When creating an online shopping experience for your customers, it is crucial to make the process as easy and convenient as possible. One effective way to do this is by incorporating the sticky add to cart module. This handy tool will keep your customers’ shopping carts visible on every page, no matter where they are scrolling. With the added convenience of sticky add to cart, customers can keep adding items to their carts without having to continuously scroll up and down the page. And with shopping lists that are easily accessible at all times, customers can easily find the products they need and check out quickly and efficiently. So if you are looking for a simple way to improve your customers’ experience and increase sales, look no further than WooLentor‘s sticky add to cart!
How to add Sticky Add to Cart on WooCommerce Single Product? #
WordPress Dashboard > WooLentor > Settings > Modules > Single Product Sticky Add To Cart
- Go to WooLentor -> Settings -> Modules -> Single Product Sticky Add To Cart
- Enable the Single Product Sticky Add To Cart
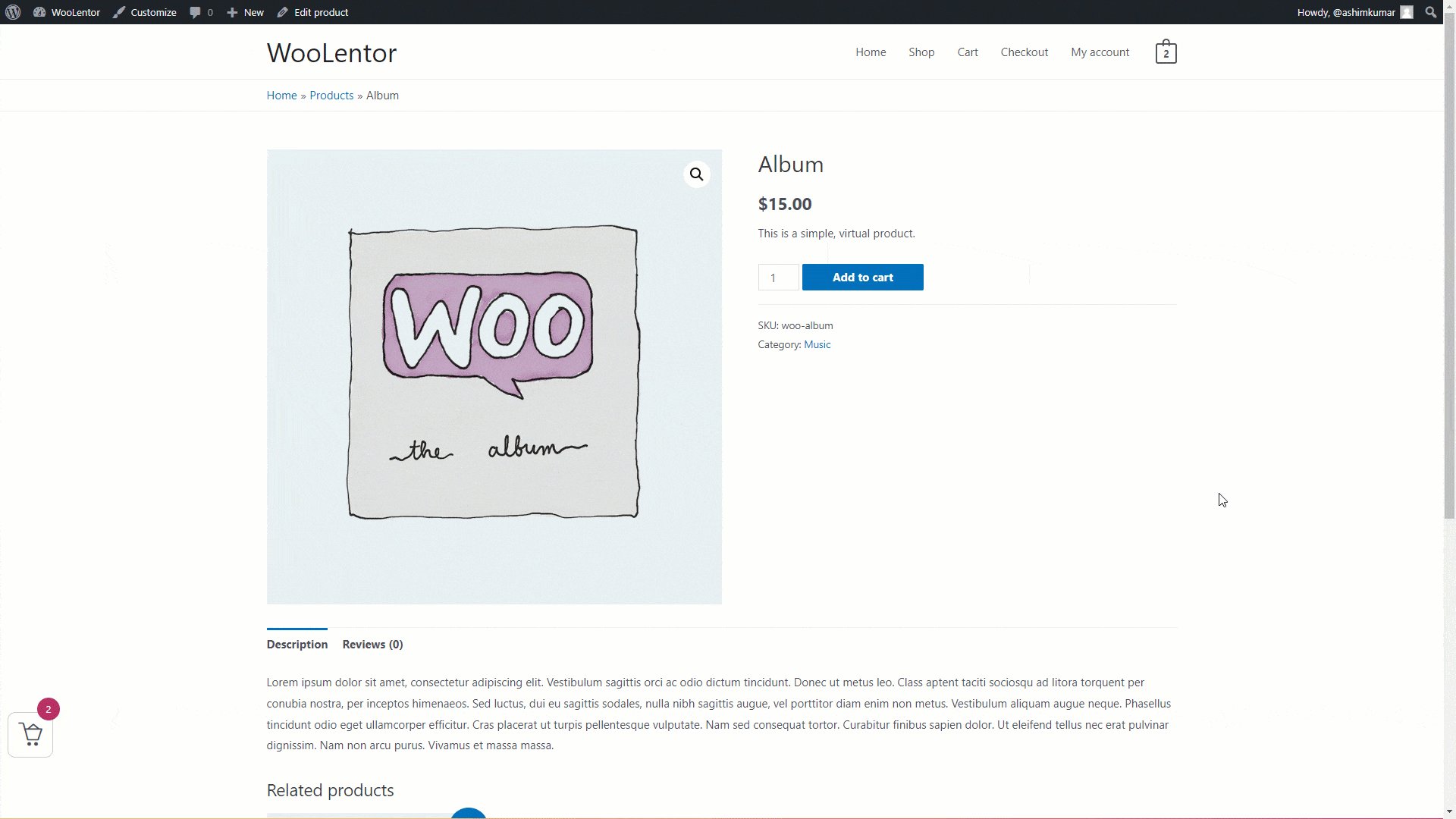
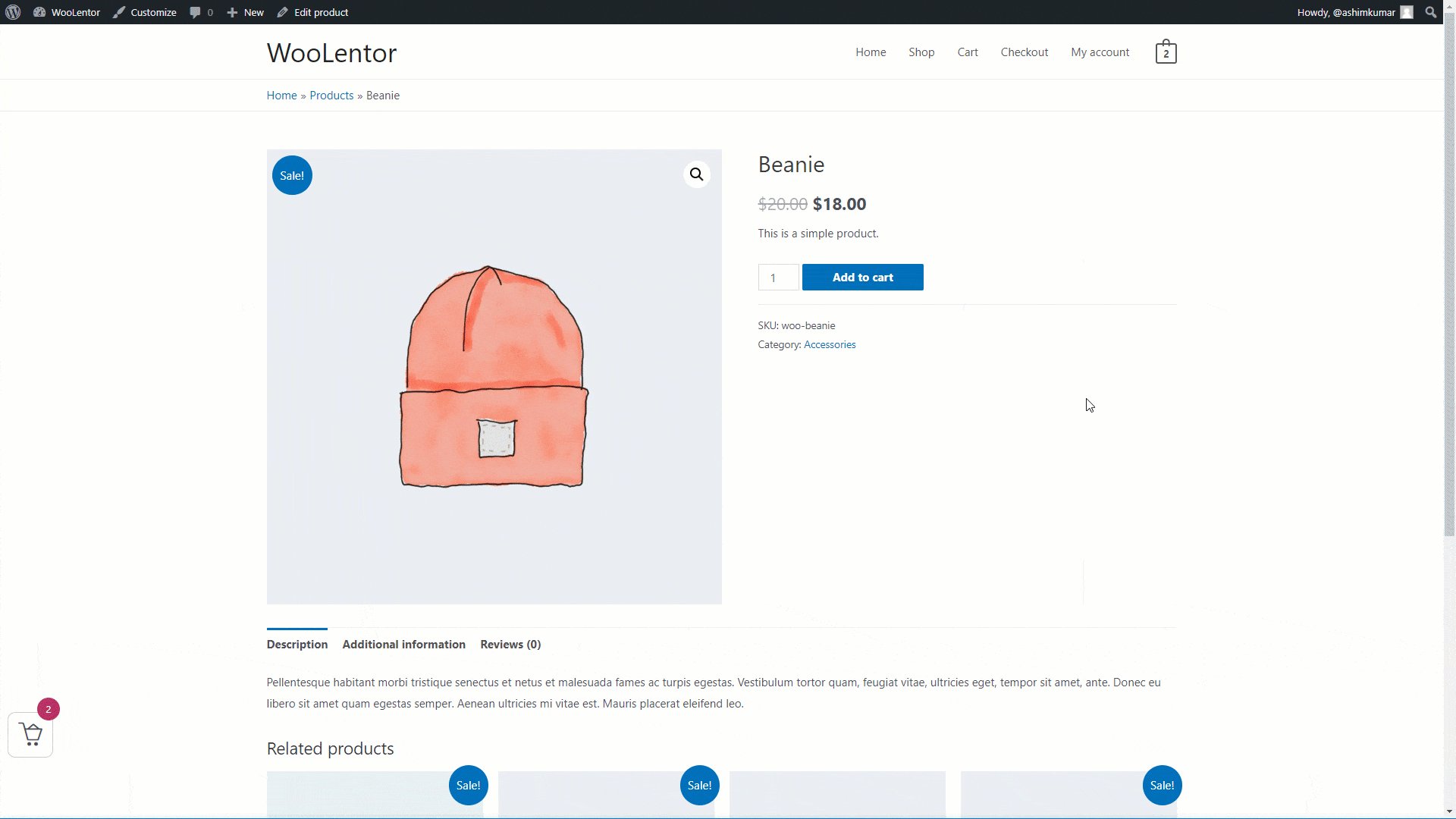
- Visit the Single Product Page.
Step 1: Enable the Single Product Sticky Add To Cart Module. #
- Enable the Single Product Sticky Add To Cart.
- Click Save Changes.

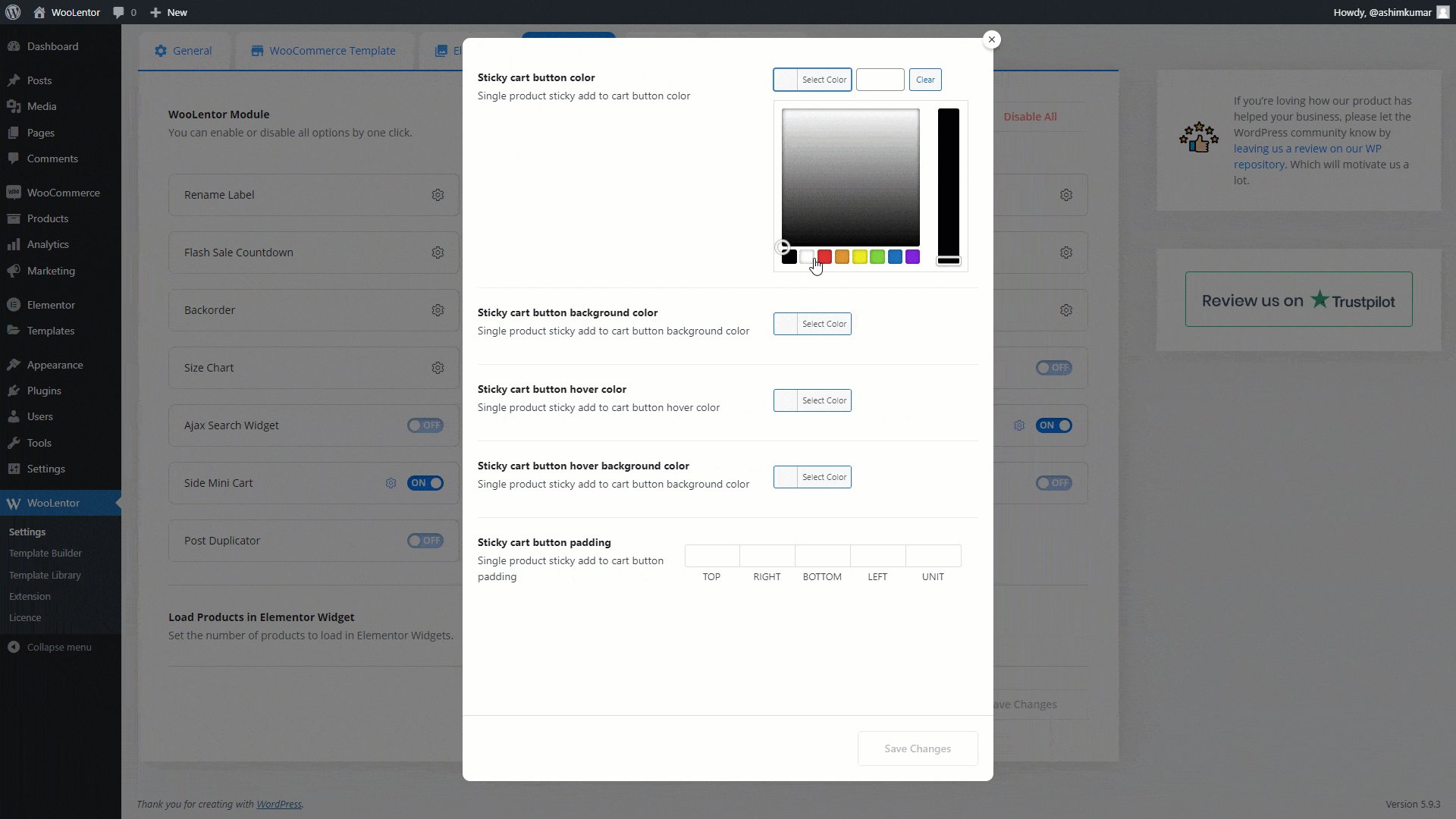
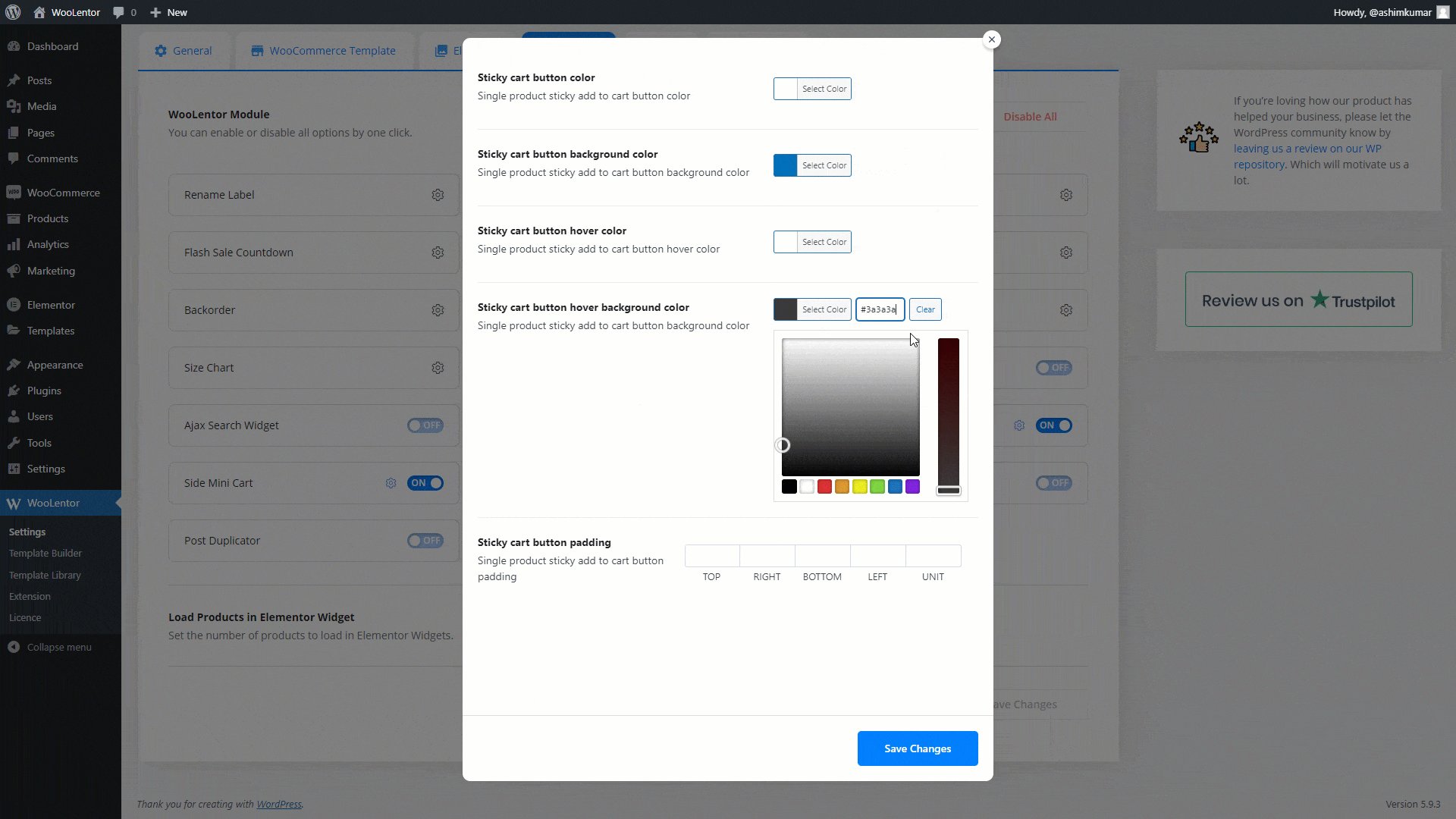
Step 2: How to change the Single Product Sticky Add To Cart Button colors. #
- Text Color: You can change the sticky add to cart button text color.
- Background Color: Sticky add-to-cart button background color.
- Hover Text Color: You can change the sticky add to cart button hover text color.
- Hover Background Color: Sticky add to cart button hover background color.

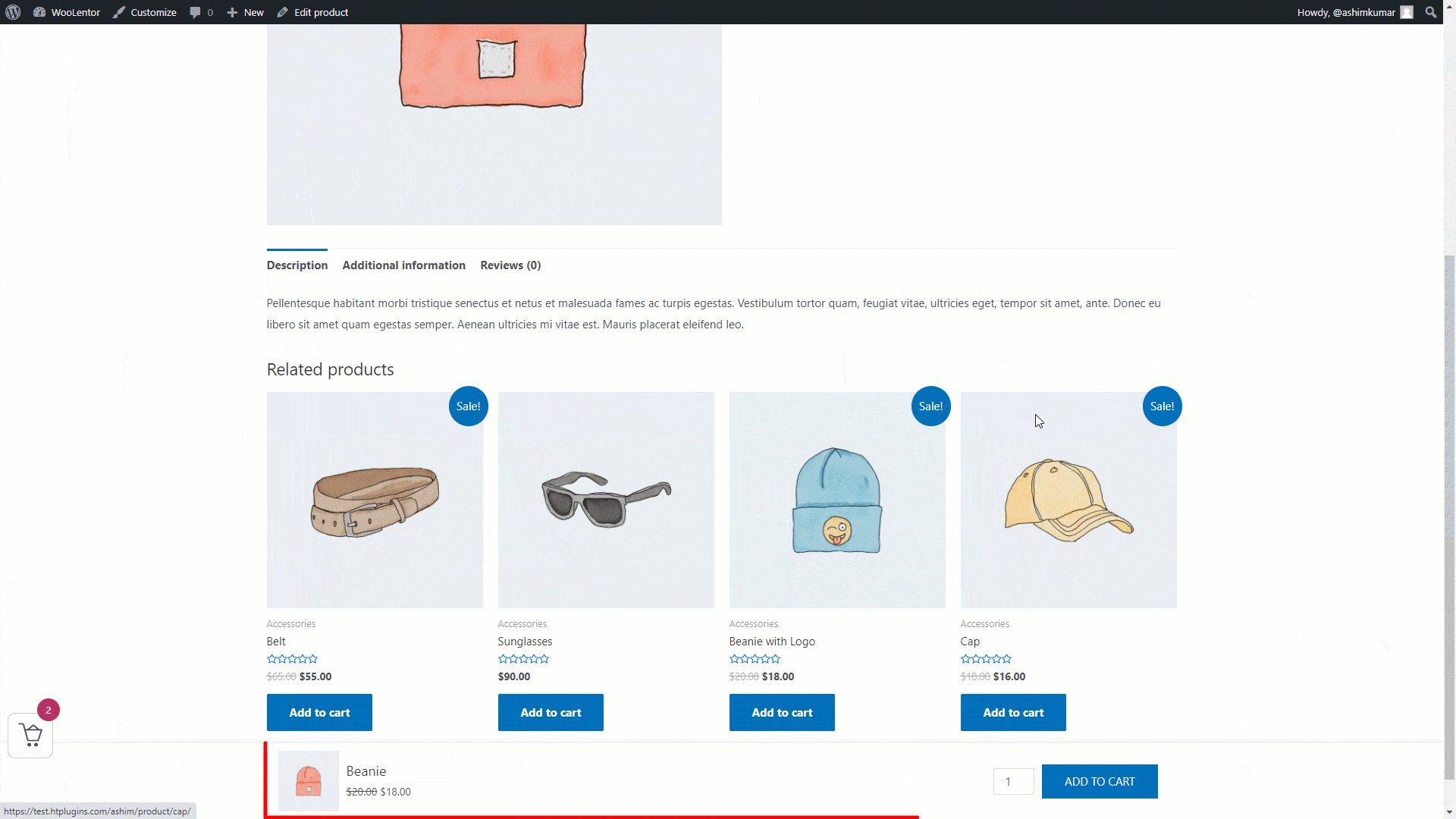
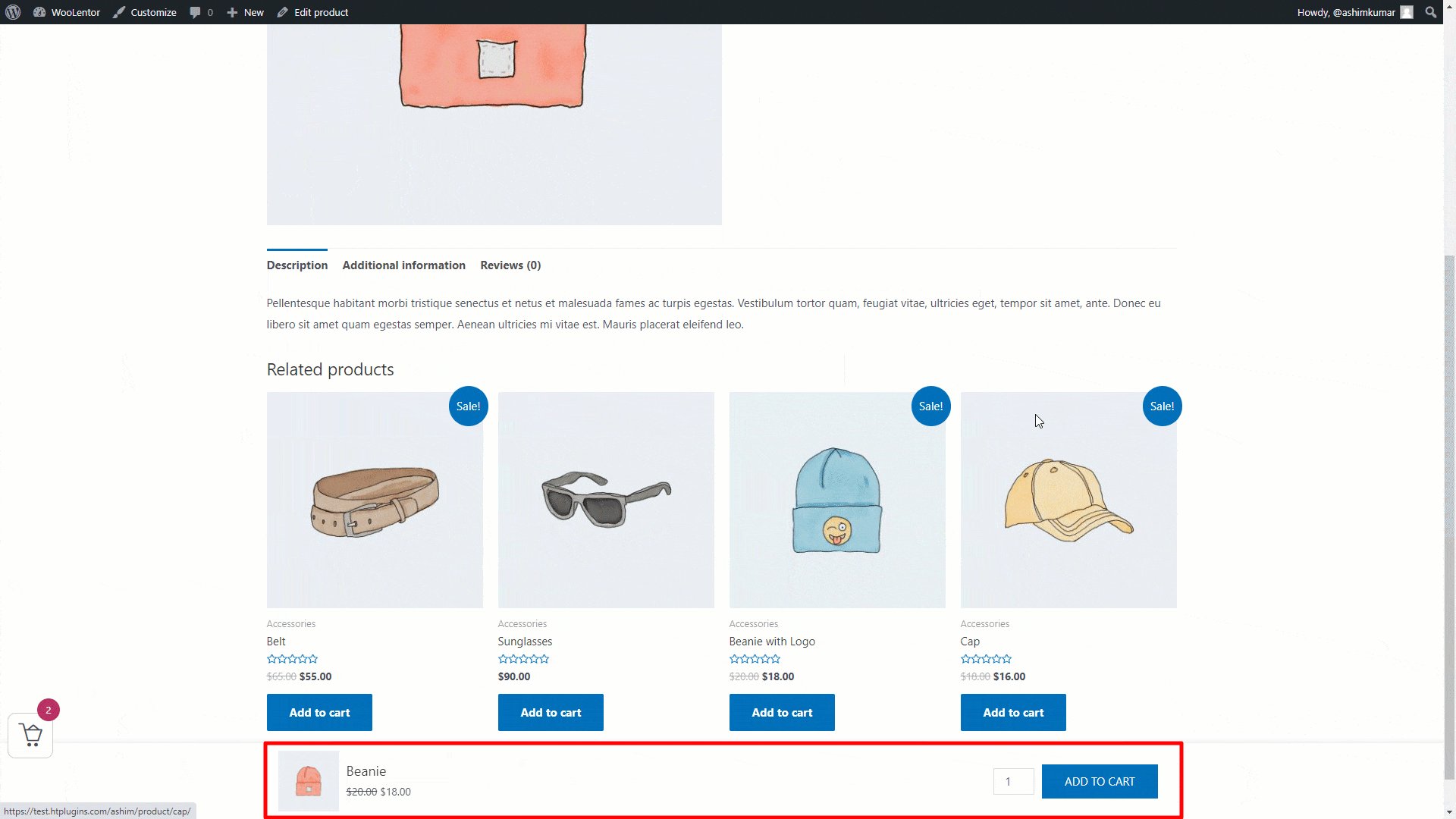
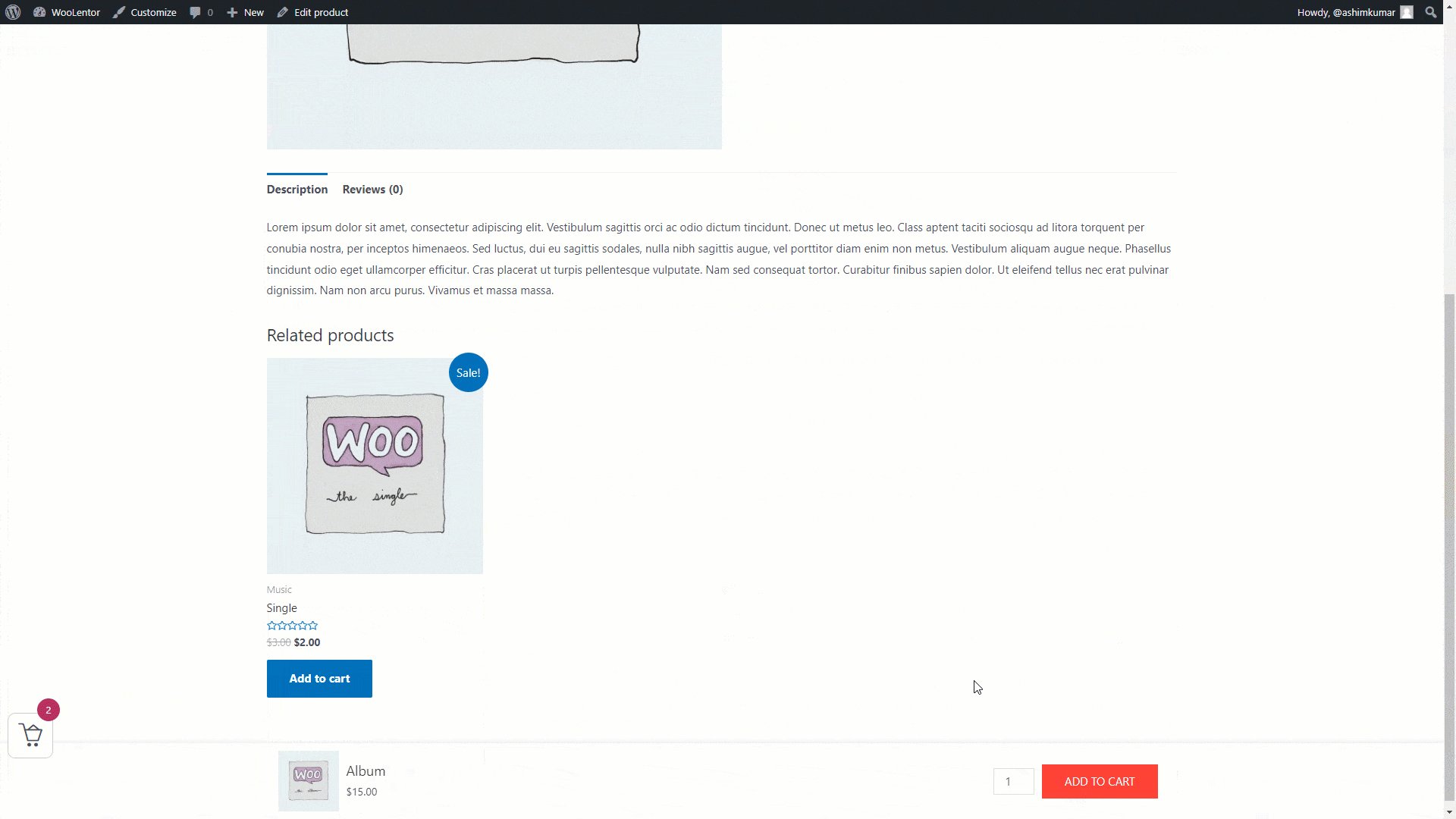
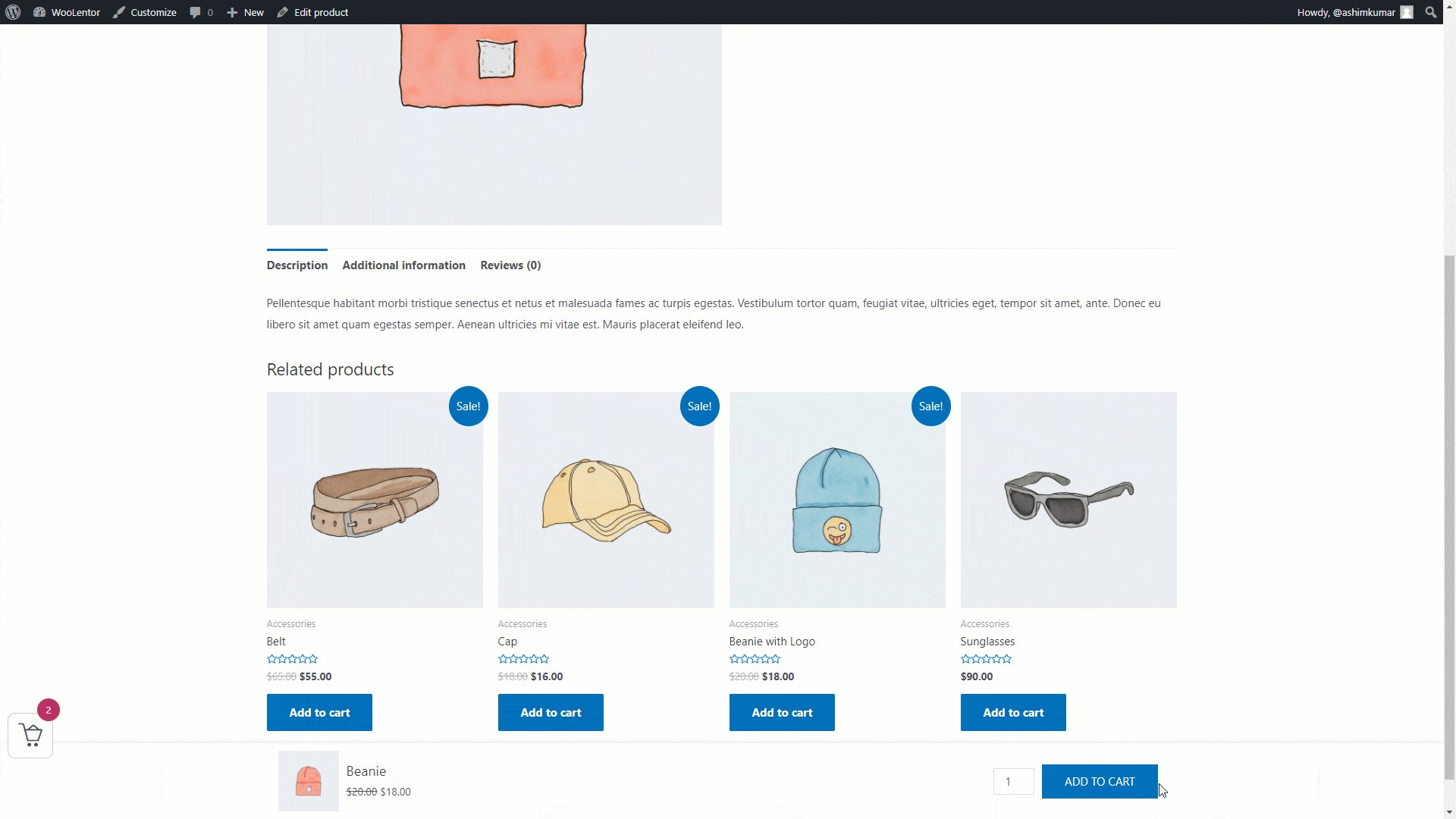
Step 3: Let’s see how sticky add to cart work #
Click on Add to cart to cart button from a product page. At the bottom of the page, you will find the sticky add to cart.