WooCommerce “Product Video Gallery” helps you to showcase your products in a new and innovative way. The widget helps you to display the product videos of your WooCommerce products on the Single Product Template.
Why Product Video Gallery used?
On the Single Product Template, “WL: Product Video Gallery” widget is used for the Single Product Template on WooCommerce.
The “Product Video Gallery” widget is mainly designed for the Single Product Template.
Steps of adding Product Video Gallery #
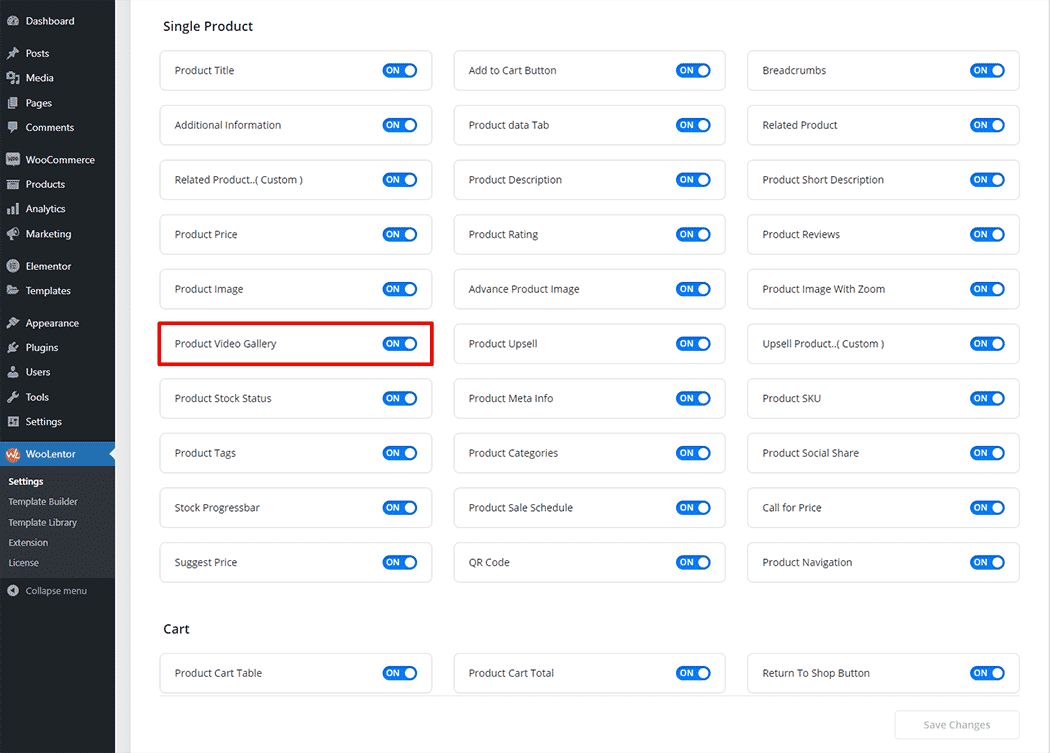
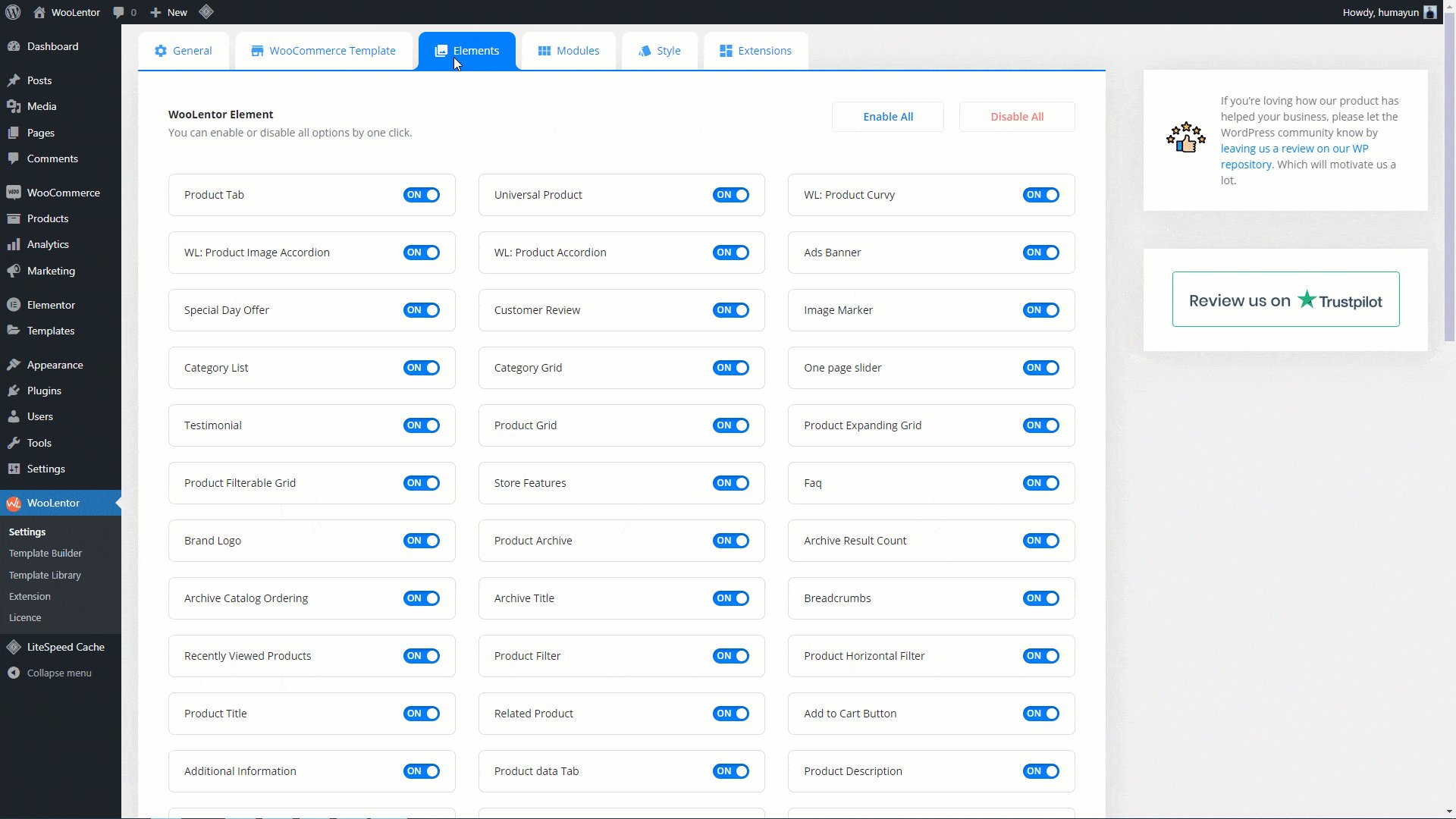
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Video Gallery” widget.
- You need to use the “Product Video Gallery” widget on the Single Product Template.
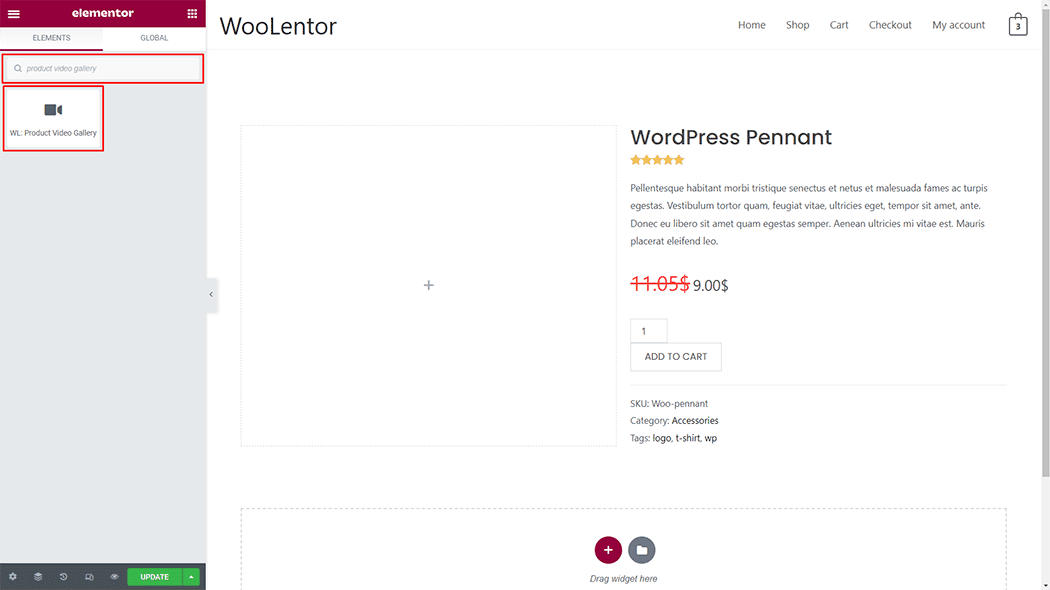
- To add a Product Video Gallery widget, Drag and drop the “WL: Product Video Gallery” widget onto the Single Product Template.
Step 1: How to Enable Product Video Gallery? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Video Gallery widget.

Step 2: How to use the Product Video Gallery Widget? #
If you want to leverage the Product Video Gallery feature on your WooCommerce store, you will need to use a widget named “Product Video Gallery”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

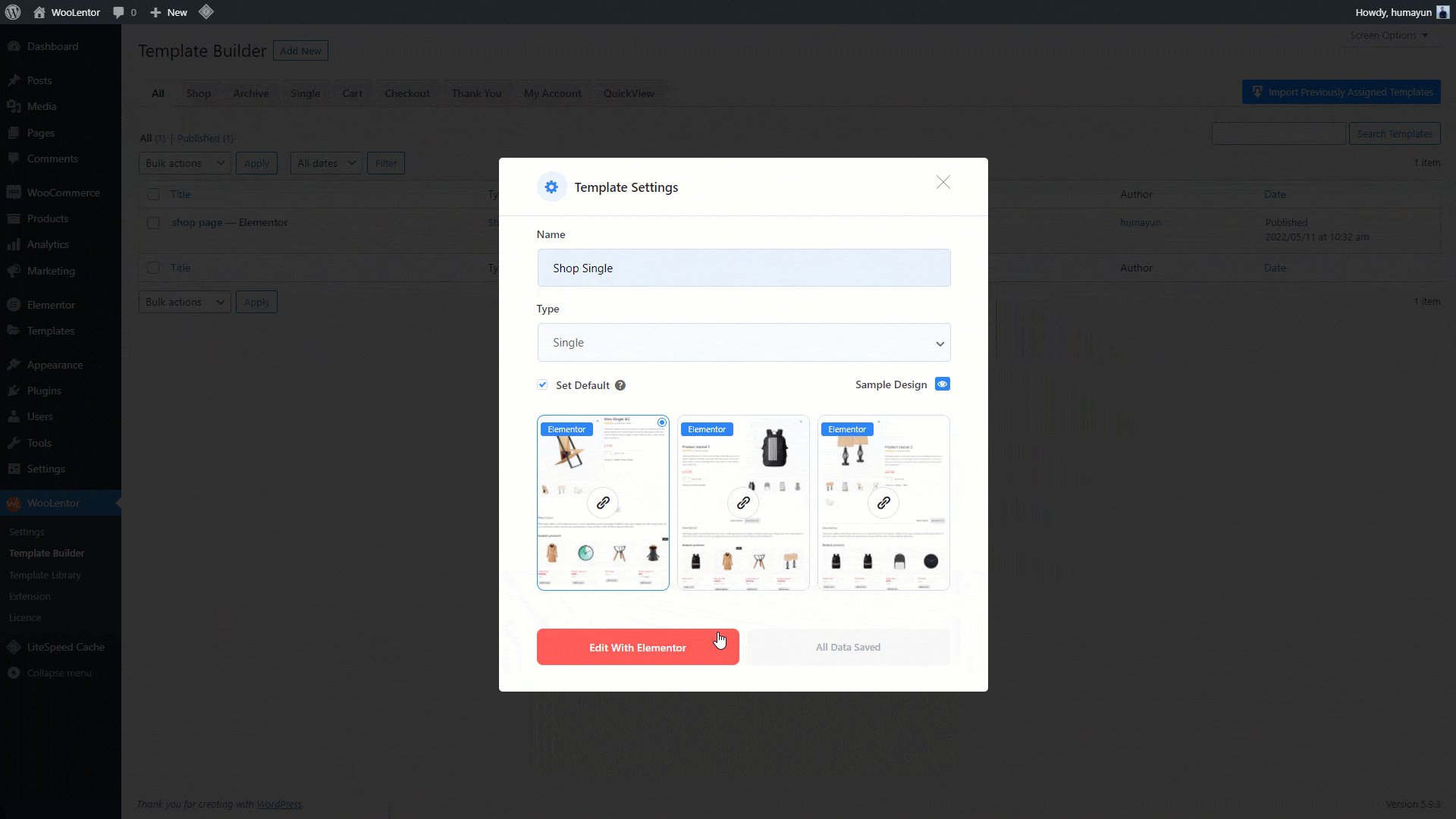
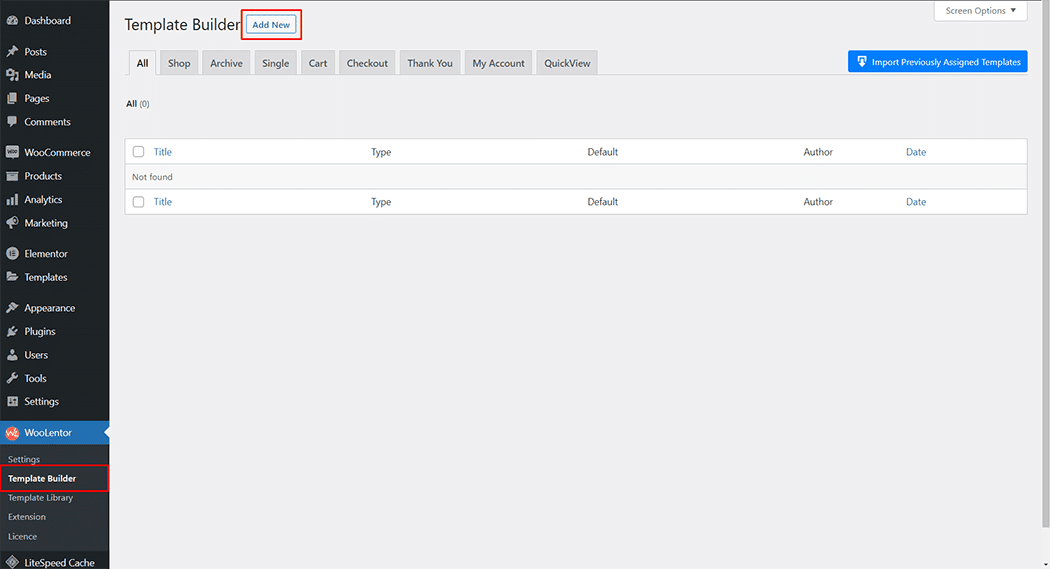
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

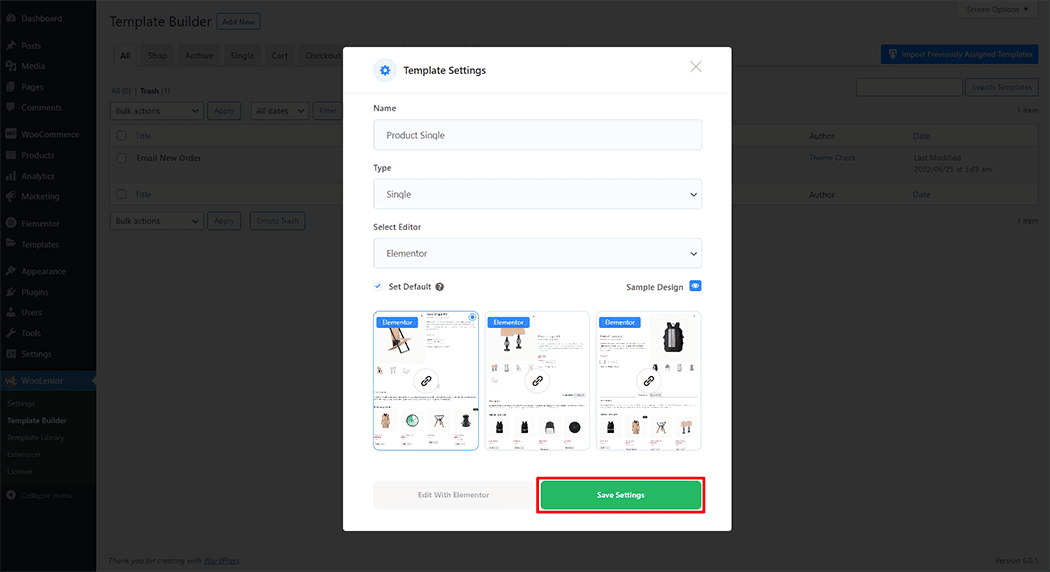
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

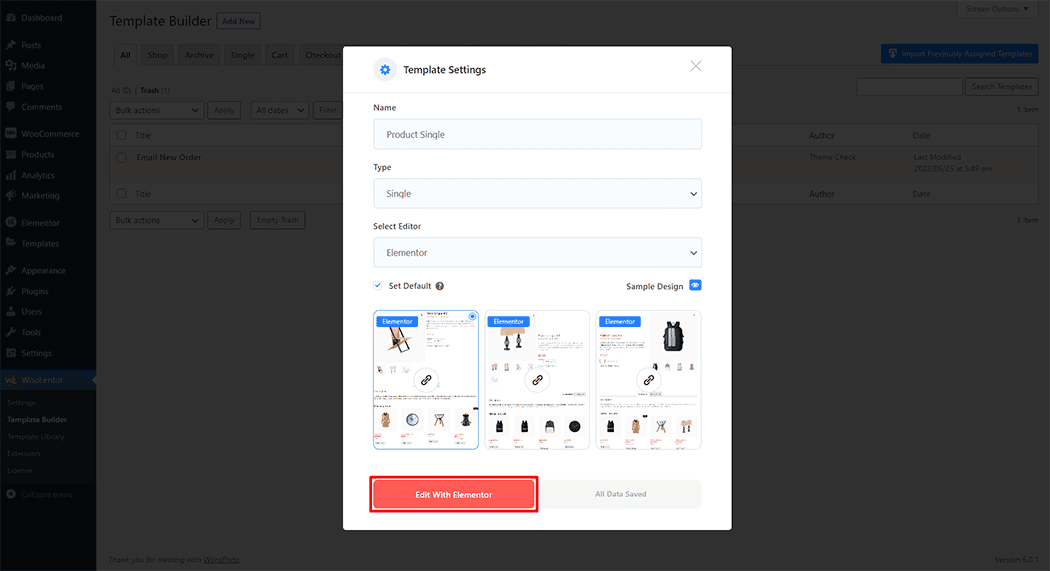
To add the Product Video Gallery widget, click the “Edit with Elementor” button to edit the Single Product Template

To add a Product Video Gallery widget, search by “Product Video Gallery” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor “Product Video Gallery” widget onto the Single Product Template.

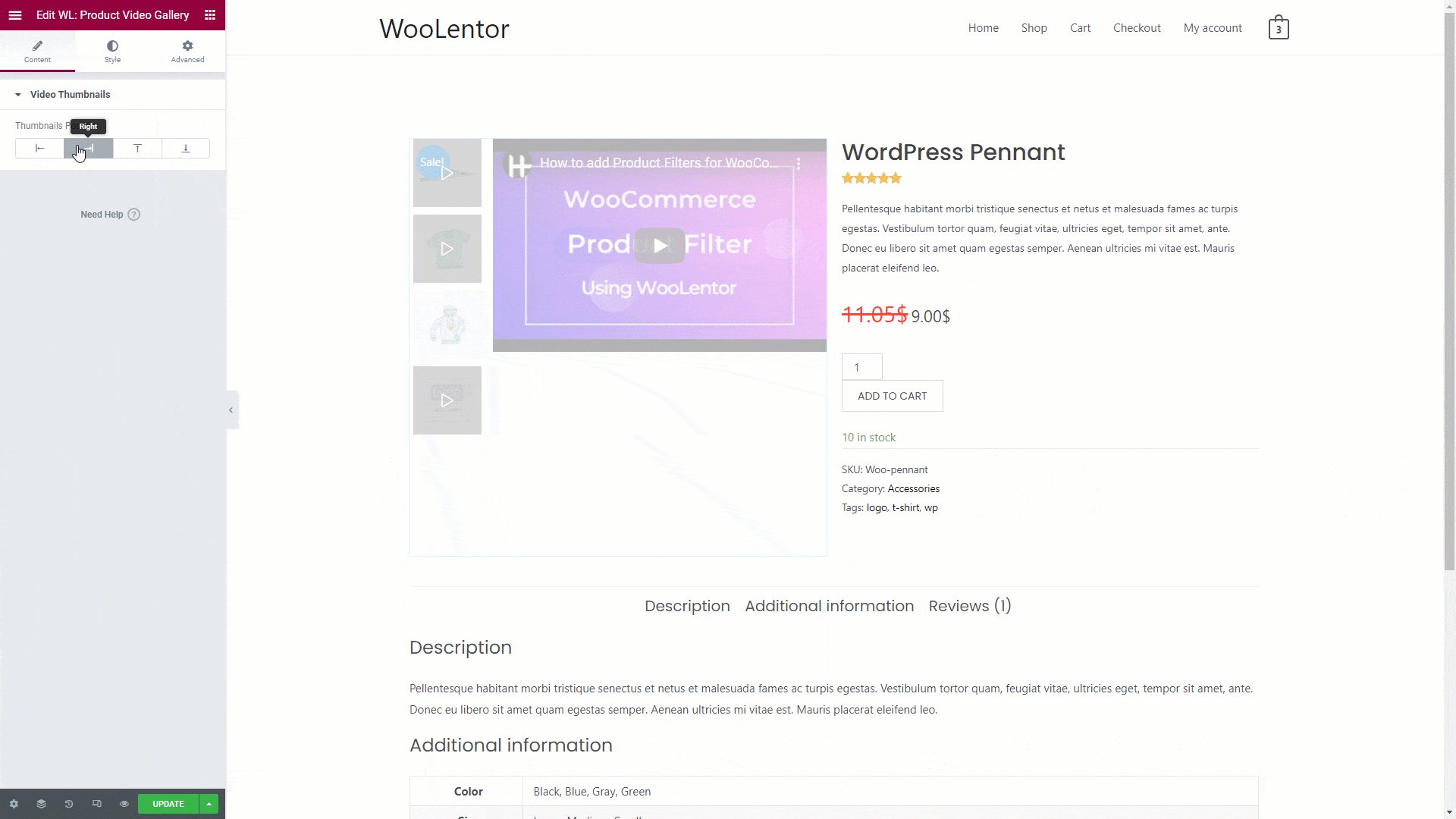
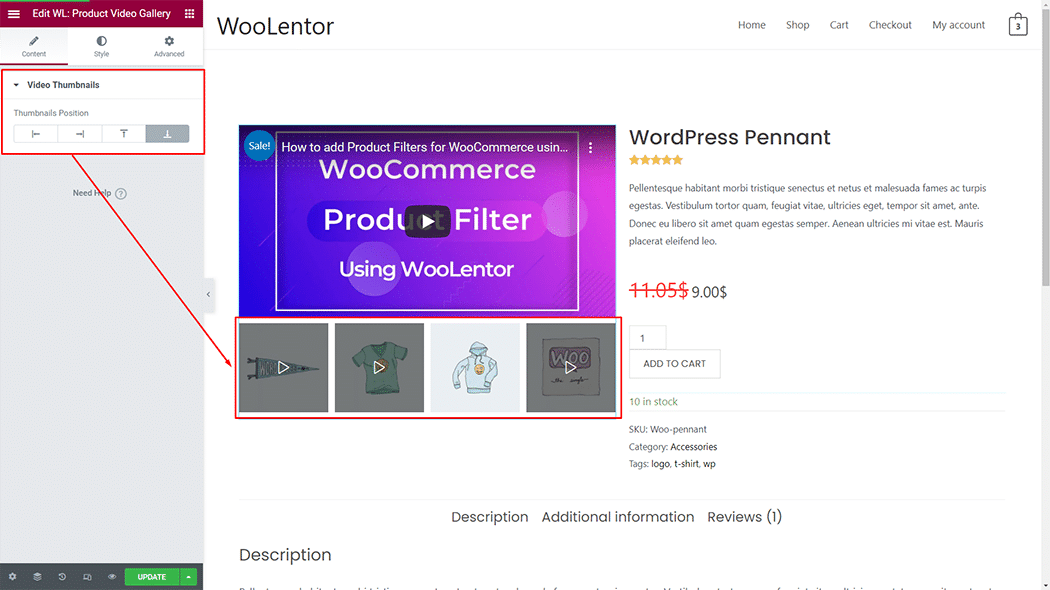
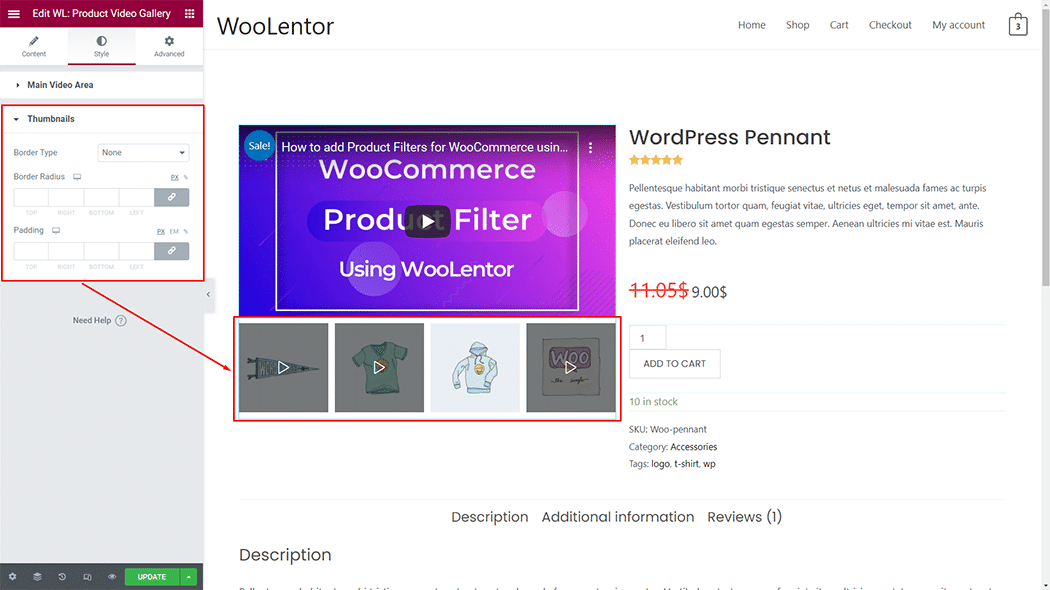
Step 3: How to customize the Product Video Gallery Widget? #
Video Thumbnails: You can change the Video Thumbnails style as you need

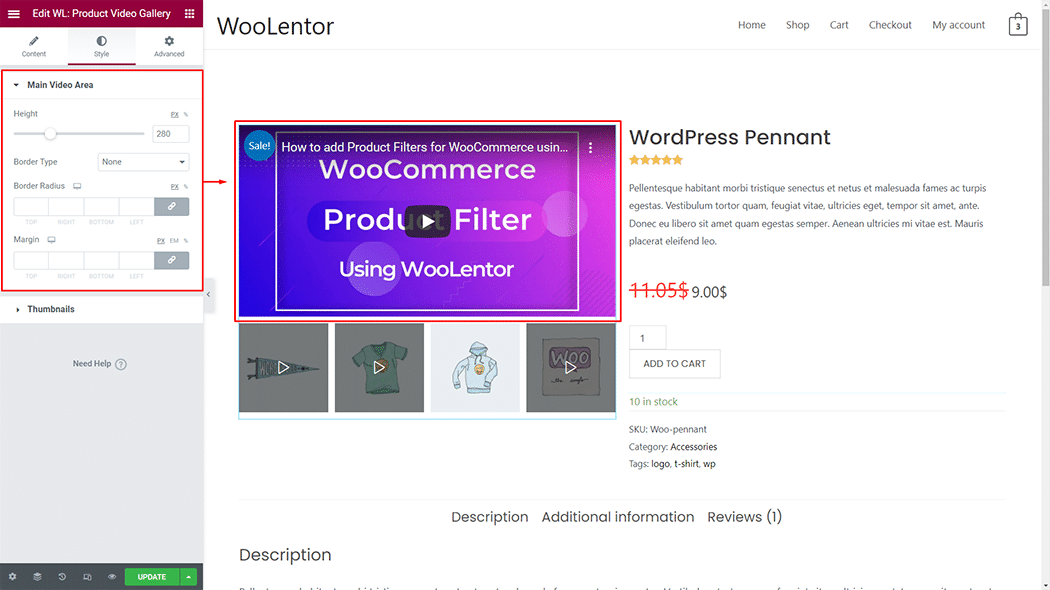
How to customize the Product Video Gallery style #
Main Video Area: You can change the Main Video Area style as you need

Thumbnails: You can change the Thumbnails style as you need

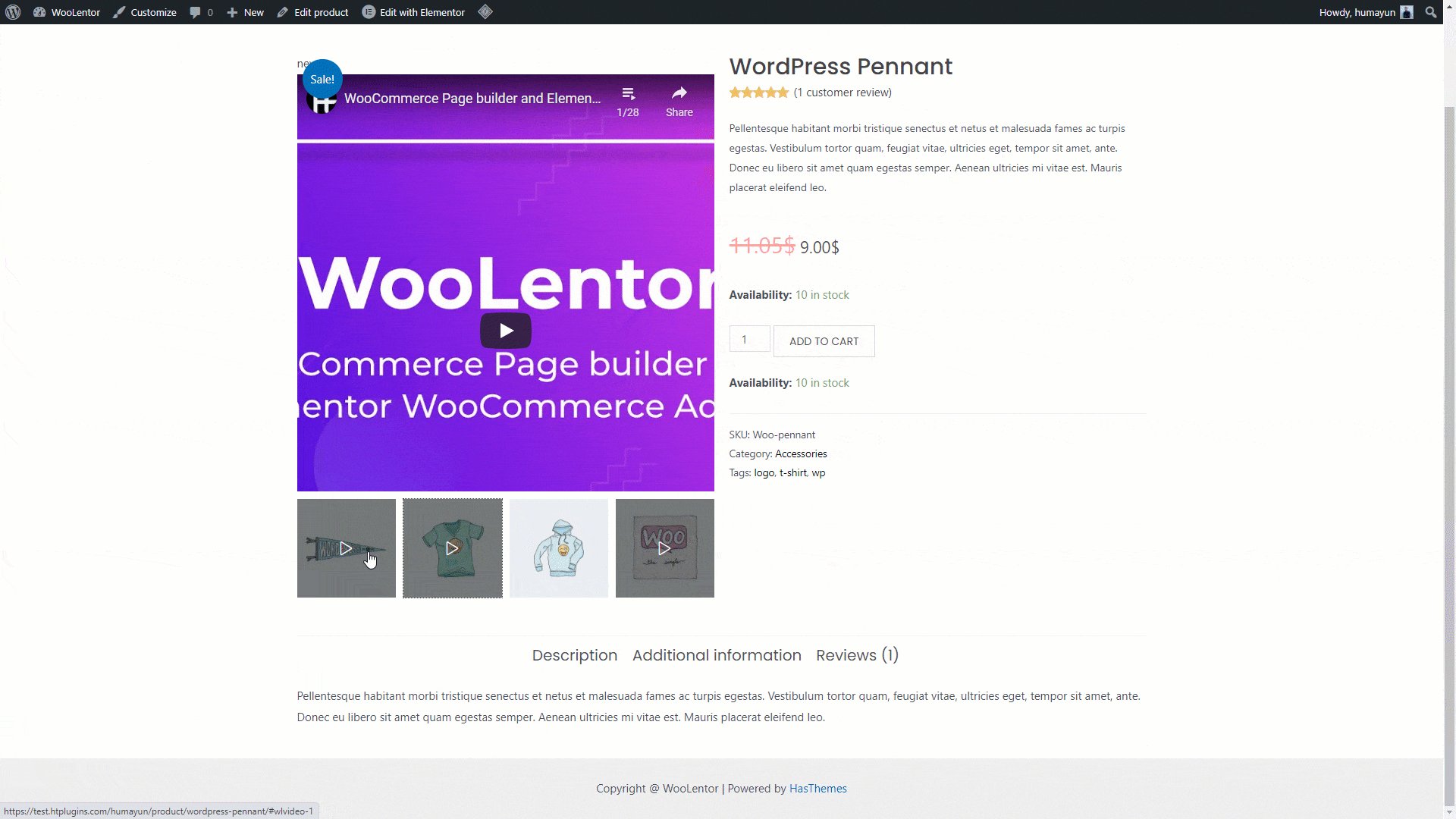
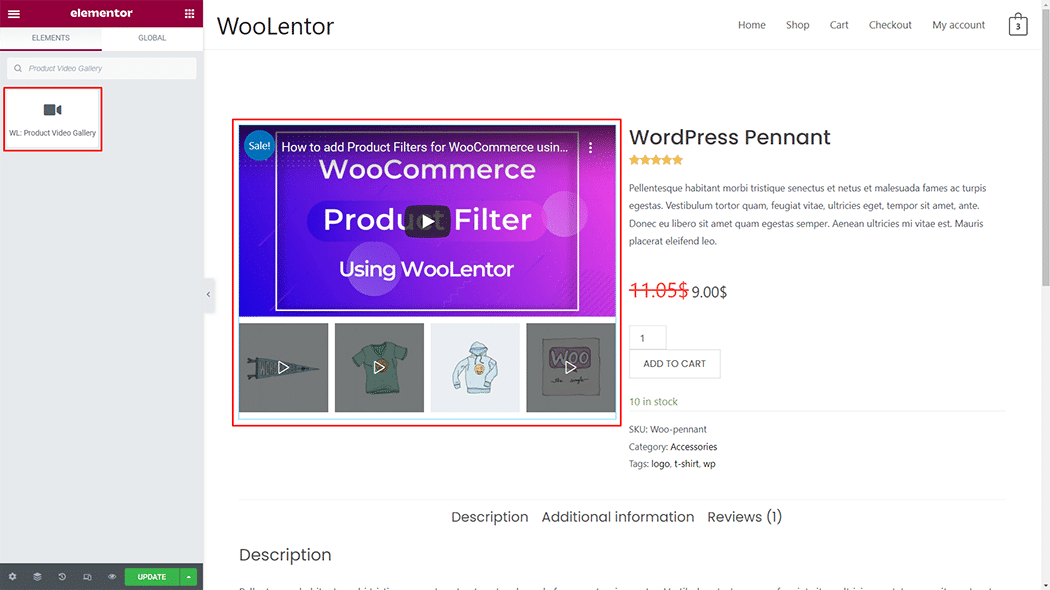
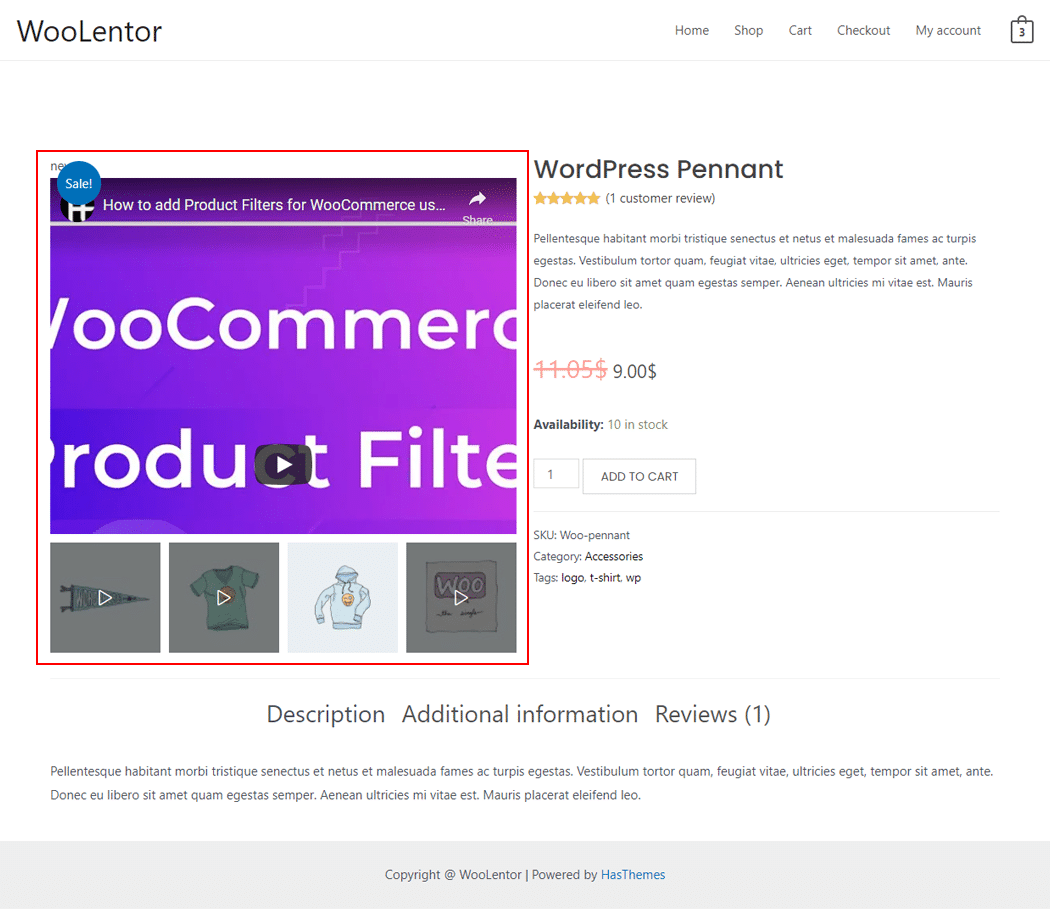
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.