The “Store Feature” Widget is an excellent WooLentor WooCommerce extension that will help you list the most important features of woocommerce.
Why Store Feature is used? #
On the Page, the “Store Feature” widget is used to view features on the Page on WooCommerce. The “Store Feature” widget is mainly designed for the Page.
Steps of adding Store Feature #
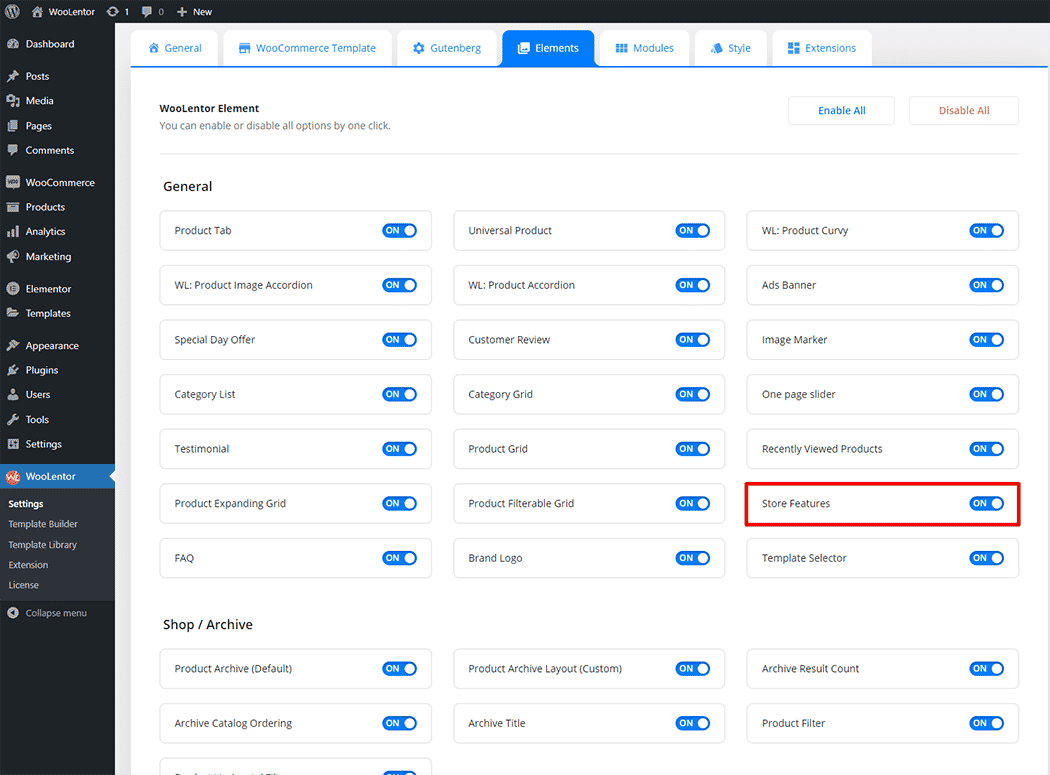
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Store Features” widget.
- You need to use the “WL: Store Feature” widget to view features on the Page.
- To add a WL: Store Feature, Drag and drop the “WL: Store Feature” widget onto the Page.
Step 1: How to Enable Store Feature Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Store Features widget.

Step 2: How to use the Store Feature Widget? #
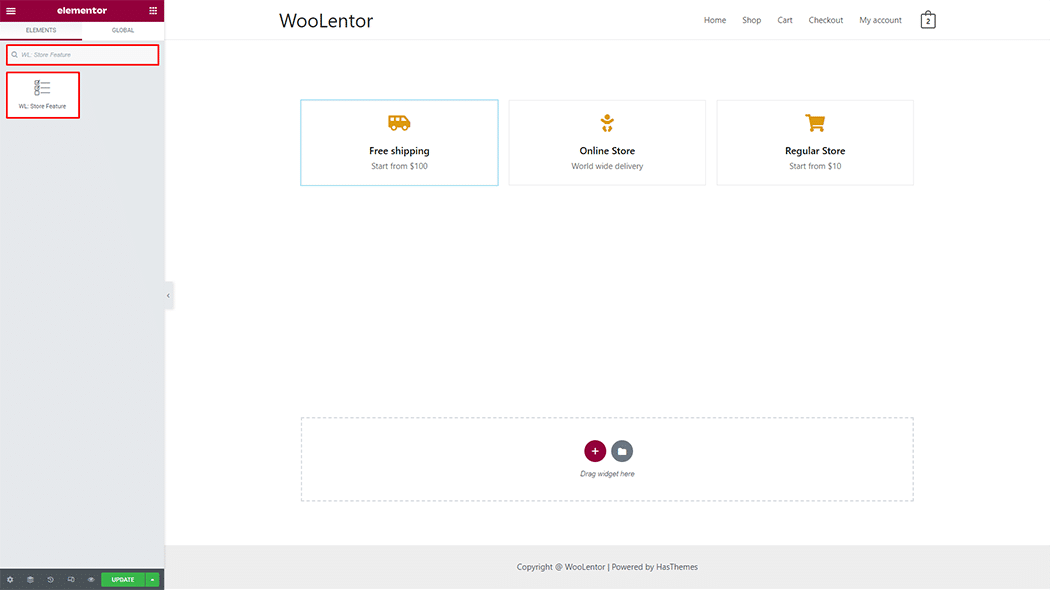
If you want to leverage the Store Feature feature on your WooCommerce store, you will need to use a widget named “WL: Store Feature“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Store Feature widget, search by “Store Feature” and use the widget that has the “WL Badge”.

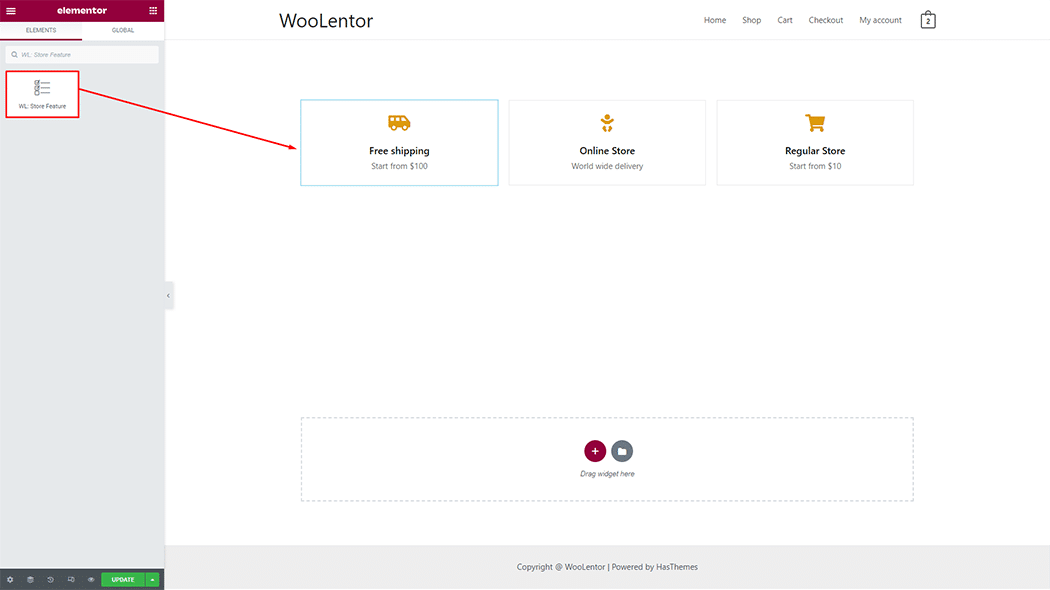
Drag and drop the WooLentor WL: Store Feature widget onto the Page.

Step 3: How to customize the Store Feature Widget? #
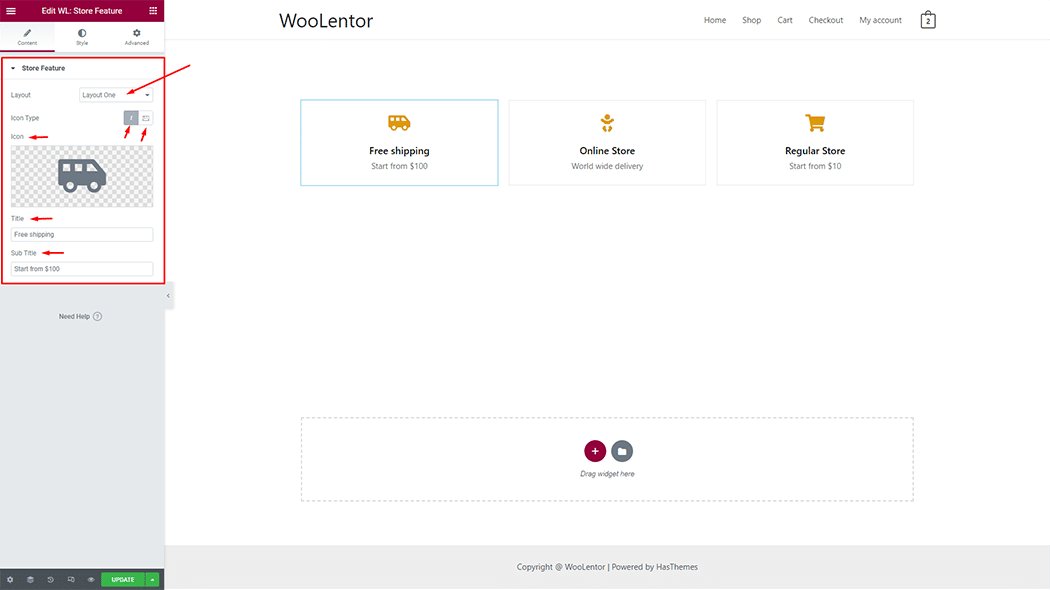
Store Feature: You can set different layout styles, choose icon type image or icon, title, and sub title.

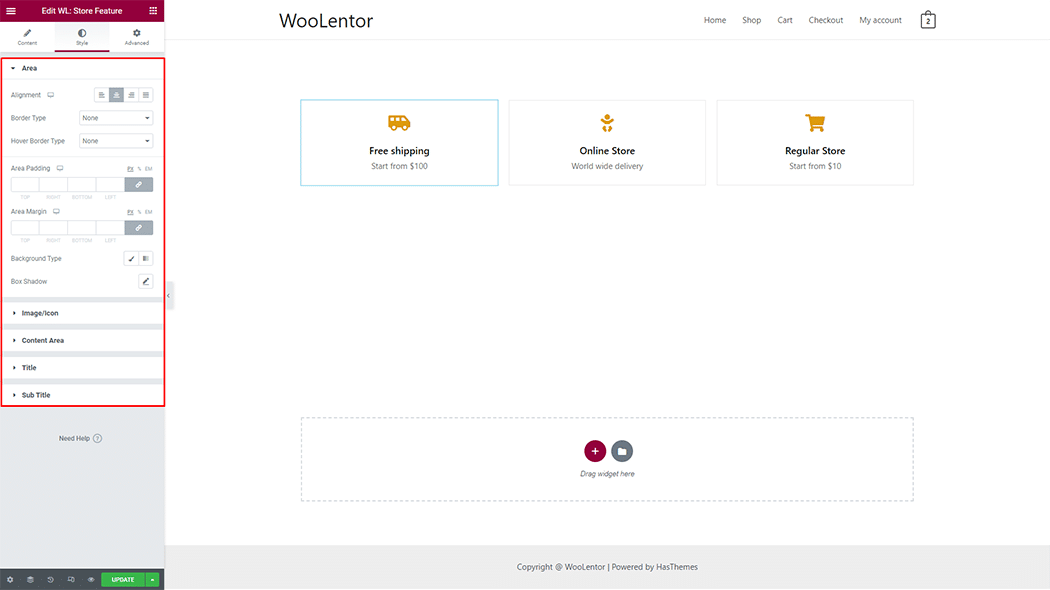
How to customize the Store Feature style #
You can change the typography, text color, background color, border color, padding, and margin style of the Store Feature as needed.

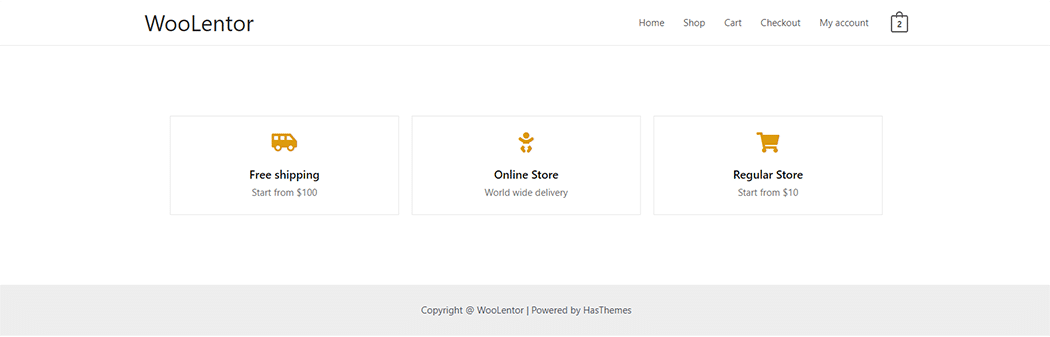
Step 4: Now visit the site #
Visit the Page to Preview.

Do you want to use Store Feature Block for Gutenberg? Click Here