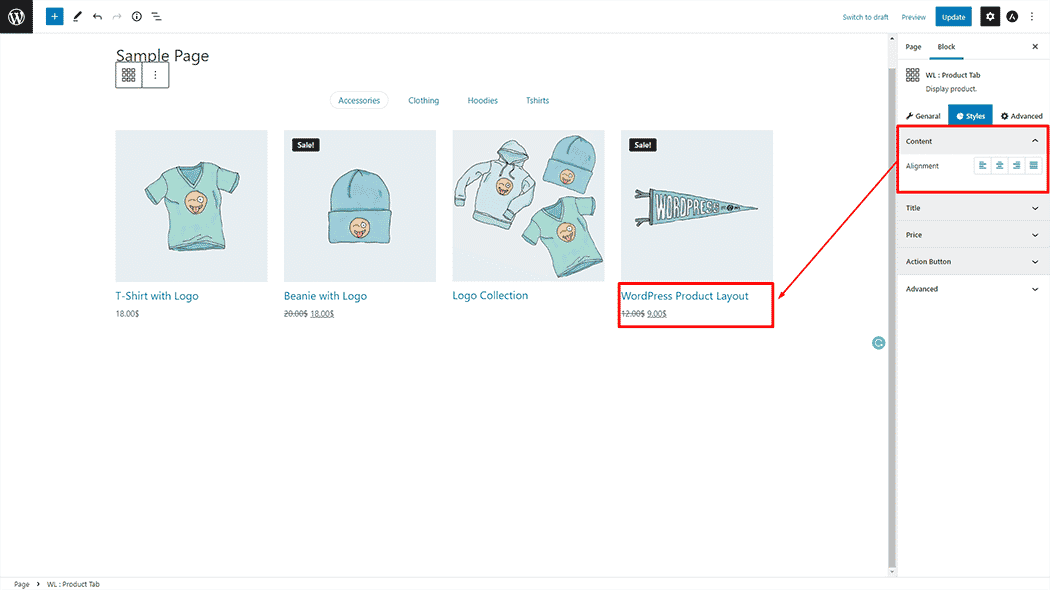
Content: You can change the Product Tab style as needed.

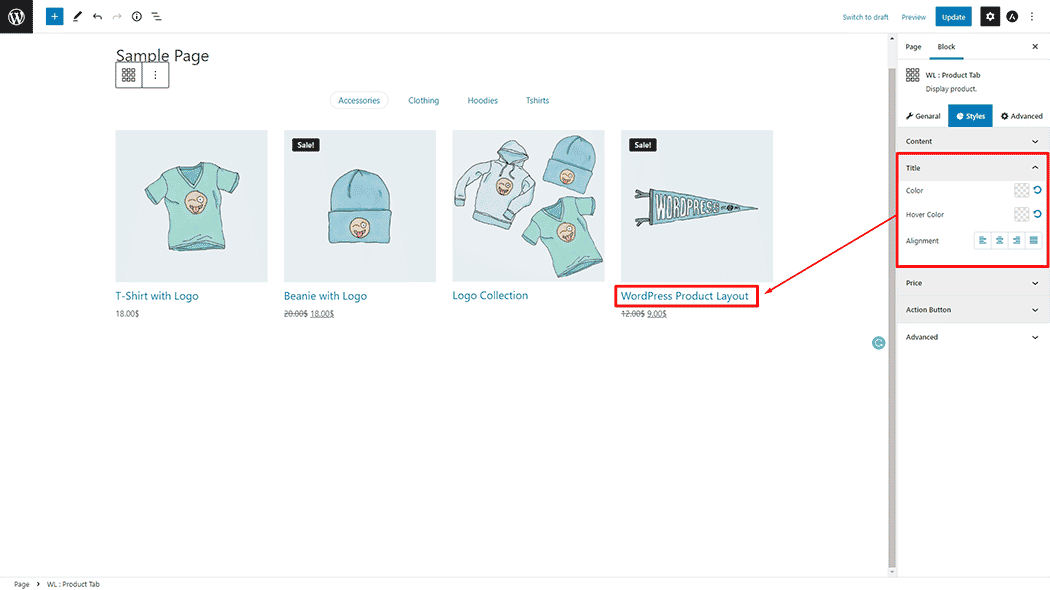
Title: You can change the Product Tab style as needed.

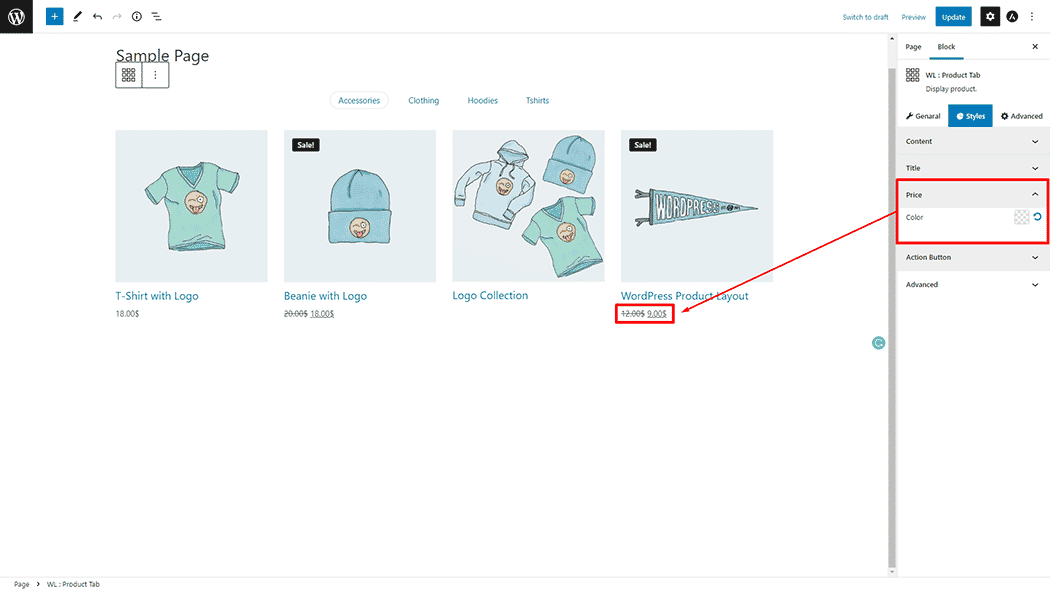
Price: You can change the Product Tab style as needed.

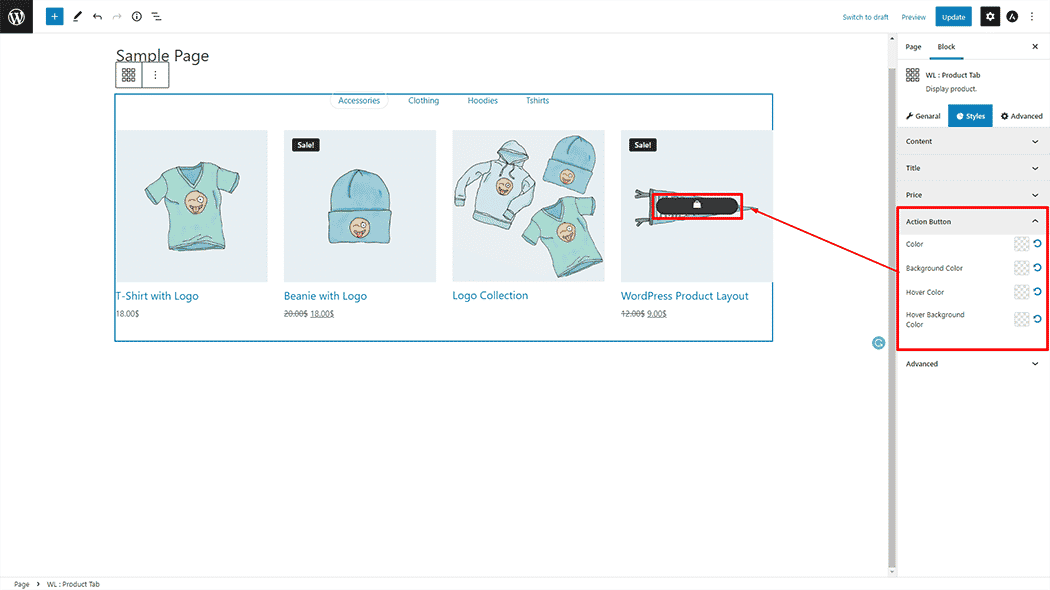
Action Button: You can change the Product Tab style as needed.

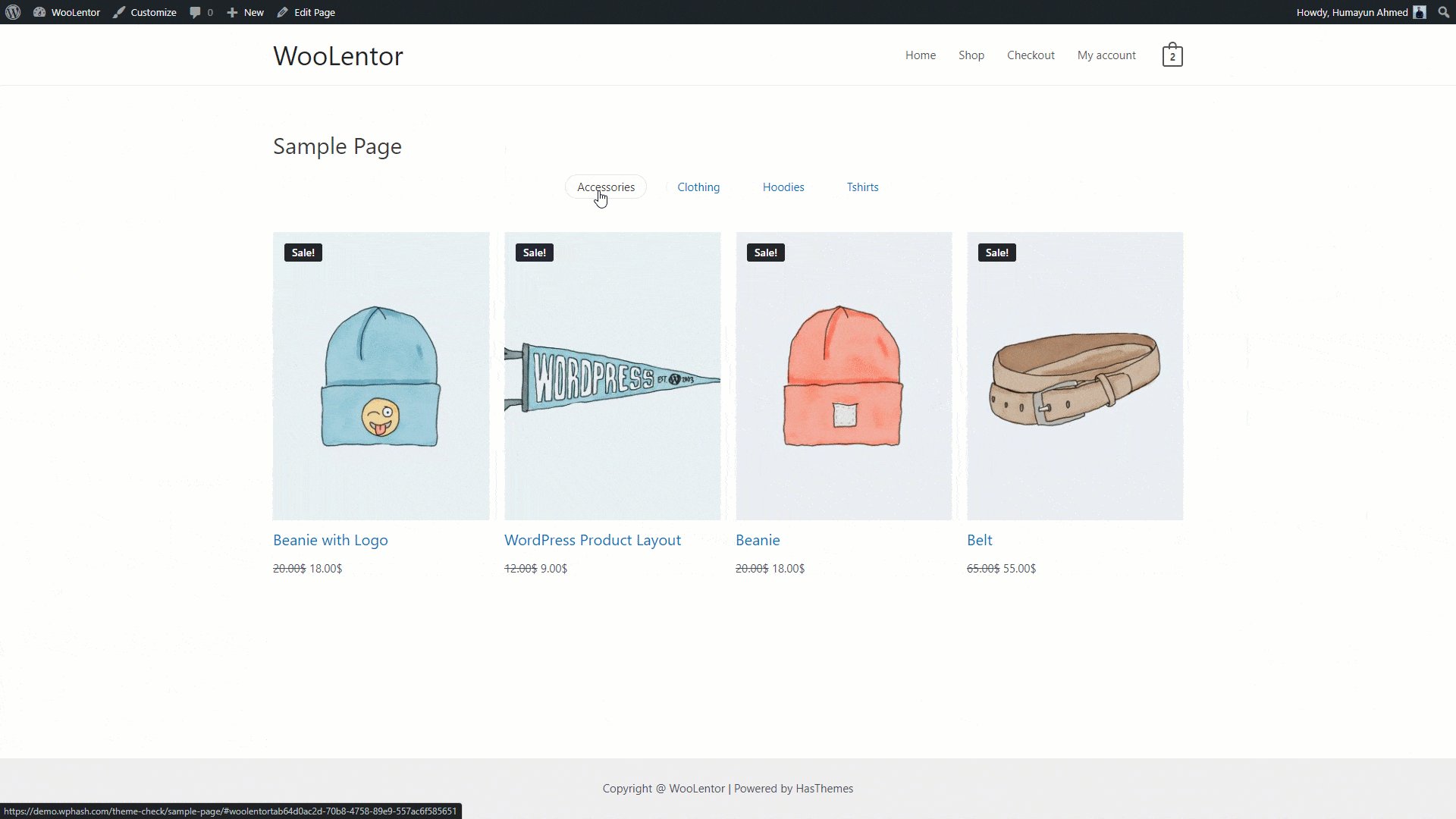
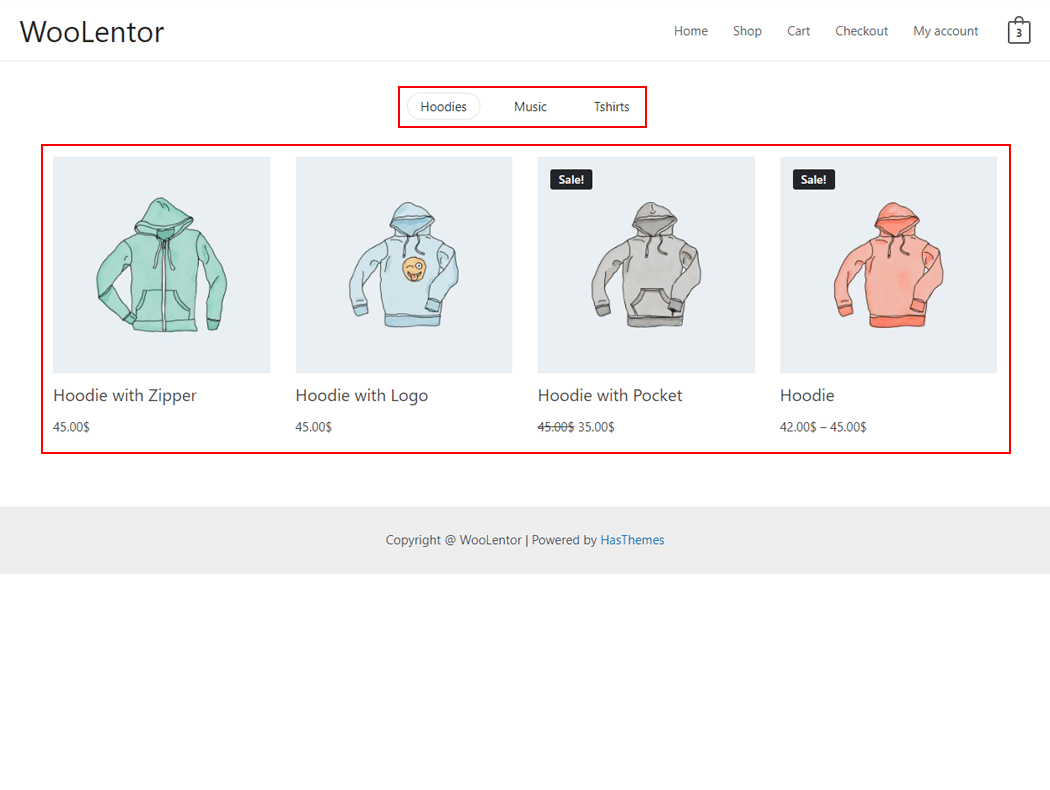
Step 4: Now visit the site #
Visit the Product Page to Preview.

The style and setting make necessary customization from the available options.
Do you want to use Product Tab Widget for Elementor? Click Here