The “Related Product (Custom)” widget is a WooCommerce Single Product Template widget that can be used to display related products for the current product.
Why Related Product (Custom) is used? #
On the Single Product Template, the “Related Product (Custom)” widget is used to view the Single Product Template on WooCommerce. The “Related Product (Custom)” widget is mainly designed for the Single Product Template.
Steps of adding Related Product (Custom) #
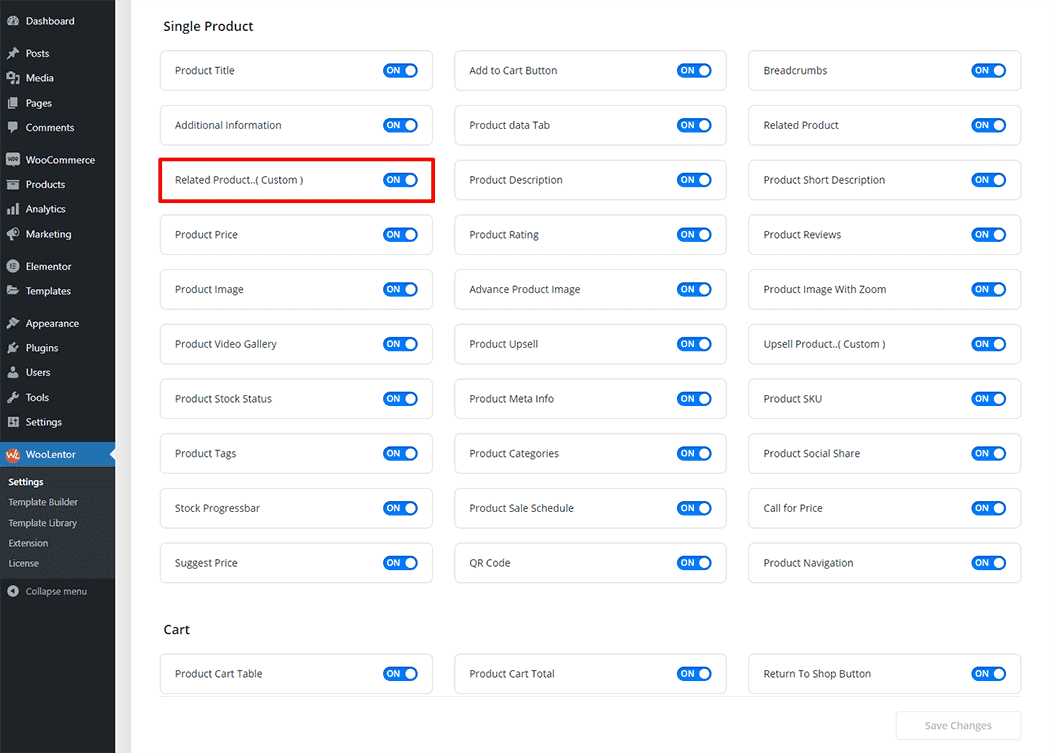
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Related Product (Custom)” widget.
- You need to use the “Related Product (Custom)” widget to view your Single Product Template.
- To add a Related Product (Custom) widget, Drag and drop the “WL: Related Product (Custom)” widget onto the Single Product Template.
Step 1: How to Enable Related Product (Custom) Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Related Product (Custom) widget.

Step 2: How to use the Related Product (Custom) Widget? #
If you want to leverage the Related Product (Custom) on your WooCommerce store, you will need to use a widget named “WL: Related Product (Custom)“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

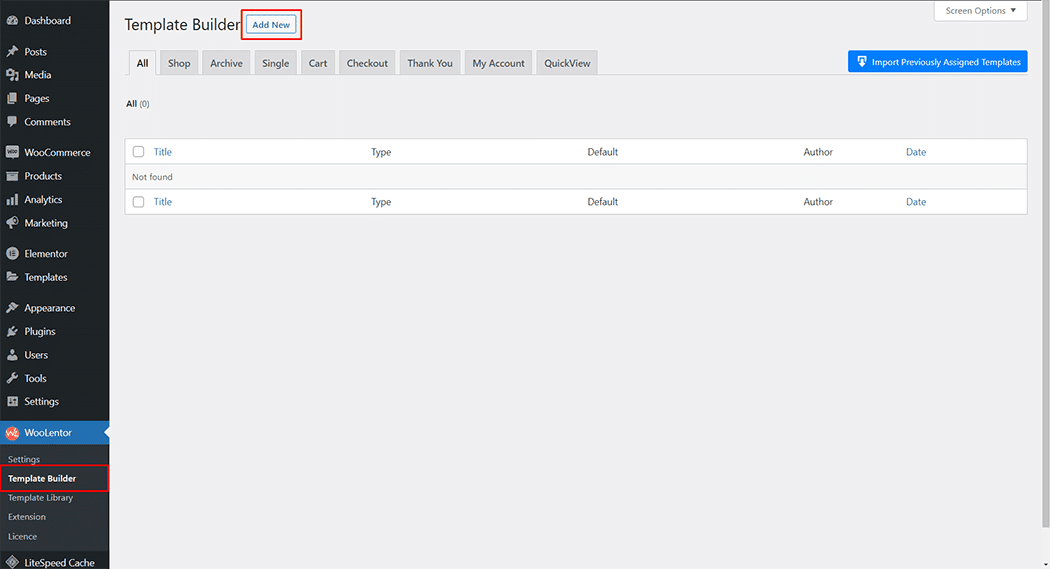
How to create the Single Product Template #
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

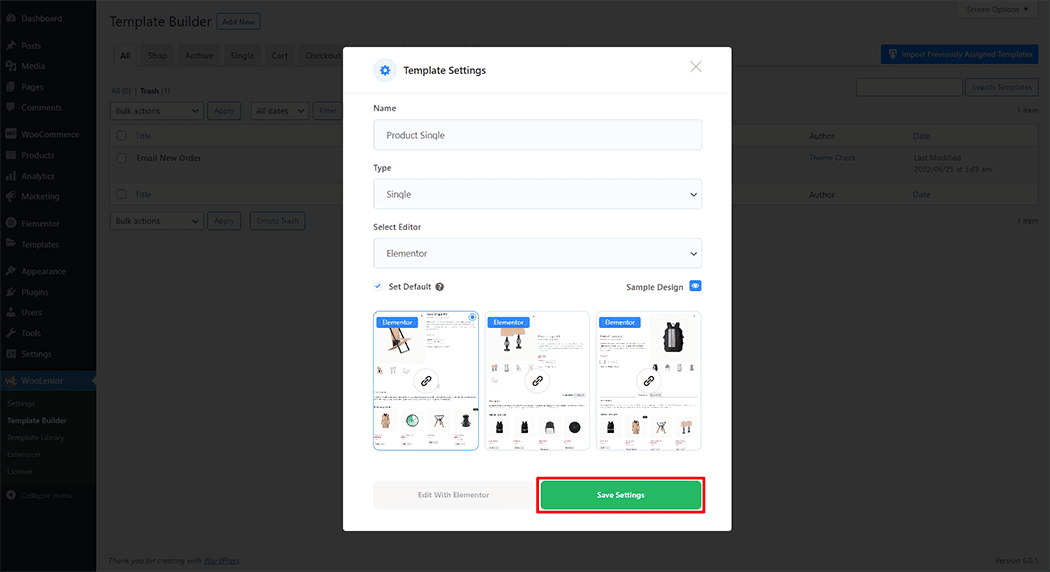
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

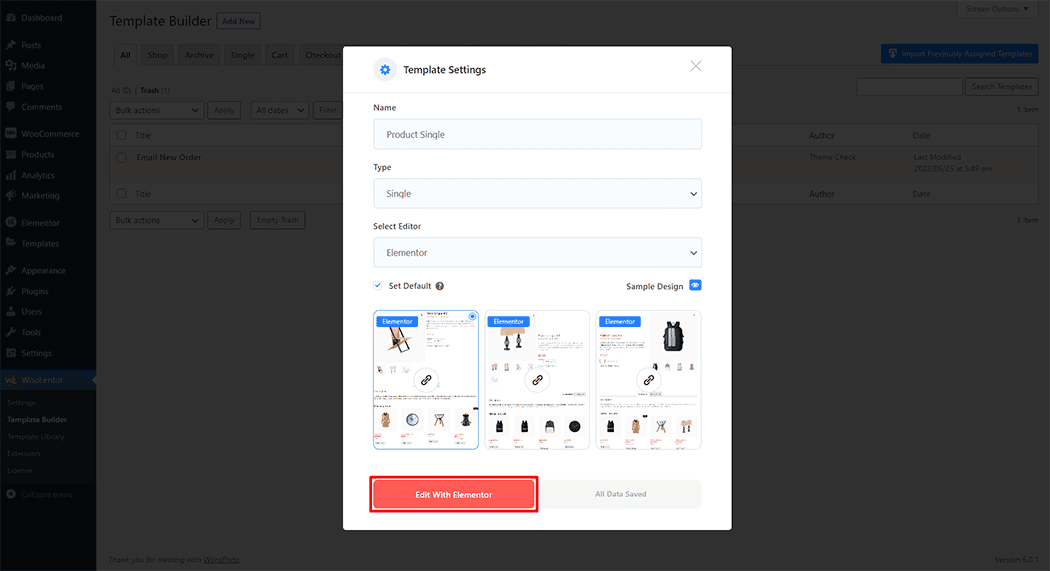
To add the Related Product (Custom) widget, click the “Edit with Elementor” button to edit the Single Product Template

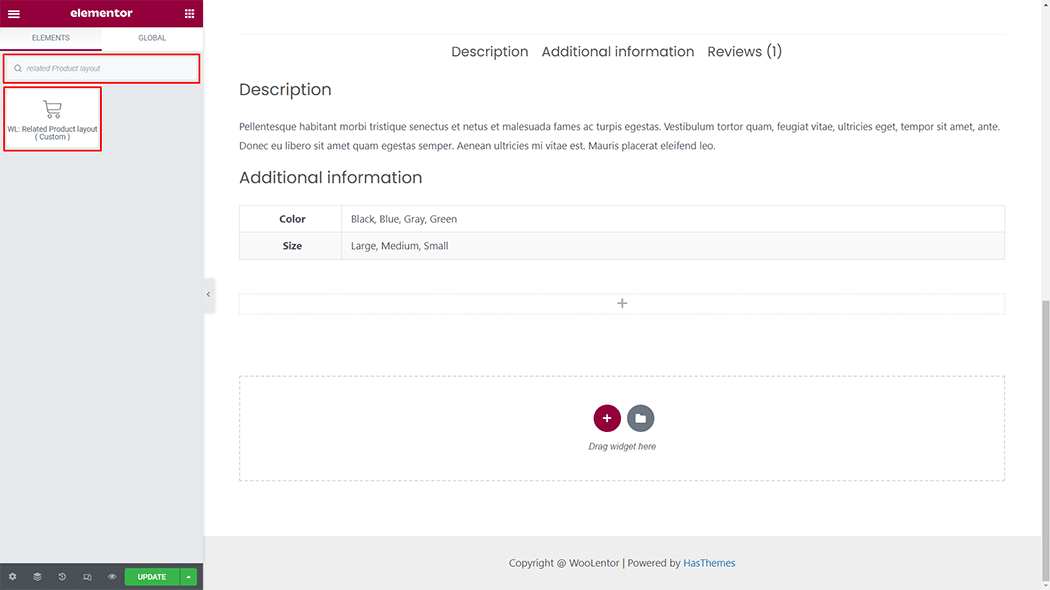
To add the Related Product (Custom) widget, search by “Related Product (Custom)” and use the widget that has the “WL Badge”.

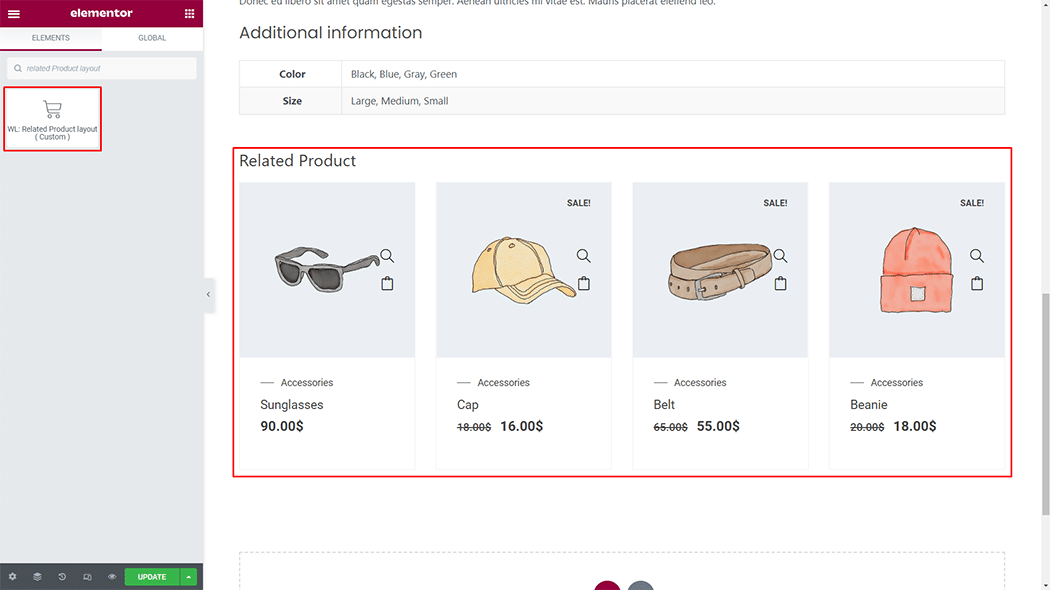
Drag and drop the WooLentor Related Product (Custom) widget onto the Single Product Template.

Step 3: How to customize the Related Product (Custom) Widget? #
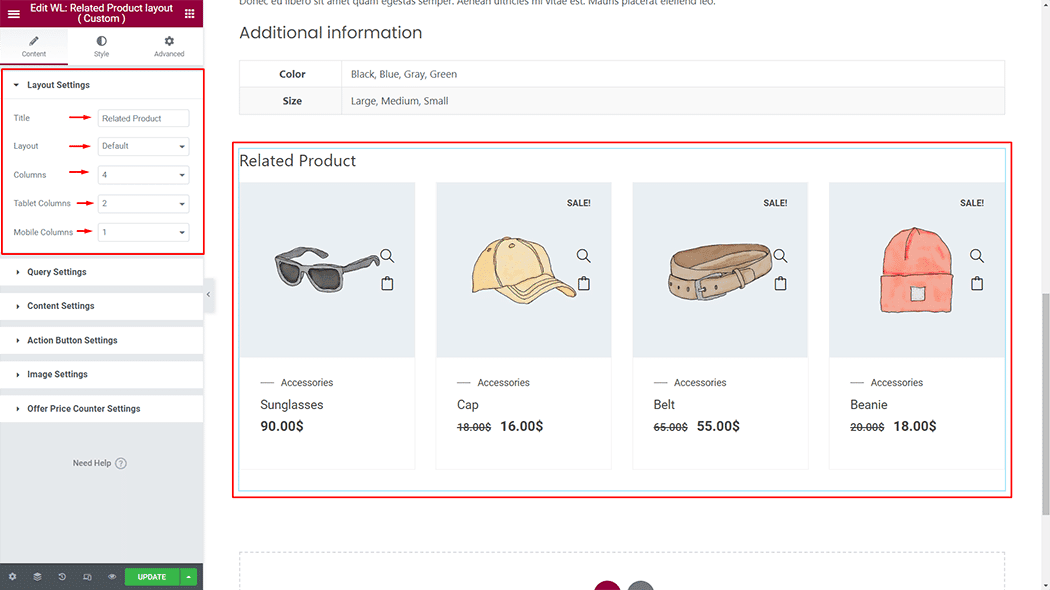
Layout Settings: Title change & Any default or slider layout can be selected. In a responsive device, you can also set Columns.

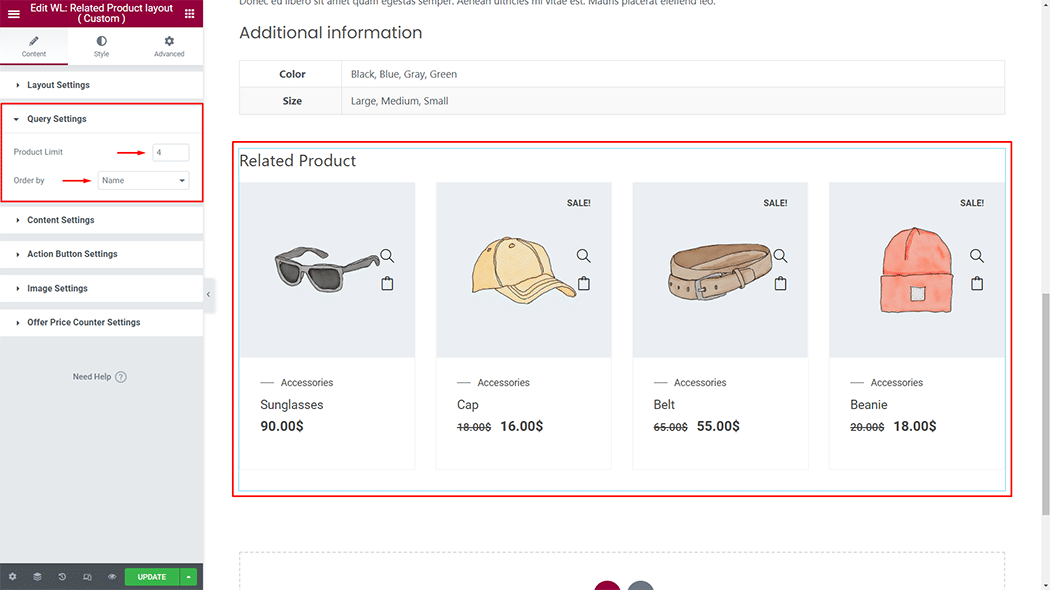
Query Settings: You can set product limit and the Oder By ID, Date, Name, Title, Comment count, Random. You can also set a custom order

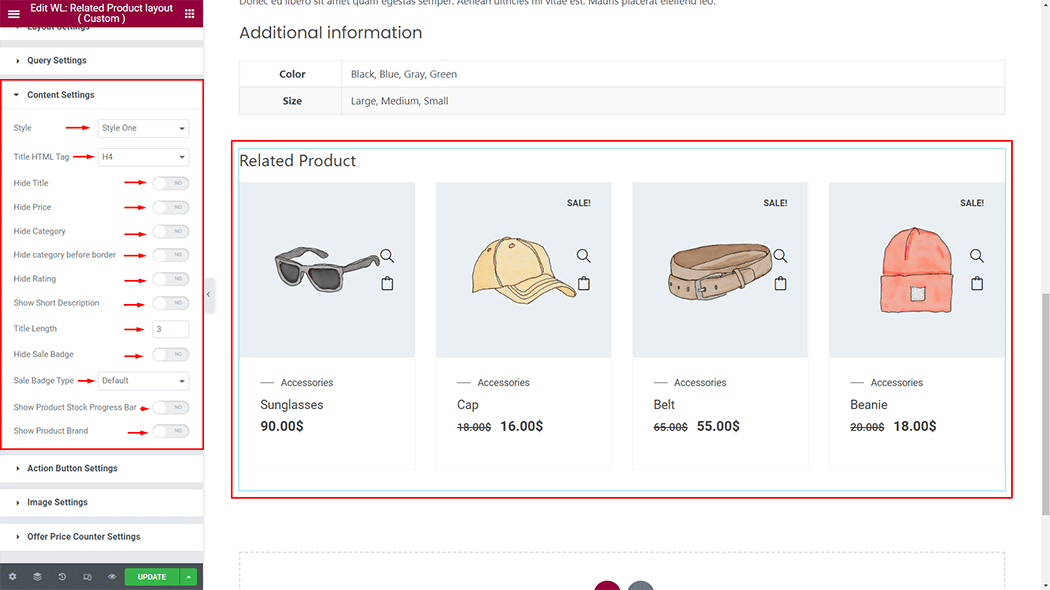
Content Settings: You can set different content styles, and also can hide content.

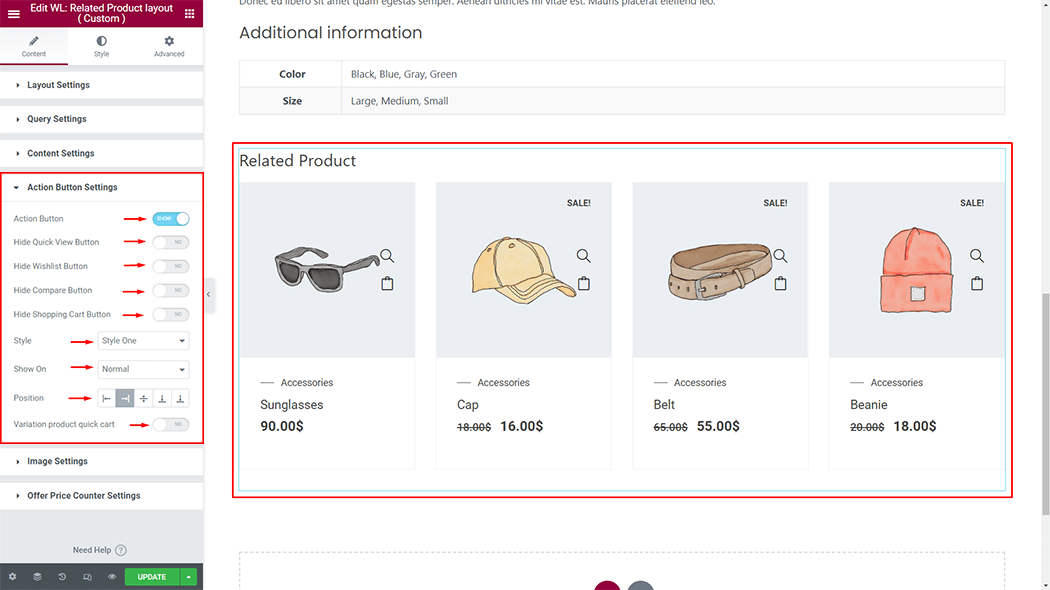
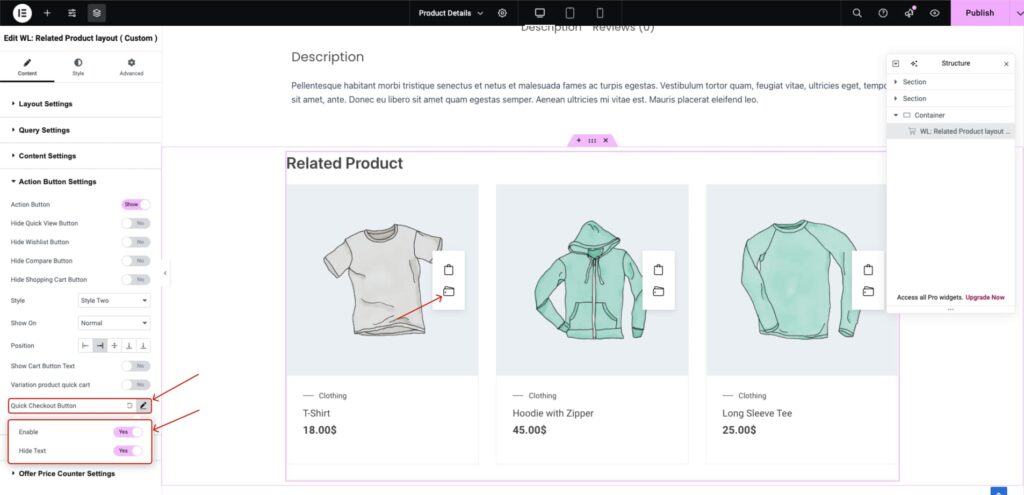
Action Button Settings: You can set different Action Button styles, and also can hide any Action Button.

Quick Checkout Button Options #
Once the Quick Checkout module is enabled, the following options will be available:
- Enable: To activate the Quick Checkout button, simply toggle this option on.
- Hide Text: To hide the text on the Quick Checkout button, enable this option.

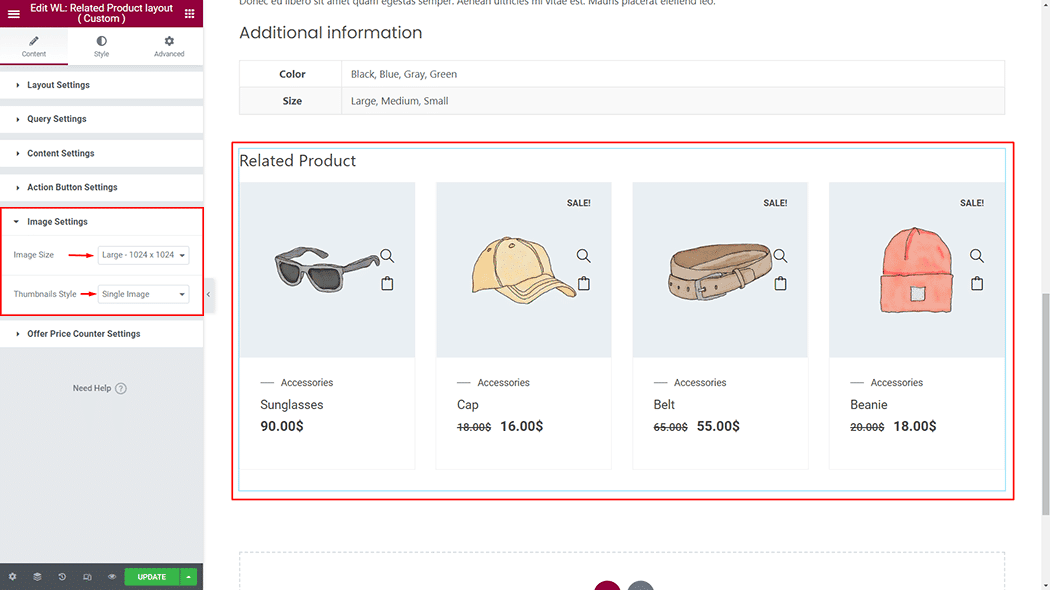
Image Settings: You can set different Image sizes, and also can set thumbnail styles.

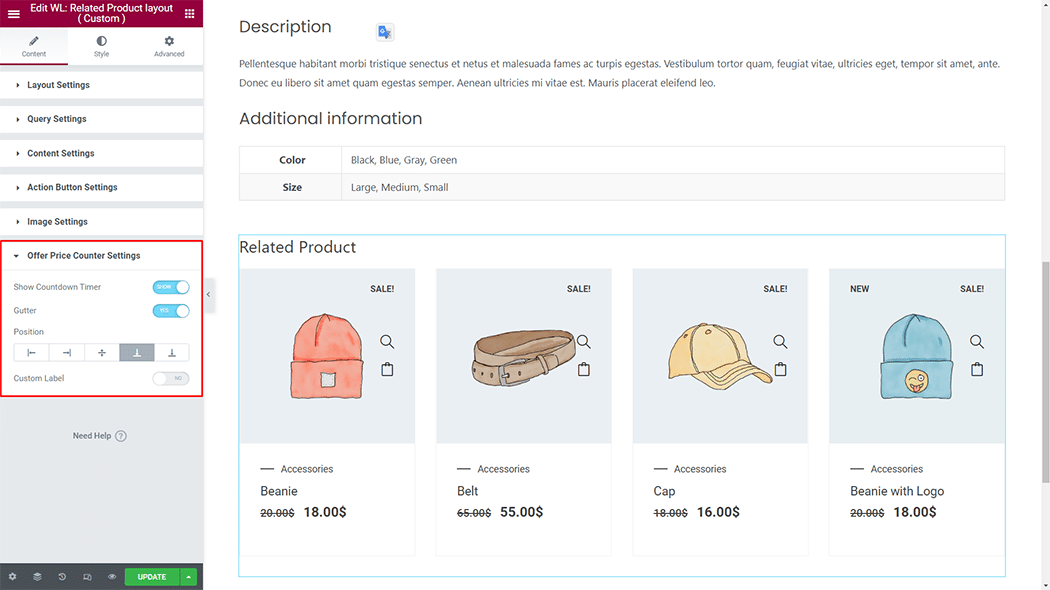
Offer Price Counter Settings: You can set a custom time for the offer price.

How to customize the Related Product (Custom) style #
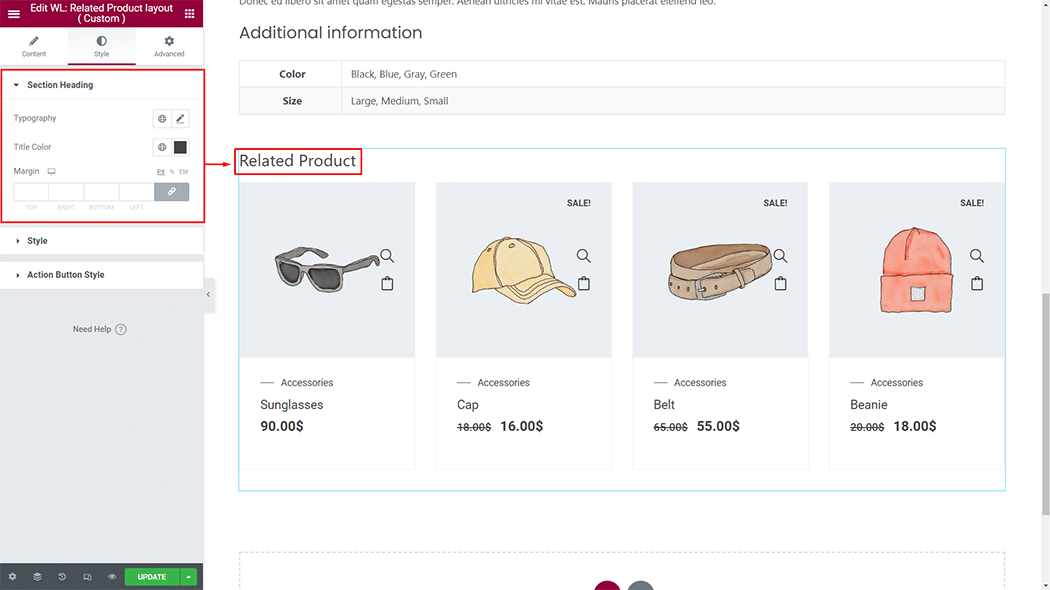
Section Heading: You can change the typography, text color, and margin style of the Related Product (Custom) as needed.

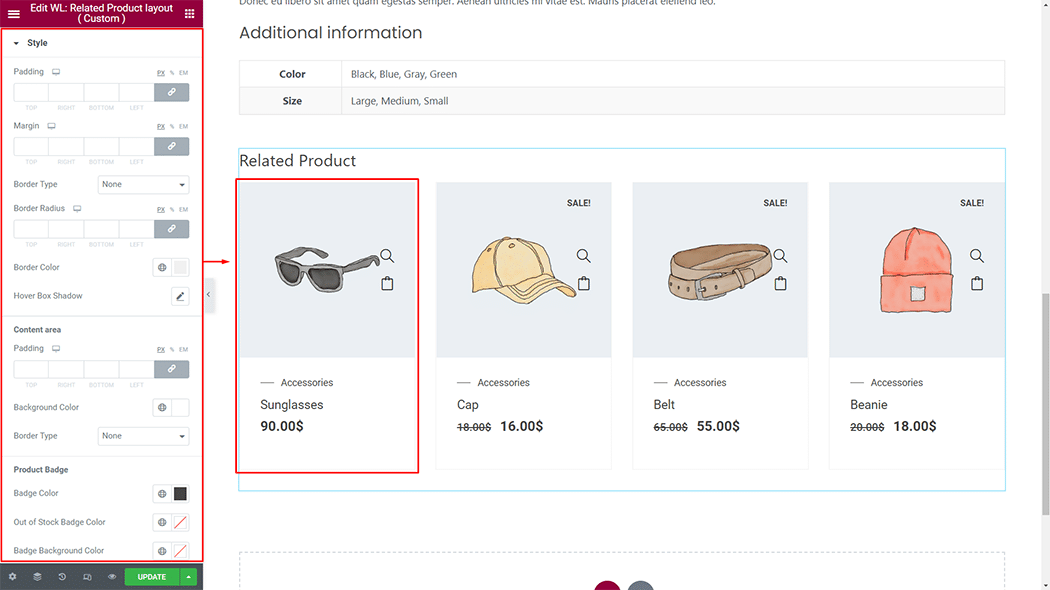
Style: You can change the Padding, Margin, Border Type, Border color, and hover Box Shadow style of the Related Product (Custom) as needed.

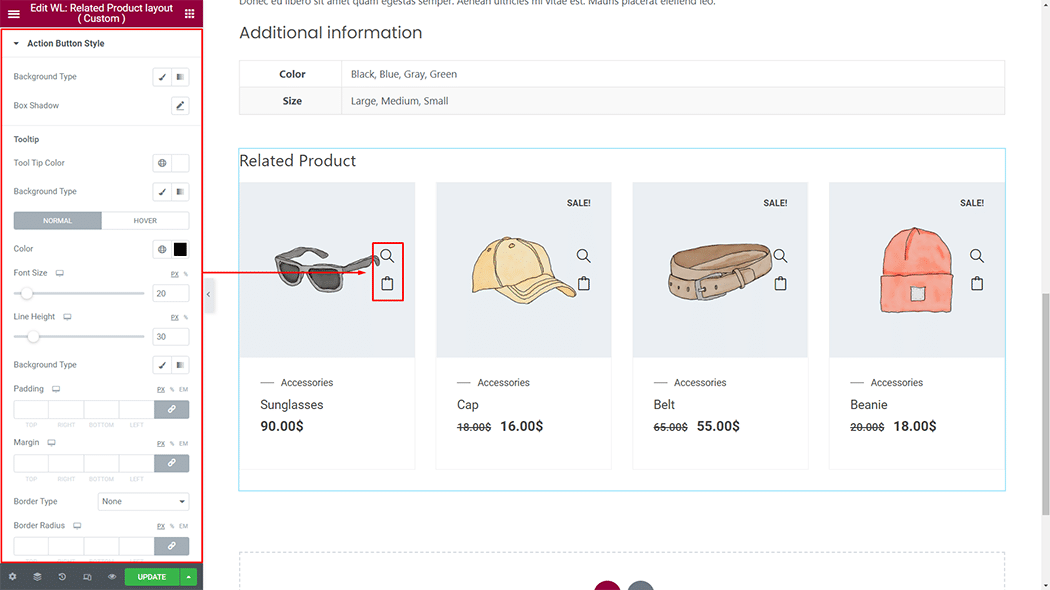
Action Button Style: You can set a custom style of the Related Product (Custom) as needed.

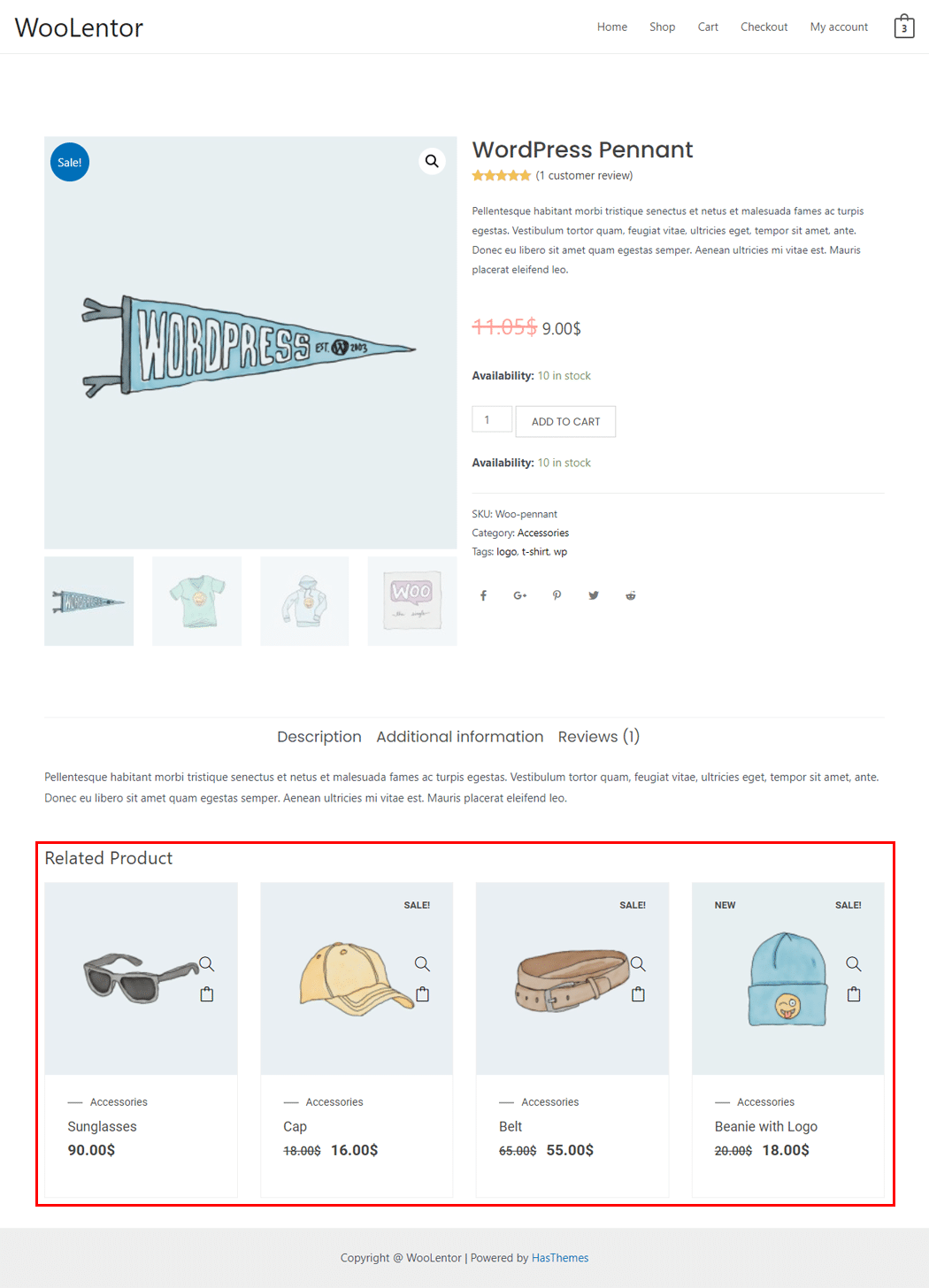
Step 4: Now visit the site #
Visit the Single Product Template to Preview.