The “Thank You Order Details” Block is mainly designed for the Thank You Page Template. It is a WooCommerce extension that allows you to display your Thank You Page Template on your WooCommerce site.
Steps for adding Thank You Order Details #
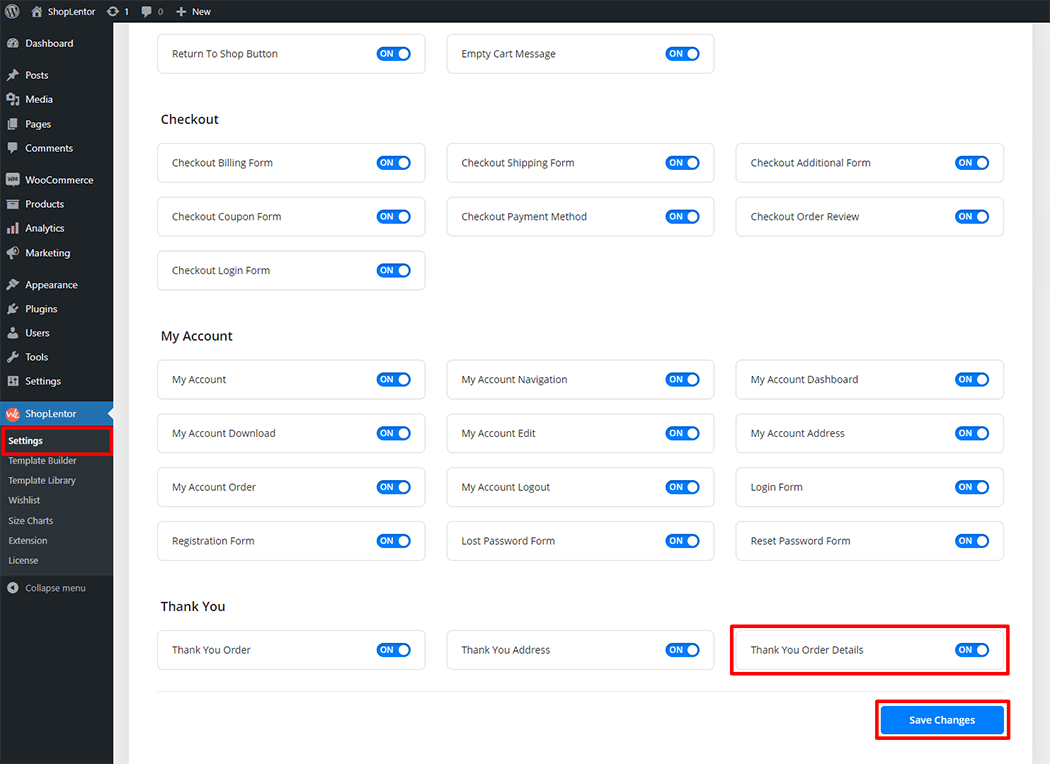
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Thank You Order Details” Block.
Step 1: How to Enable Thank You Order Details? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Thank You Order Details Block.

Step 2: How to use the Order Details Block? #
If you want to leverage the Thank You Order Details feature on your WooCommerce store, you will need to use a Block named “WL: Thank You Order Details“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

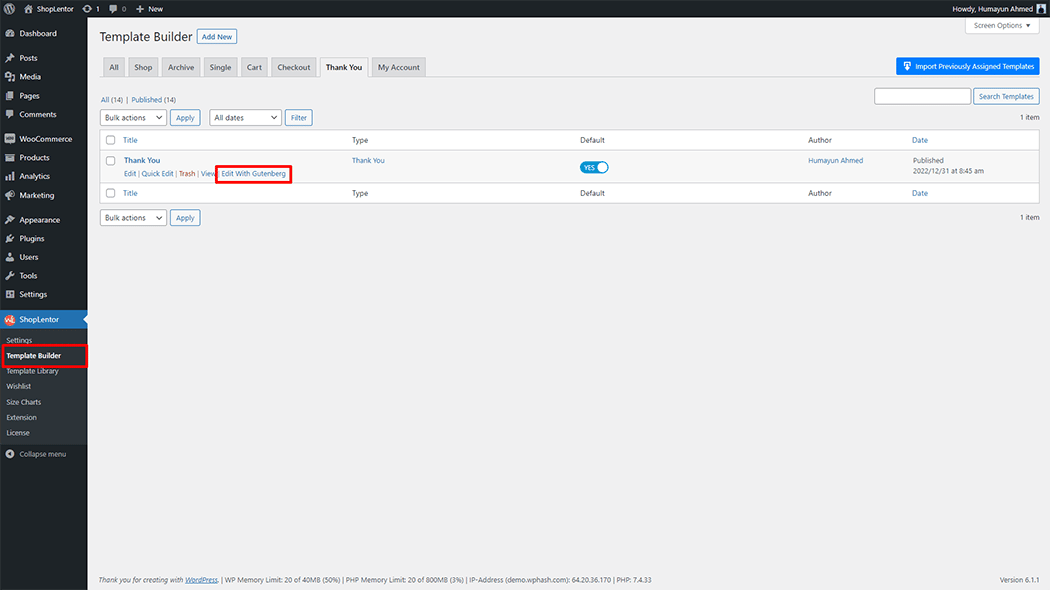
Go to Dashboard > WooLentor > Template Builder. Click the “Edit with Gutenberg“ button to edit the Thank You Template

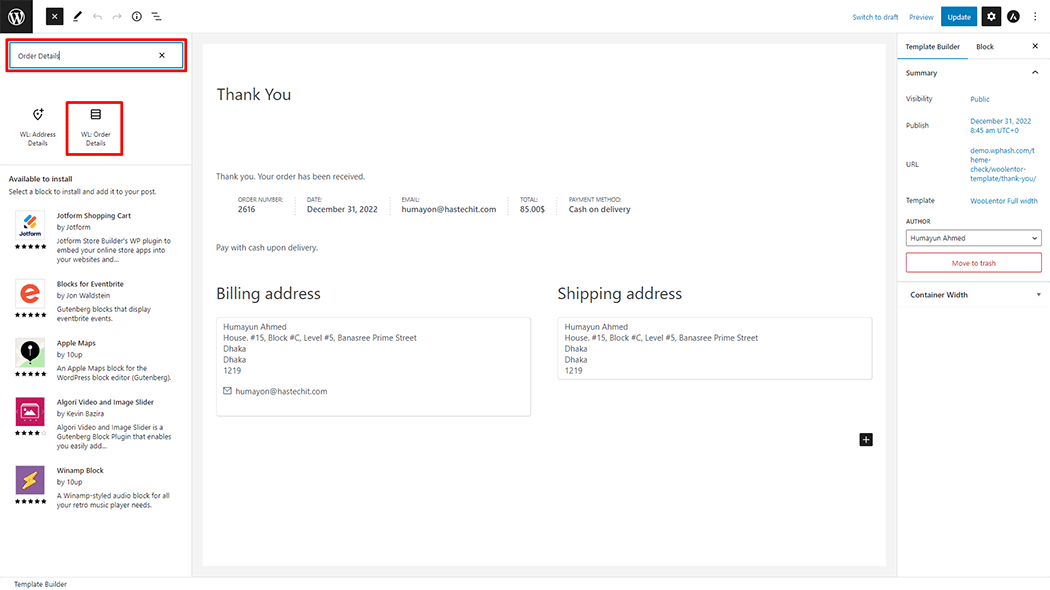
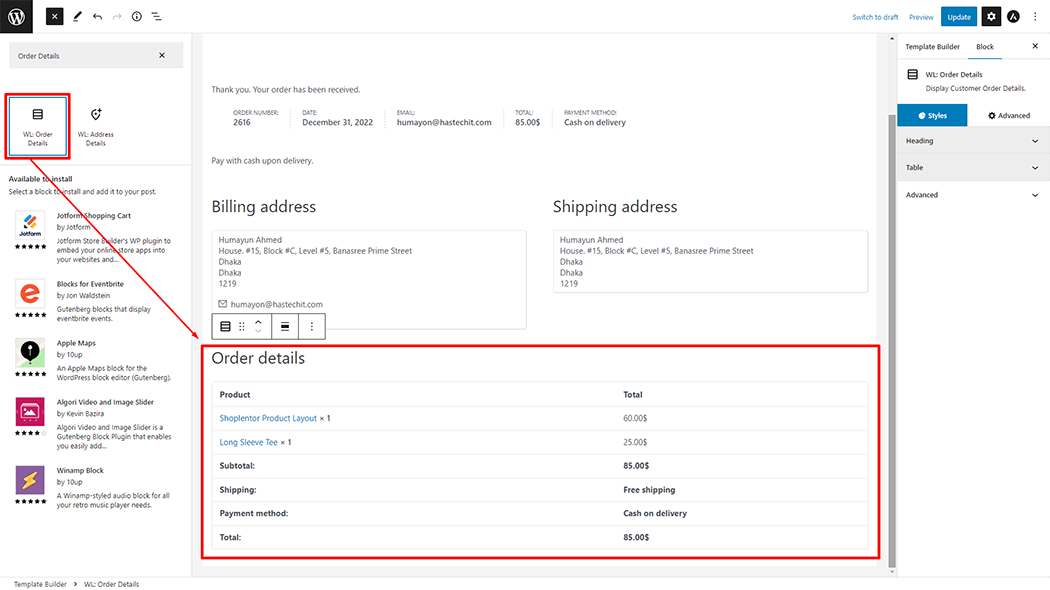
To add an Order Details Block, search by “Order Details” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor “Order Details” Block onto the Thank You Template.

Step 3: How to customize the Order Details Block? #
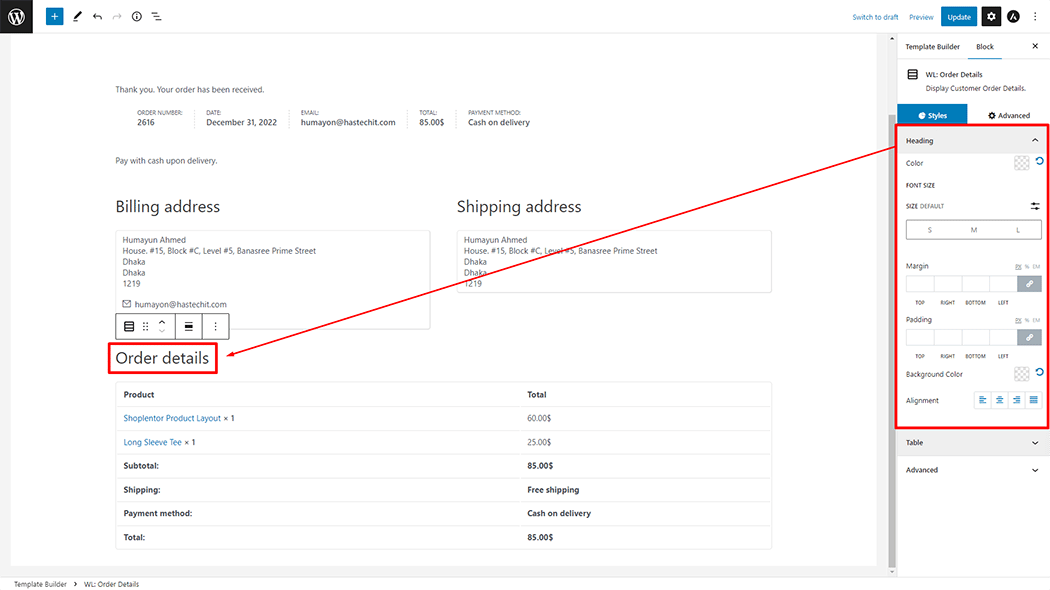
How to customize the Order Details Style #
Heading: You can change the Color, Font Size, Margin, Padding, Background Color, and Alignment Style Order Details as needed.

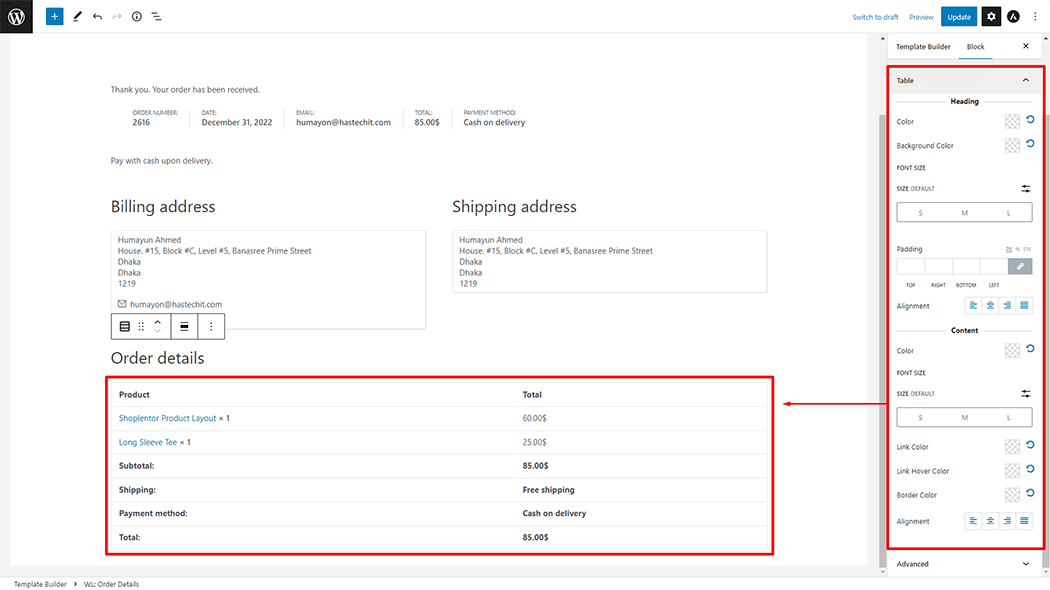
Table: You can change the Color, Background Color, Font Size, Padding, and Alignment style Order Details as needed.

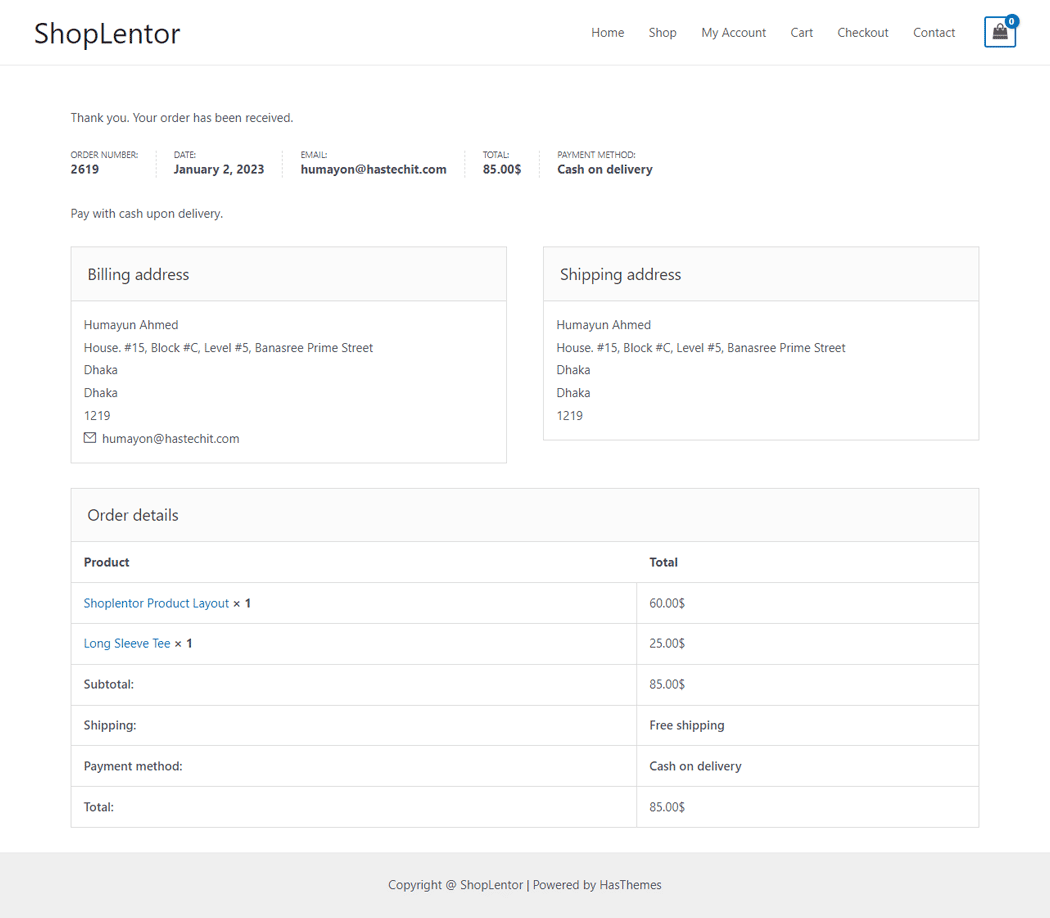
Step 4: Now visit the site #
Visit the Thank You Template to Preview.

Do you want to use Thank You Order Details Widget for Elementor? Click Here