Product Upsell block that you recommend instead of the currently viewed product. The Product Upsell Block is a strategy to sell a superior, more expensive version of a product that the customer already owns (or is buying)
Why Product Upsell is used? #
On the Single Product Template, the “Product Upsell” Block is used to view the Single Product Template on WooCommerce. The “Product Upsell” Block is mainly designed for the Single Product Template.
Steps of adding Product Upsell #
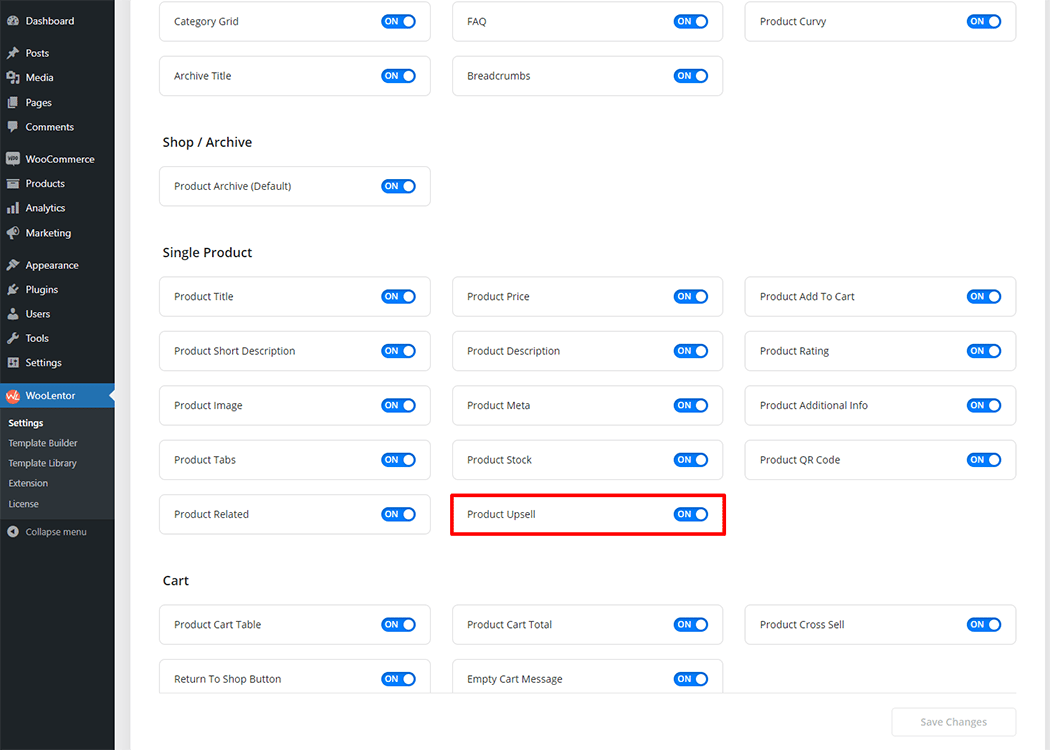
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Upsell” Block.
- You need to use the “Product Upsell” Block to view your Single Product Template.
- To add a Product Upsell Block, Drag and drop the “WL: Product Upsell” Block onto the Single Product Template.
Step 1: How to Enable Product Upsell Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Upsell Block.

Step 2: How to use the Product Upsell Block? #
If you want to leverage the Product Upsell feature on your WooCommerce store, you will need to use a Block named “WL: Product Upsell“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Template.

How to create the Single Product Template #
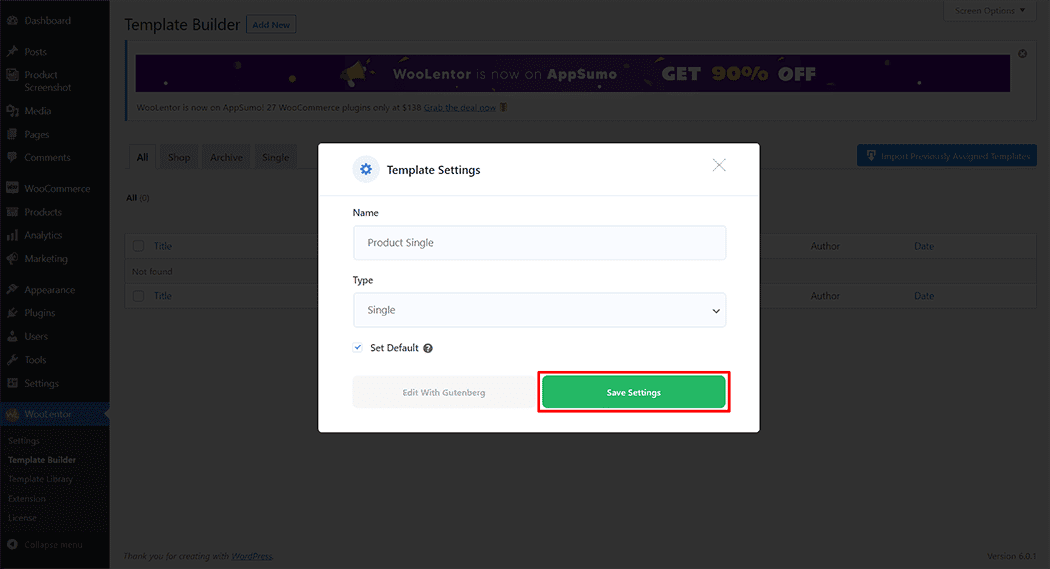
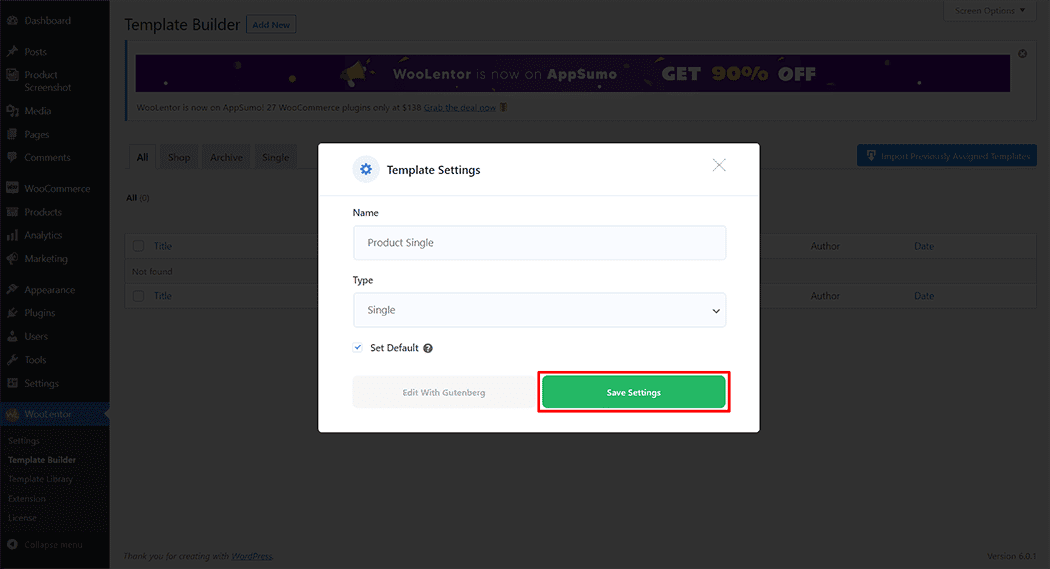
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

To add the Product Upsell Block, click the “Edit with Gutenberg” button to edit the Single Product Template

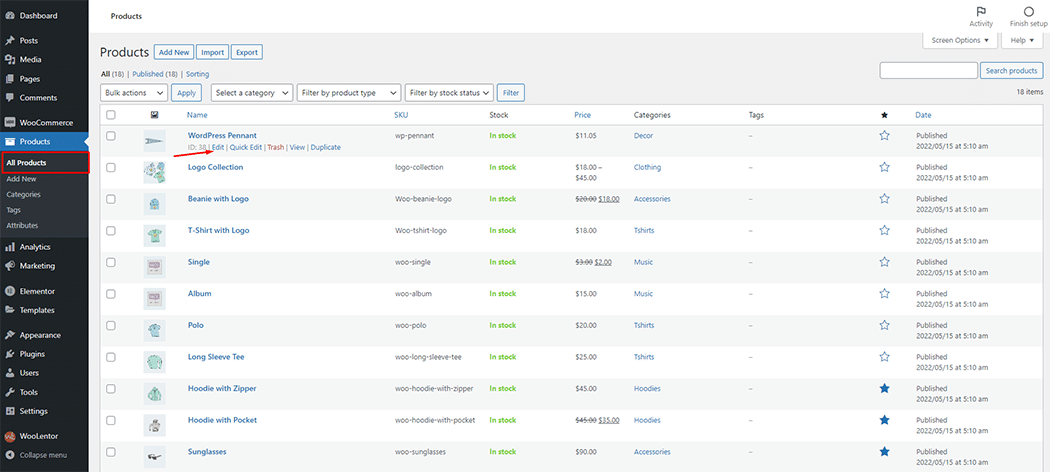
To add the Product Upsell Block, open the product to edit. Go to Dashboard > Products > All Products

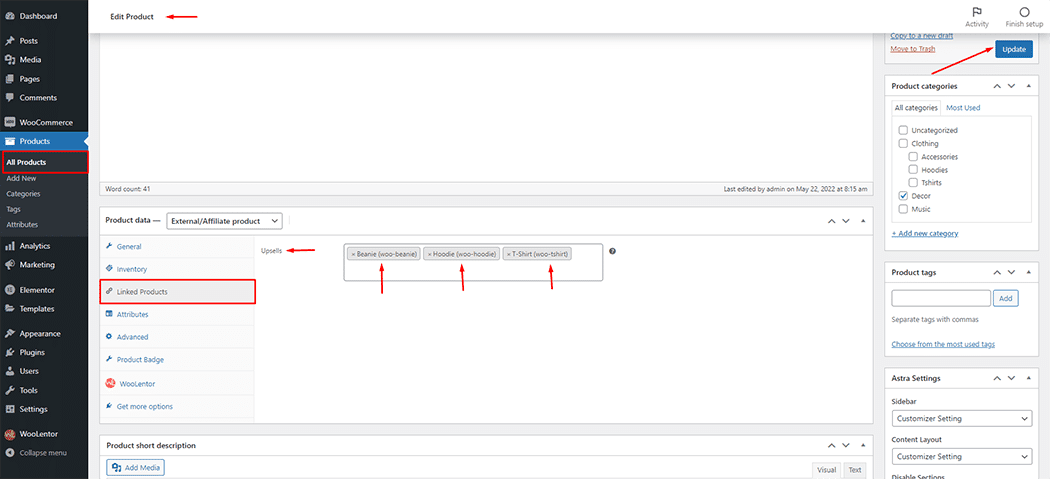
To add the Product Upsell Block, go to the Linked Products option and add your products.

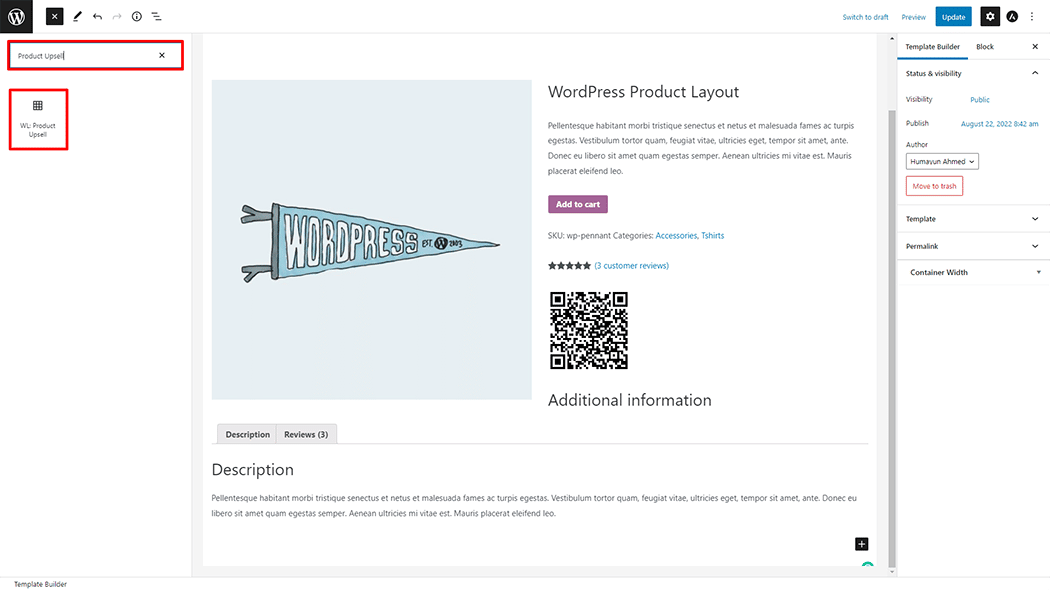
To add the Product Upsell Block, search by “Product Upsell” and use the Block that has the “WL Badge” on the Single Product Template.

Drag and drop the WooLentor Product Upsell Block onto the Single Product Template.

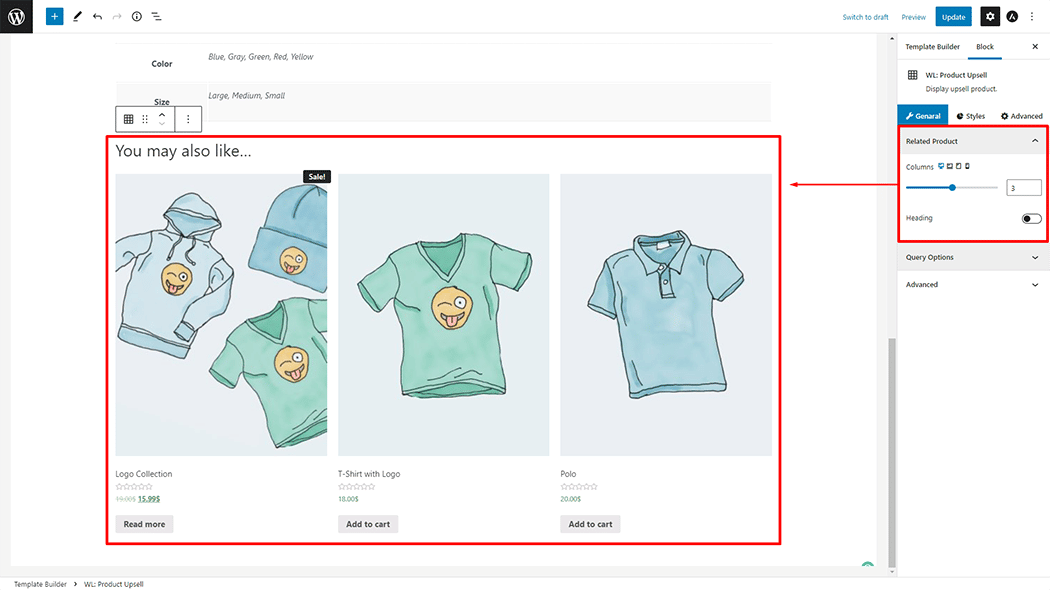
Step 3: How to customize the Product Upsell Block? #
Upsells: You can set columns and heading.

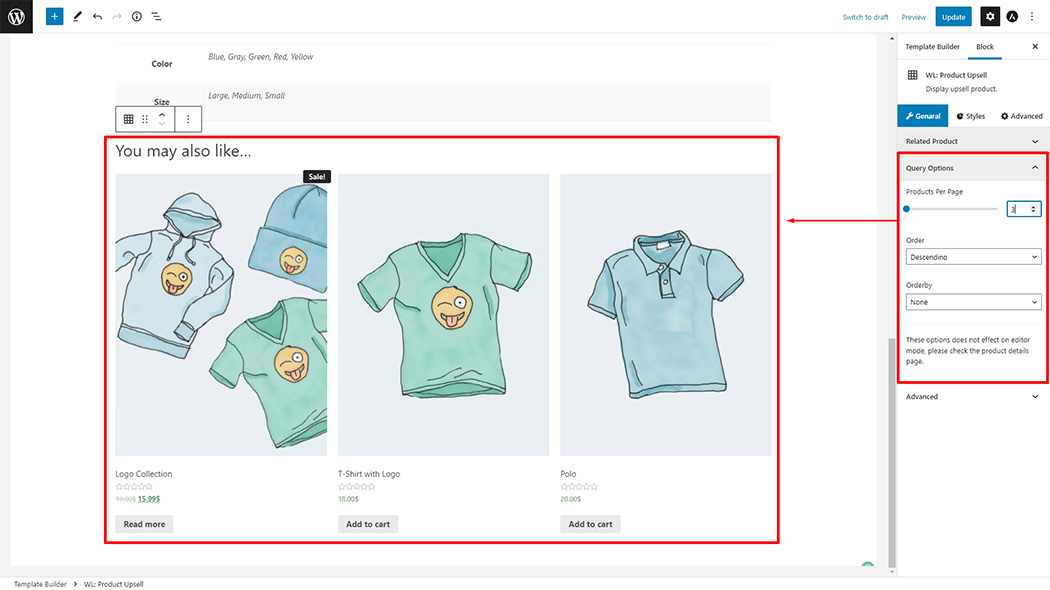
Query Options: You can set Product per page, order, and orderby.

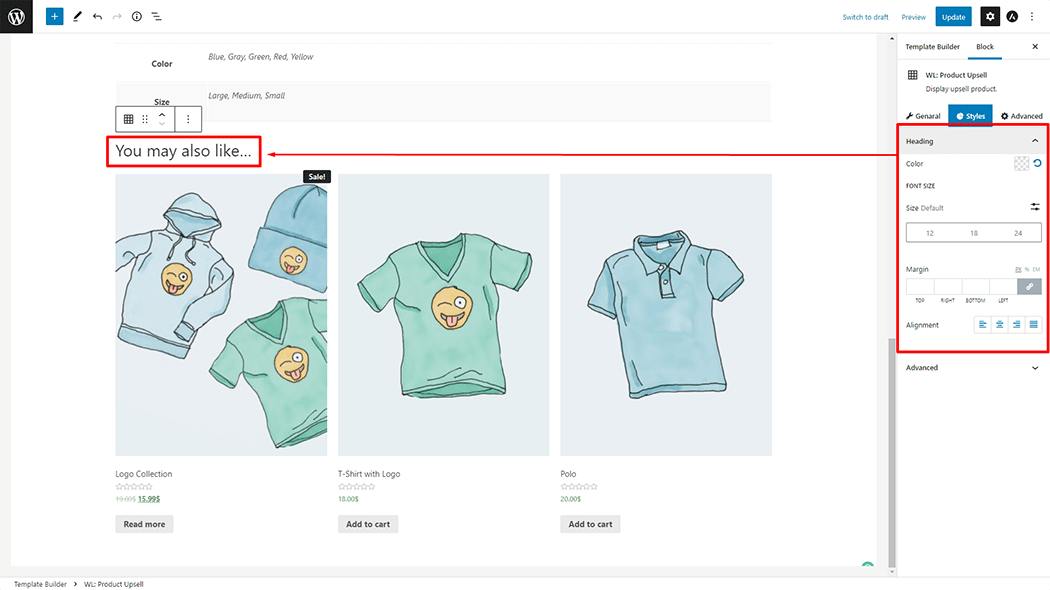
How to customize the Product Upsell style #
Heading: You can change the color, Font size, Margin, and Alignment style of the Heading as needed.

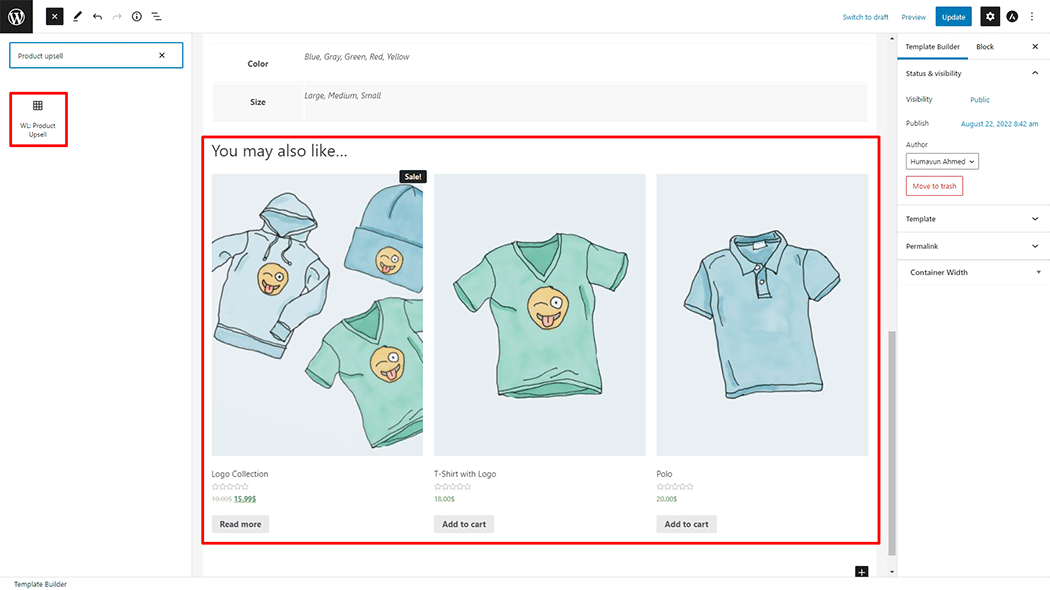
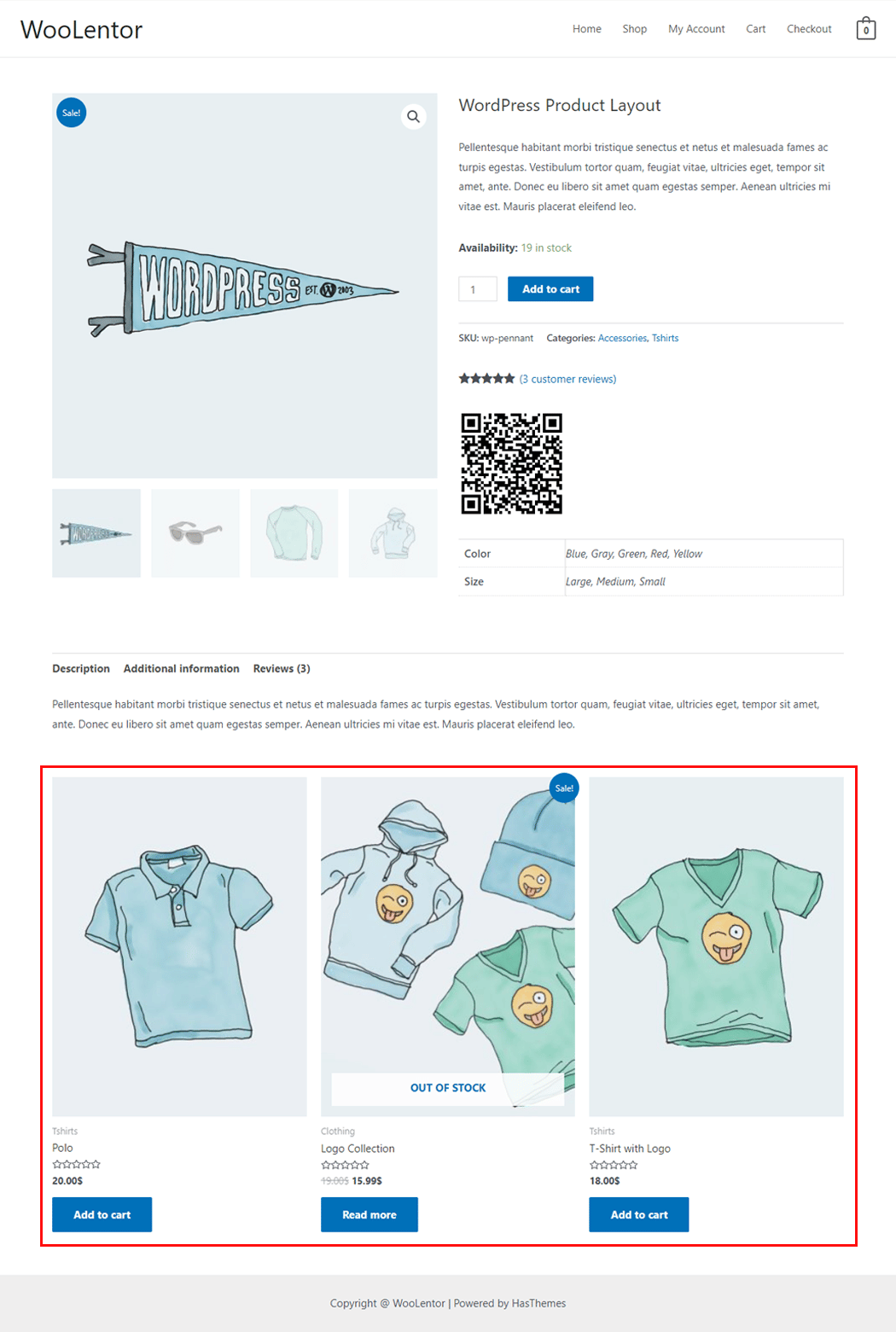
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, the setting makes necessary customization from the available options.
Do you want to use Product Upsell Widget for Elementor? Click Here