There are many special days like Black Friday, Christmas Day, and Haloween day. Discounts and offers can increase store sales these days. A banner can attract the attention of visitors, and sometimes it increases a 15-30% conversion rate. Recently add a widget for adding a Special Day Offer in Woolentor.
Steps of adding Special Day Offer #
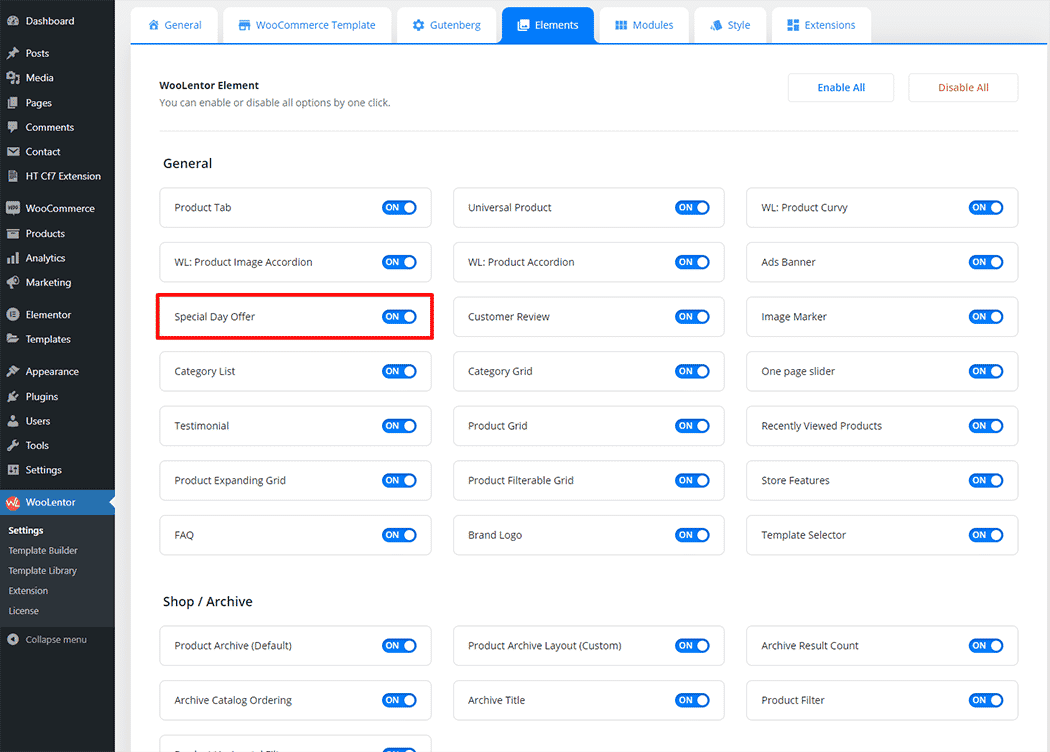
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Special Day Offer” widget.
- You need to use the “WL: Special Day Offer” widget to view your Item on the Page.
- To add a WL: Special Day Offer, Drag and drop the “WL: Special Day Offer” widget onto the Page.
Step 1: How to Enable Special Day Offer Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Special Day Offer widget.

Step 2: How to use the Special Day Offer Widget? #
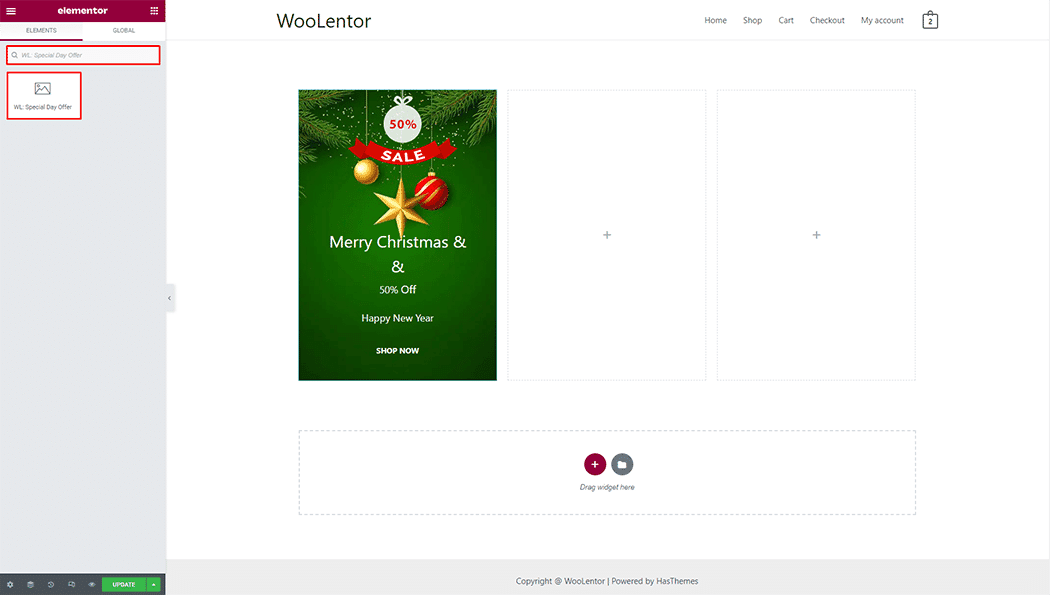
If you want to leverage the Special Day Offer feature on your WooCommerce store, you will need to use a widget named “WL: Special Day Offer“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Special Day Offer widget, search by “Special Day Offer” and use the widget that has the “WL Badge”.

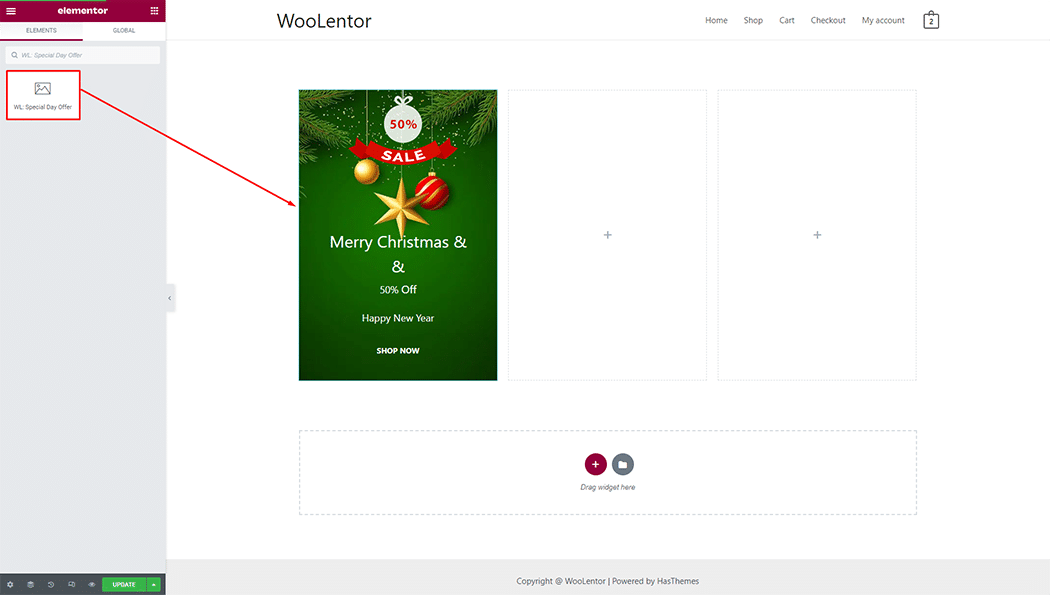
Drag and drop the WooLentor WL: Special Day Offer widget onto the Page.

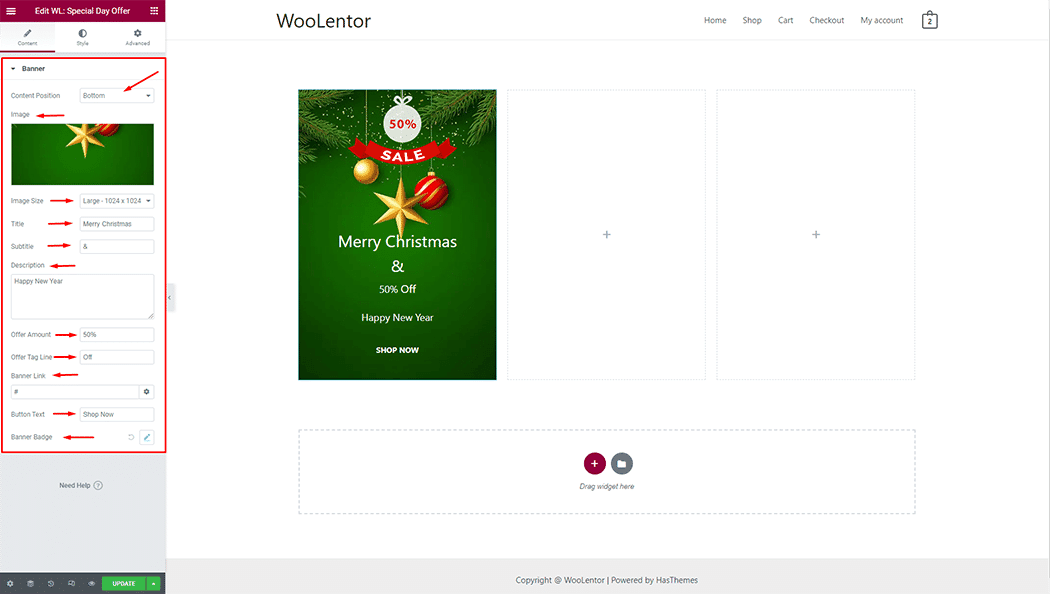
Step 3: How to customize the Special Day Offer Widget? #
Banner: You can set banner image, image size, title, sub title, description, offer amount, offer tag line, button, banner badge, and content position.

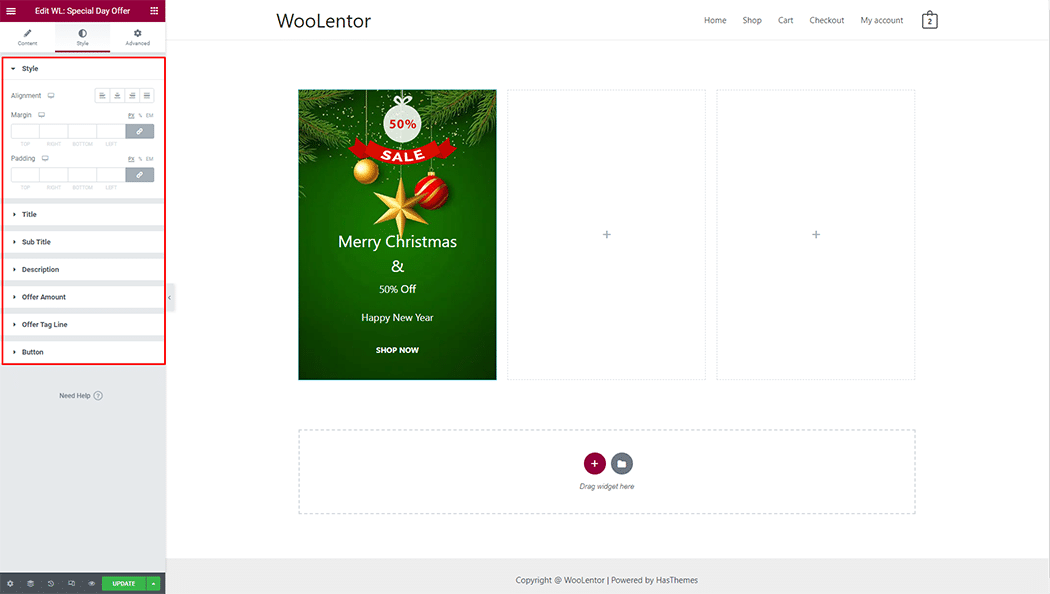
How to customize the Special Day Offer style #
You can change the typography, text color, background color, border color, padding, and margin style of the Special Day Offer as needed.

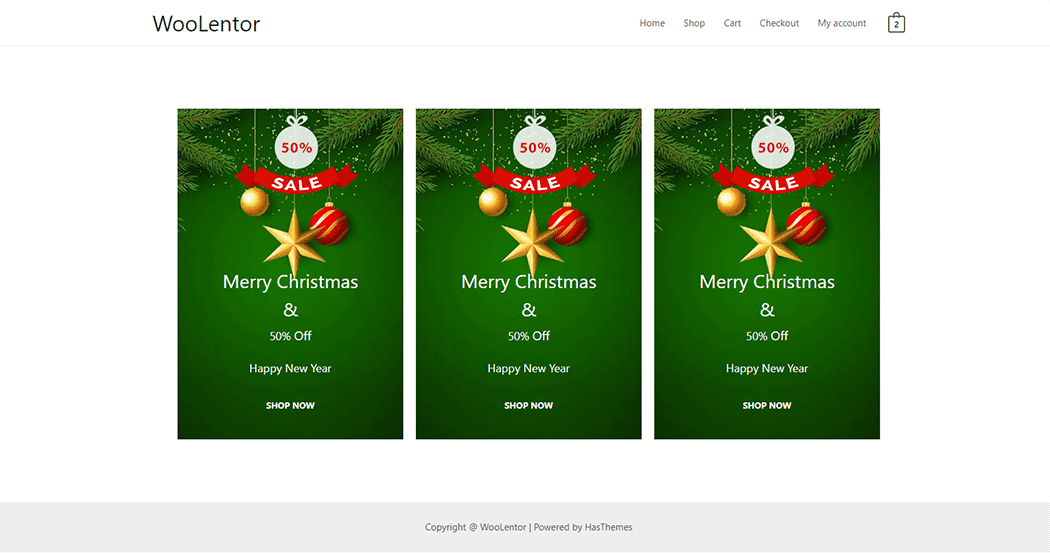
Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting make necessary customization from the available options.
Do you want to use Special Day Offer Block for Gutenberg? Click Here