Sometimes customers may need to return to the Shop page right after adding products to their cart in order to do some more shopping. It can also occur when the cart page is empty.
This is where the “Return to Shop Button” widget comes into play. It lets you add a button to any page on your WooCommerce website that redirects customers to the Shop page.
If necessary, you can even link this button to a custom URL. Furthermore, in the widget settings, there is a dedicated “Style” tab to manage the necessary styles of that button such as text color, background color, margin, and padding.
Why Return To Shop Button is used ? #
On the Cart page, “WL: Return To Shop Button” widget is used to return to the Shop page on WooCommerce. The “Return To Shop Button” widget is mainly designed for the Cart Page Template.
Steps of adding Return To Shop Button #
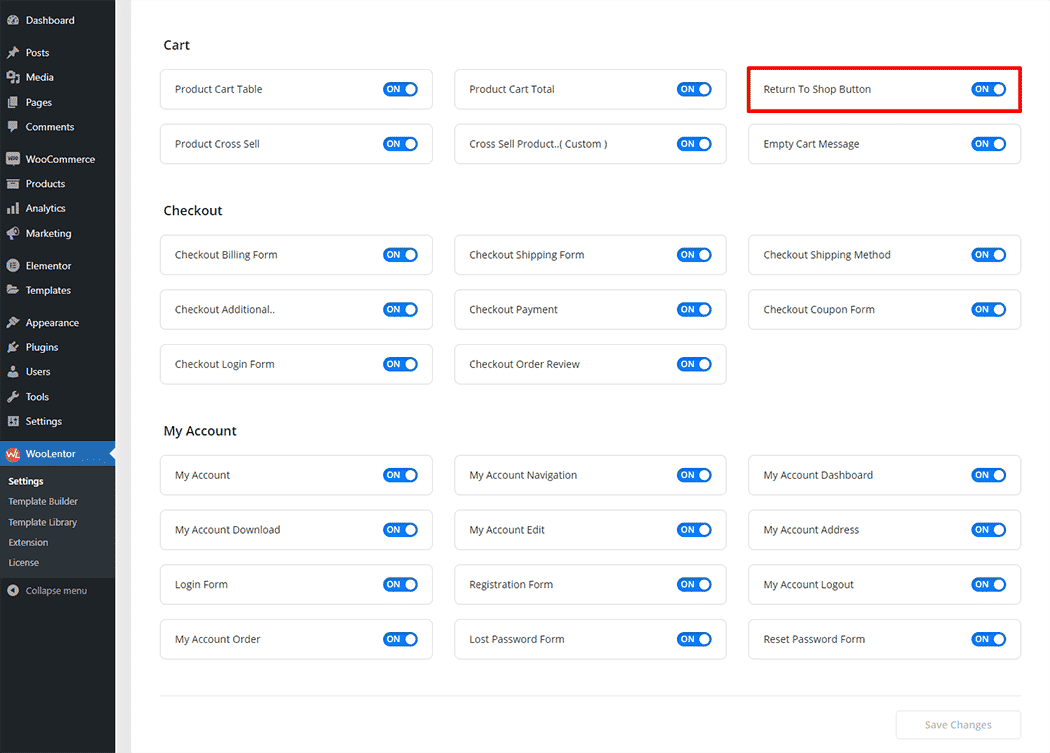
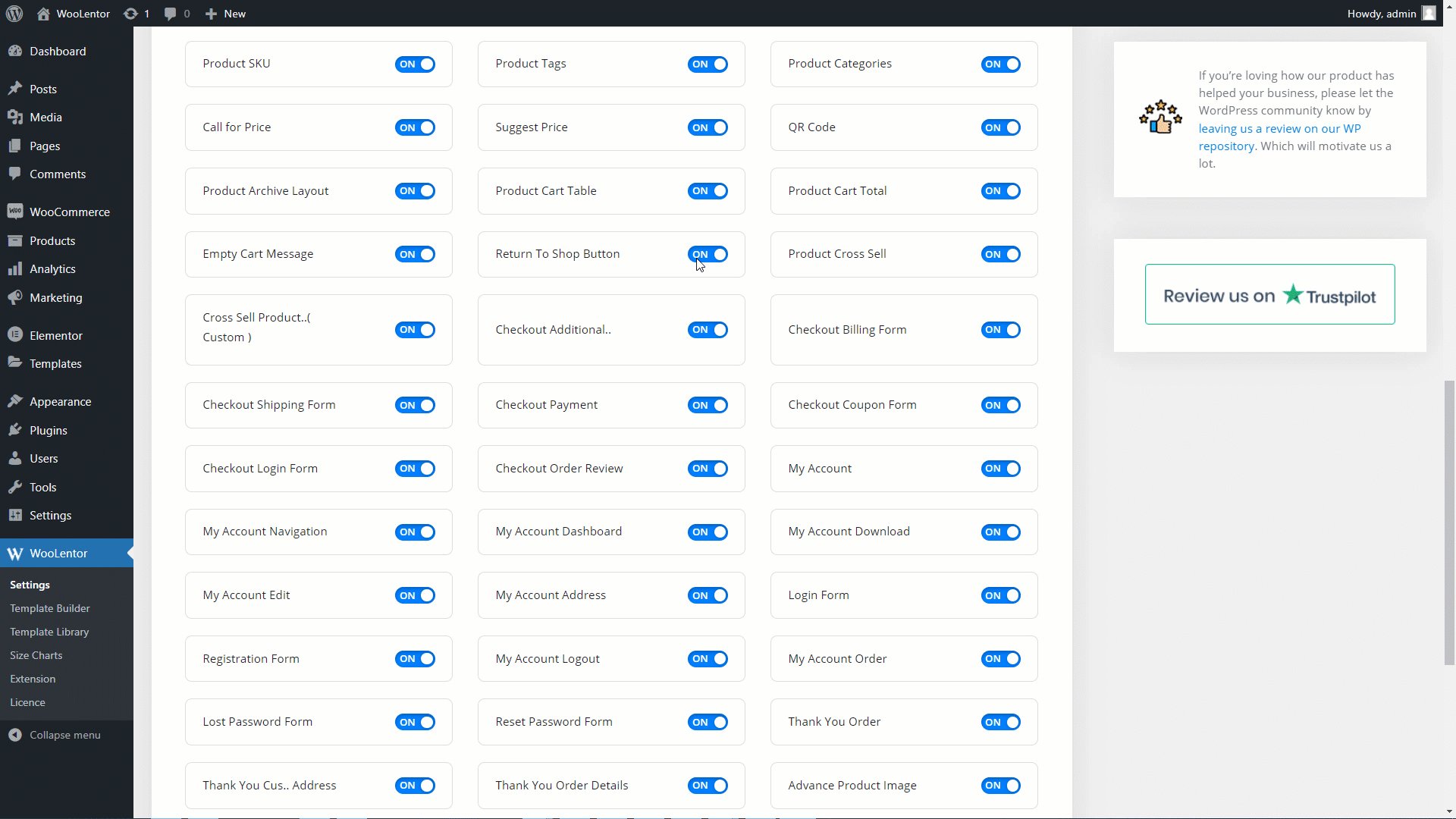
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Return To Shop Button” widget.
- You need to use the “Return To Shop Button” widget to return to the Shop page.
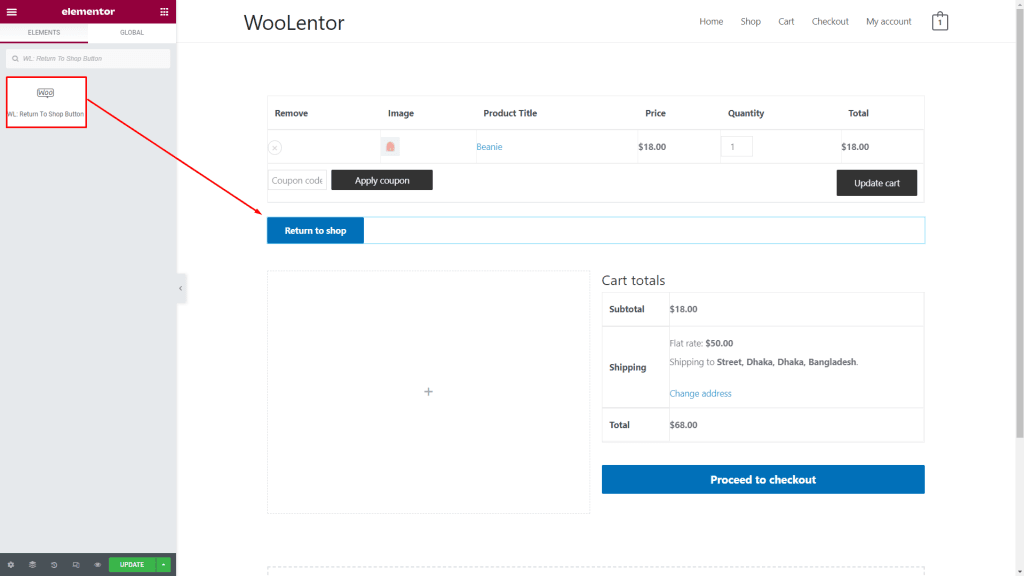
- To add a Return To Shop Button widget, Drag and drop the “WL: Return To Shop Button” widget onto the Cart Page Template.
- You can easily change text and link as you need
Step 1: How to Enable Return To Shop Button Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Return To Shop Button widget.

Step 2: How to use the Return To Shop Button Widget? #
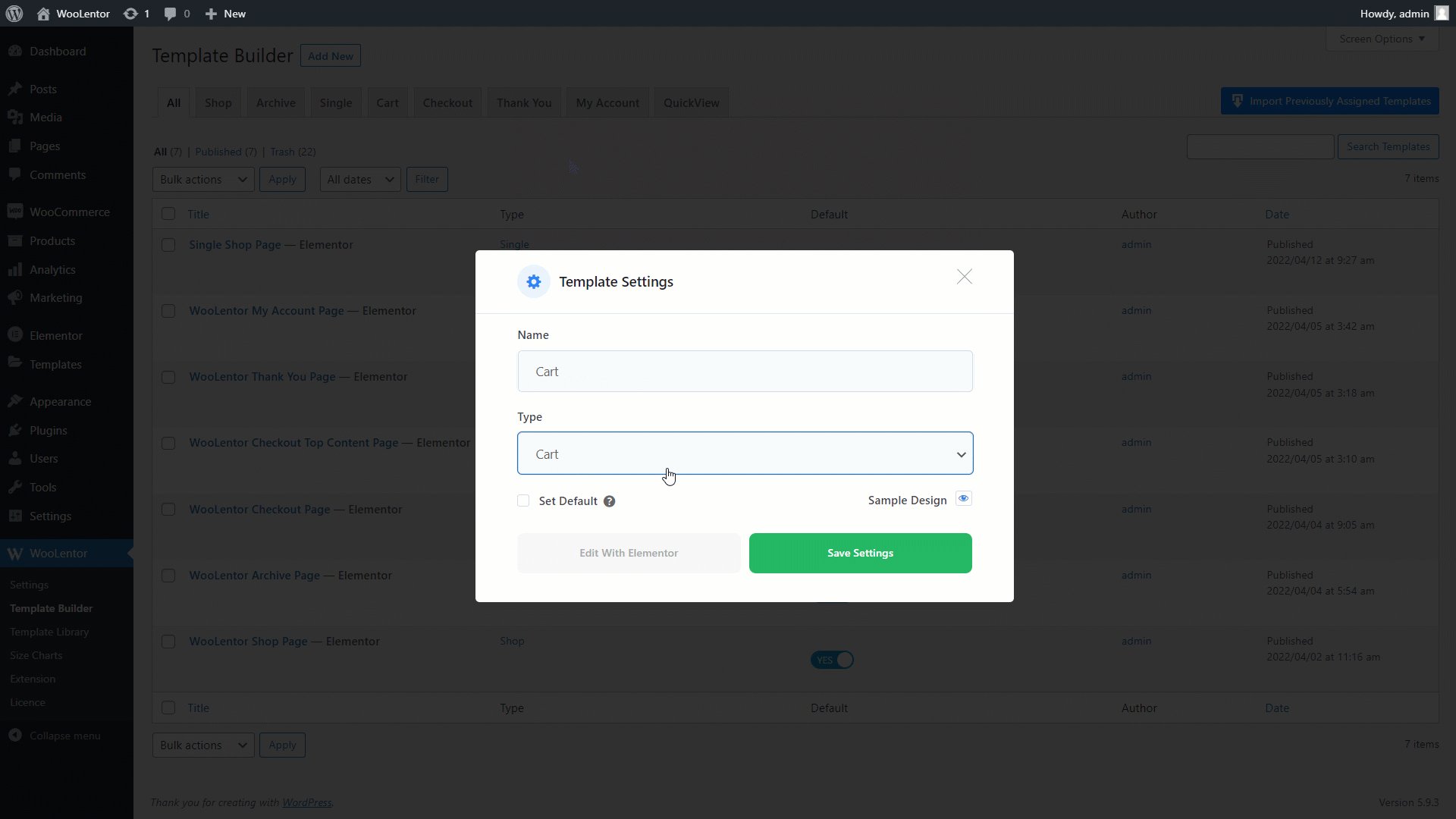
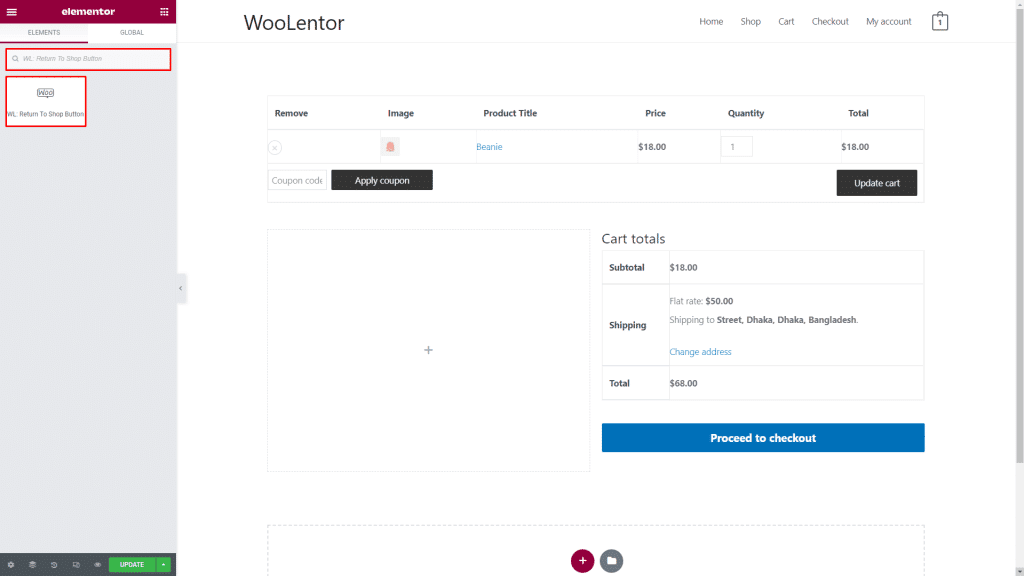
If you want to leverage the Return To Shop Button feature on your WooCommerce store, you will need to use a widget named “Return To Shop Button“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Cart Page Template.

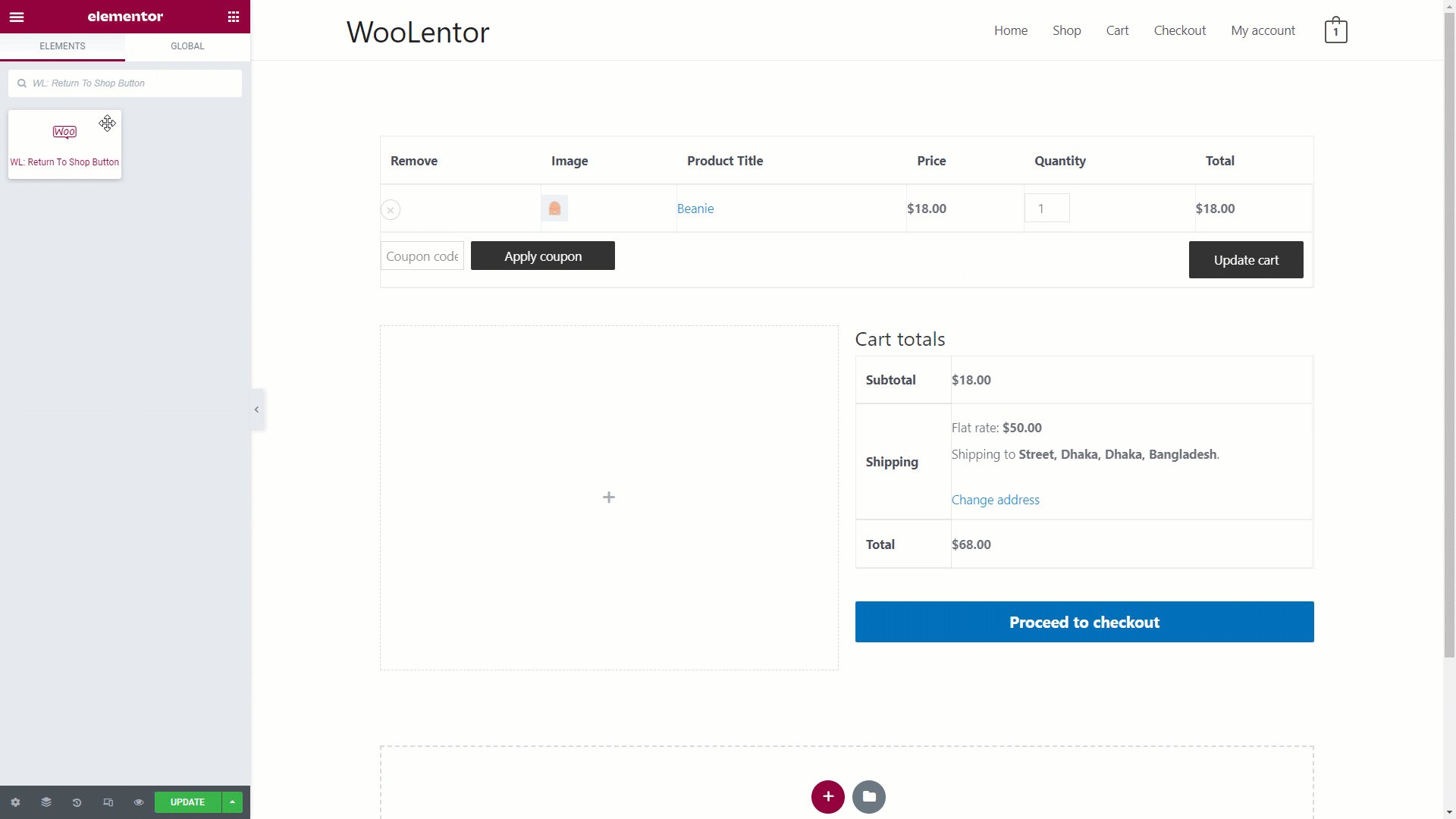
To add a Return to Shop Button widget, search by “Return To Shop Button” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor Return To Shop Button widget onto the Cart Page Template.

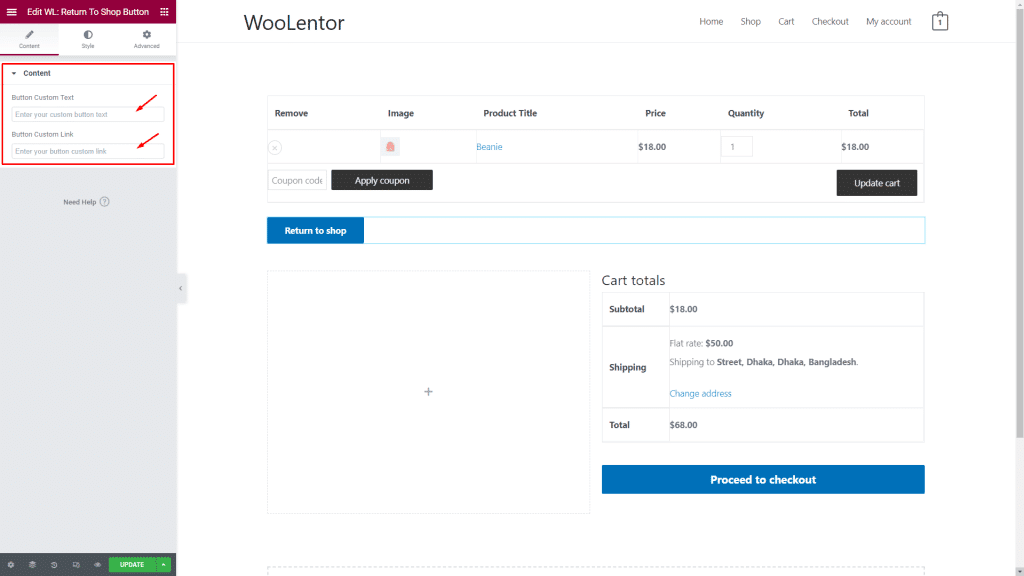
Step 3: How to customize Return To Shop Button Widget? #
You can easily change Text and Link as you need.

Step 4: Now visit the site #
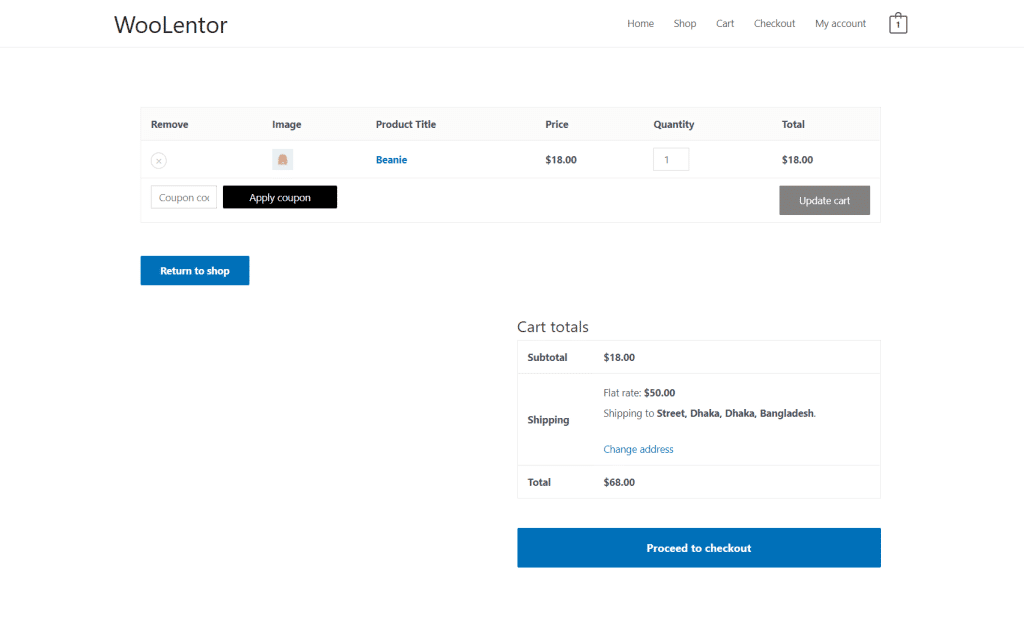
Visit the Cart Page Template to Preview.

Do you want to use Return to Shop Button Block for Gutenberg? Click Here