If you’re using WooCommerce to power your online store, then you’ll want to make sure that your shop page looks great. With the Gutenberg editor, it’s easier than ever to create a beautiful shop page that will help you sell more products. In this article, we’ll show you how to create a shop page for WooCommerce store with Gutenberg using an exclusive WooCommerce plugin named ShopLentor (Formerly WooLentor).
What is ShopLentor (Formerly WooLentor) and How does it work #
ShopLentor is a WooCommerce Page builder plugin that helps you create stunning WooCommerce shop pages using the Gutenberg editor. With its collection of WooCommerce Gutenberg blocks, you can easily add products, product categories, Cart, Checkout, My Account, and more to your page.
ShopLentor makes it easy to create WooCommerce pages using a drag-and-drop interface. With ShopLentor, you can easily create features such as product carousels, product tables, and quick views. Additionally, ShopLentor is compatible with the WooCommerce plugin.
ShopLentor Gutenberg Block provides a live preview feature, so you can see how your WooCommerce page will look before publishing. It is simple enough for anyone to use. If you want to create stunning WooCommerce pages, then ShopLentor is the perfect plugin for you.
How to create a shop page for WooCommerce with ShopLentor #
To build a professional-looking WooCommerce shop page, one of the easiest ways to do it is with the ShopLentor WooCommerce Page builder plugin.
ShopLentor offers a wide range of Gutenberg Blocks and features, including the ability to add products, categories, and pricing. You can also customize the look and feel of your shop page, and add special features like special day offers.
ShopLentor makes it easy to create a professional-looking WooCommerce shop page, and it’s a great option for those who want to get started with WooCommerce without any prior knowledge or experience.
Here, we will show you how to easily create a WooCommerce shop page with ShopLentor.
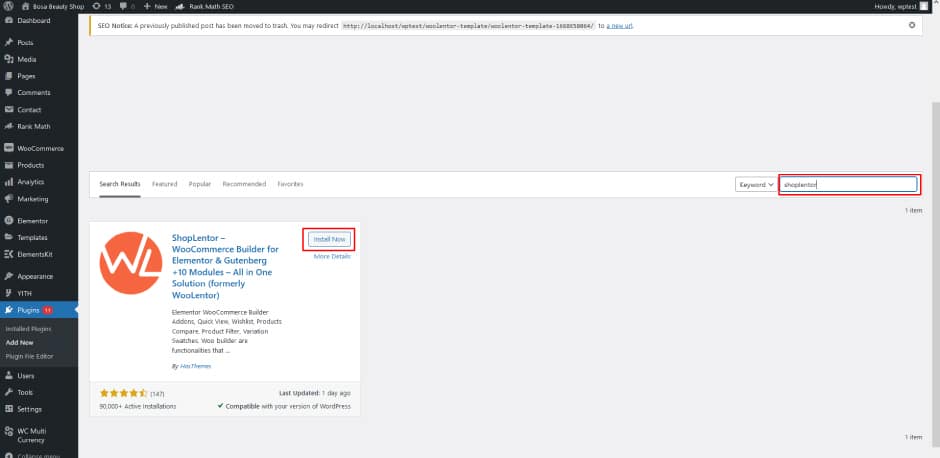
Install ShopLentor #

First, you need to install and activate the ShopLentor plugin.
Creating a WooCommerce shop page with ShopLentor #
Once the plugin is activated, you need to create a new page or edit an existing one.
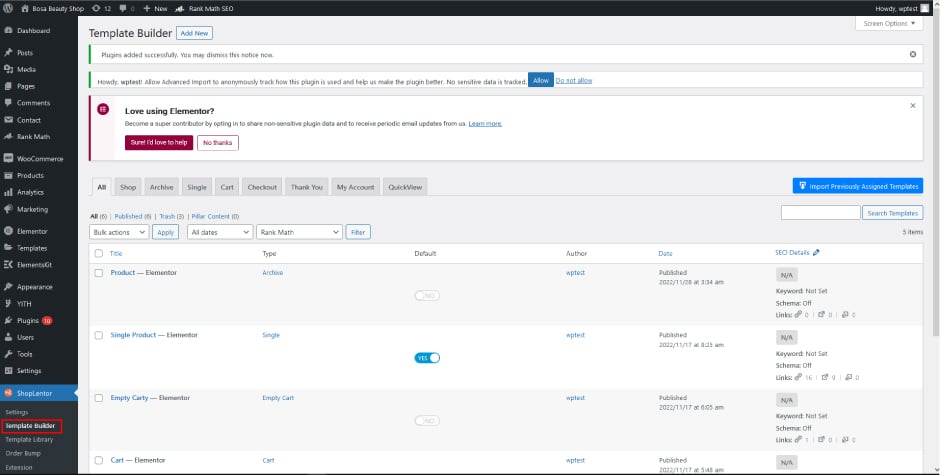
Go to ShopLentor Dashboard and Configure the Template Builder #

To create a template with the Template Builder, go to your ShopLentor Dashboard. Then, from the ShopLentor menu, click on Template Builder.
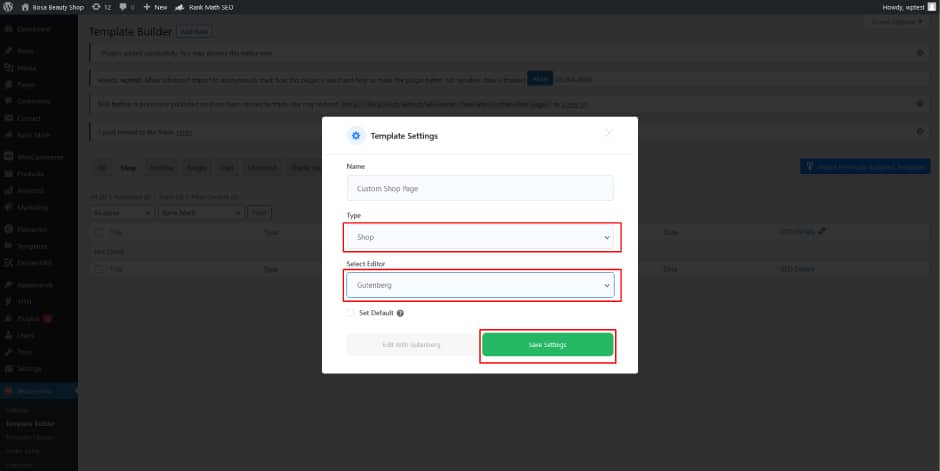
Edit the Template with Gutenberg #

A popup containing Template settings will appear. To create a new page template for a shop page, start by giving it a name.
Then choose the Type “Shop” as you are going to customize the shop page.
Lastly, select “Gutenberg” as your Editor and set that as default before saving all changes.
Finally, to begin customizing blocks to better fit your needs, click on the “Edit with Gutenberg” button.The available blocks serve various purposes like layouts, designs, or text and image placements!
To check how the Shop page looks now that you’re finished editing, switch to Preview mode.
Tips for creating an amazing Shop Page for WooCommerce Store With Gutenberg #
You’ve just installed WooCommerce and Gutenberg, and you’re excited to get started building your online shop. But where do you begin? Here are some tips for creating an amazing WooCommerce shop page with Gutenberg:
- Start by planning out the layout of your page. What information do you want to include? What is your preferred design style? Taking some time to plan ahead will make the actual process of creating your page much easier.
- Once you have a general idea of what you want, it’s time to start adding content. Gutenberg makes it easy to add products, descriptions, images, and more. Just drag and drop the blocks into place and add your content.
- Don’t forget to add some visual interest to your page. Use images and videos to break up the text and add some flair.
- Finally, make sure to proofread your page before you publish it. Nothing is more disappointing than finding typos after you’ve already gone live!
By following these tips, you can create a WooCommerce shop page that is both informative and visually appealing. Why wait? Start today and see what you can create!!
Frequently Asked Questions #
1. What is ShopLentor? #
ShopLentor is a WooCommerce Gutenberg add-on plugin that allows you to create any page for your WooCommerce store using the Gutenberg editor.
2. What are the benefits of using ShopLentor? #
There are many benefits to using ShopLentor, including the ability to create a shop page that is responsive and looks great on all devices, the ability to use WooCommerce shortcodes and blocks in your shop page, and the ability to easily customize your shop page with WooCommerce settings.
3. How do I install ShopLentor? #
ShopLentor can be installed like any other WordPress plugin. Simply upload the ShopLentor files to your WordPress directory and activate the plugin.
4. How do I use ShopLentor? #
To use ShopLentor, simply create a new post or page using the Gutenberg editor and select the ShopLentor Shop Page Template from the WooCommerce Templates dropdown menu.
5. What WooCommerce blocks does ShopLentor support? #
ShopLentor supports all of the WooCommerce blocks that are available in the Gutenberg editor.
6. Can I use ShopLentor with other WooCommerce plugins? #
Yes, ShopLentor can be used with most of the WooCommerce plugin that is compatible with the Gutenberg editor.
7. What WooCommerce themes does ShopLentor support? #
ShopLentor supports all WooCommerce themes that are compatible with the Gutenberg editor.
8. I have a question that is not answered here, Where can I get support? #
For support, please visit the ShopLentor support forum.
9. Where can I find ShopLentor documentation? #
ShopLentor documentation is available on their website.
10. What are the requirements for using ShopLentor? #
The requirements for using ShopLentor are the same as the requirements for using the Gutenberg editor. ShopLentor requires WordPress 5.0 or higher and WooCommerce 6.0 or higher.
Final Thoughts #
If you’re looking to create a WooCommerce shop page with Gutenberg Editor, the ShopLentor WooCommerce plugin is exactly what you need. ShopLentor is a powerful plugin that allows you to easily create beautiful WooCommerce pages with drag and drop.
With ShopLentor, you can create a shop page in minutes, without having to code or design anything. Simply drag and drop the elements you want to use, and ShopLentor will do the rest. You can also customize the look and feel of your shop page to match your brand or style. So if you’re looking for an easy way to create a WooCommerce shop page, ShopLentor is the perfect solution.