The “Universal Product” create your own customized layout to display your products from several different options available in this widget. Universal Product widget is used and designed for the pages.
Why Universal Product is used? #
On the Page, the “Universal Product” widget is used to view the Products on the page. The “Universal Product” widget is mainly designed for the Page.
Steps of adding Universal Product #
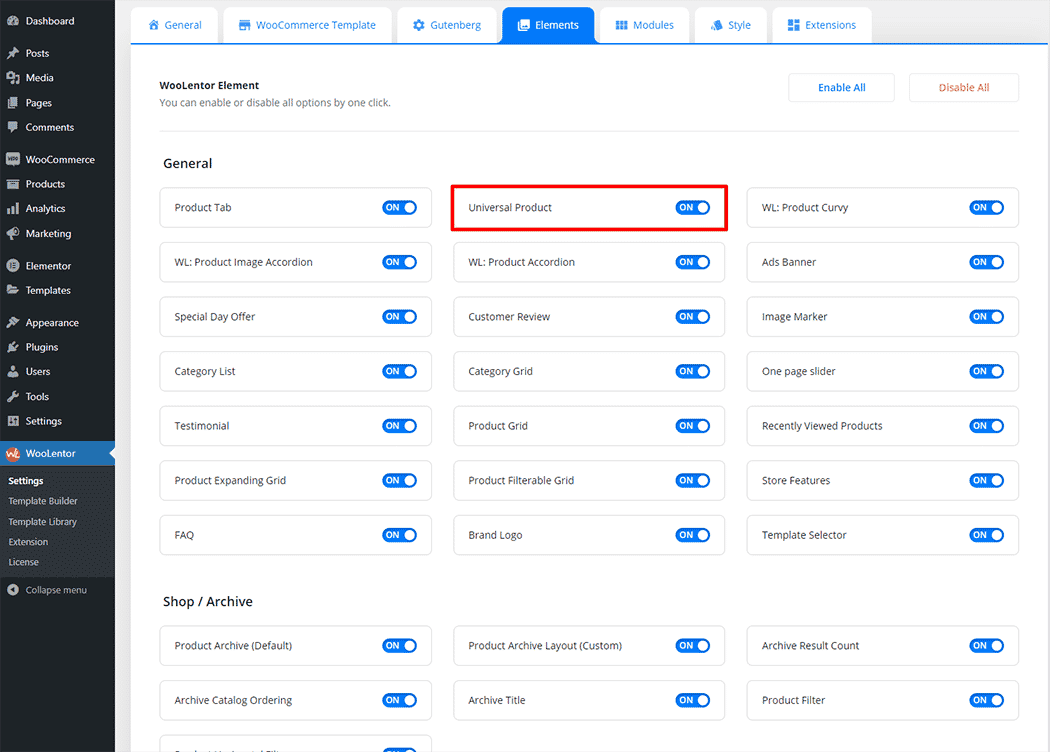
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Universal Product” widget.
- You need to use the “Universal Product” widget to view your Page.
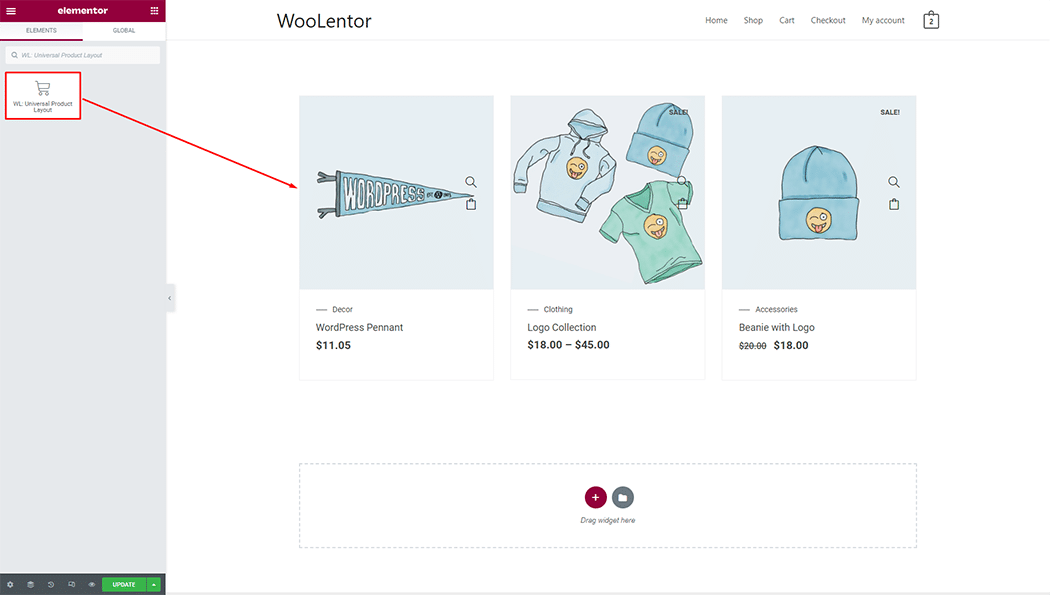
- To add a Universal Product widget, Drag and drop the “WL: Universal Product Layout” widget onto the Page.
Step 1: How to Enable Universal Product Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Universal Product widget.

Step 2: How to use the Universal Product Widget? #
If you want to leverage the Universal Product feature on your WooCommerce store, you will need to use a widget named “WL: Universal Product Layout“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Universal Product widget, search by “Universal Product Layout” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor Universal Product widget onto the Page.

Step 3: How to customize the Universal Product Widget? #
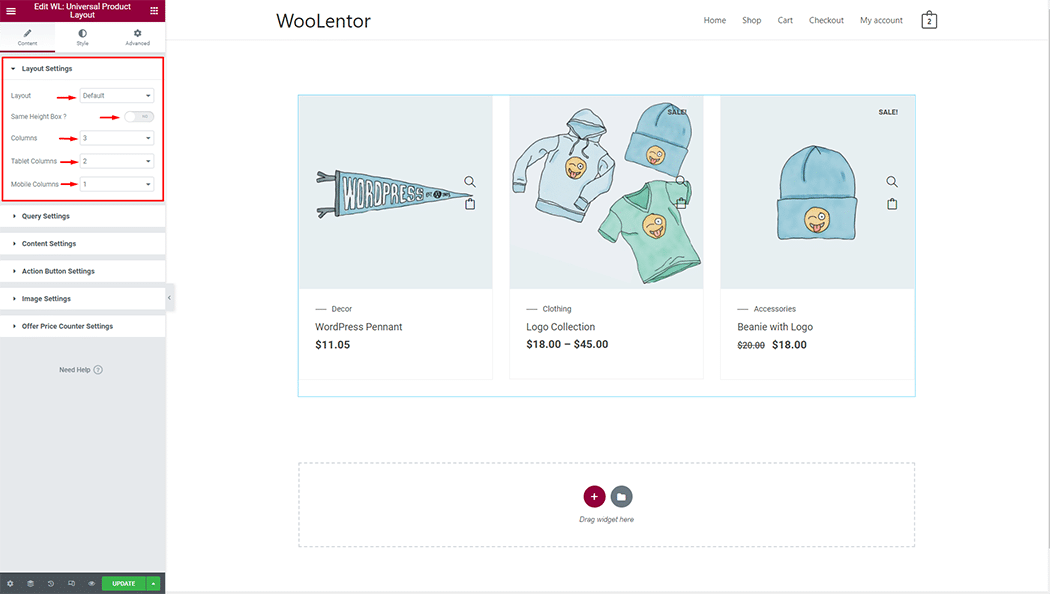
Layout Settings: Any default, tab, or slider layout can be selected. In a responsive device, you can also set Columns.

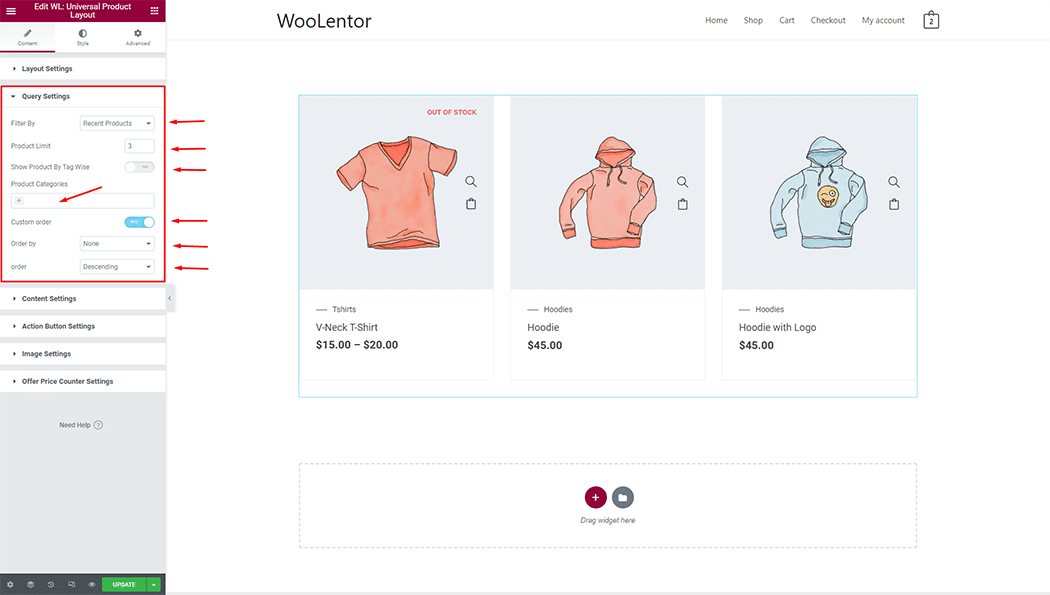
Query Settings: You can set product filters, limits, and display products tag wise. You can also set a custom order

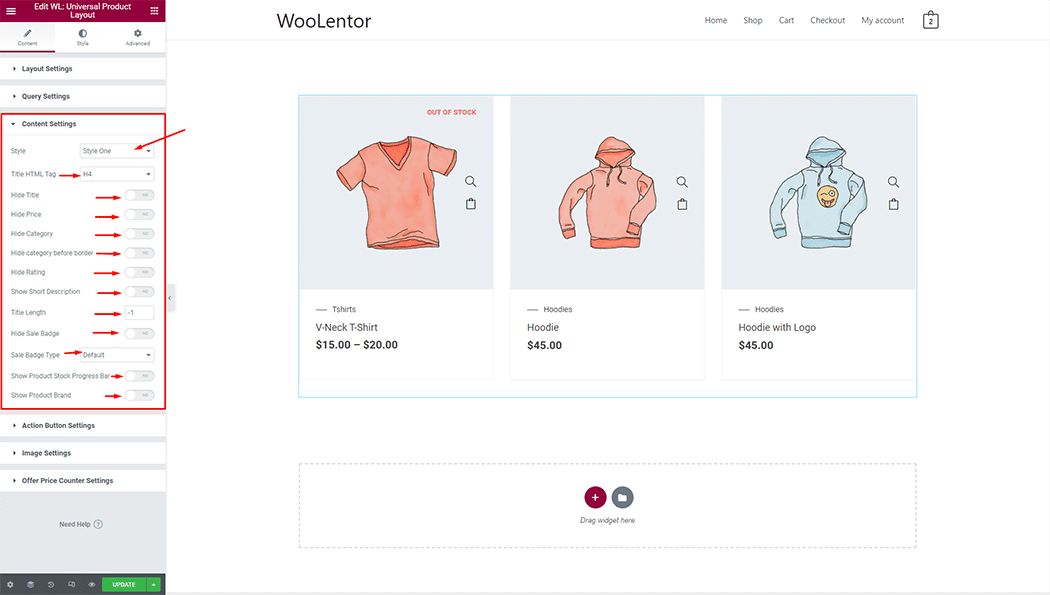
Content Settings: You can set different content styles, and also can hide content.

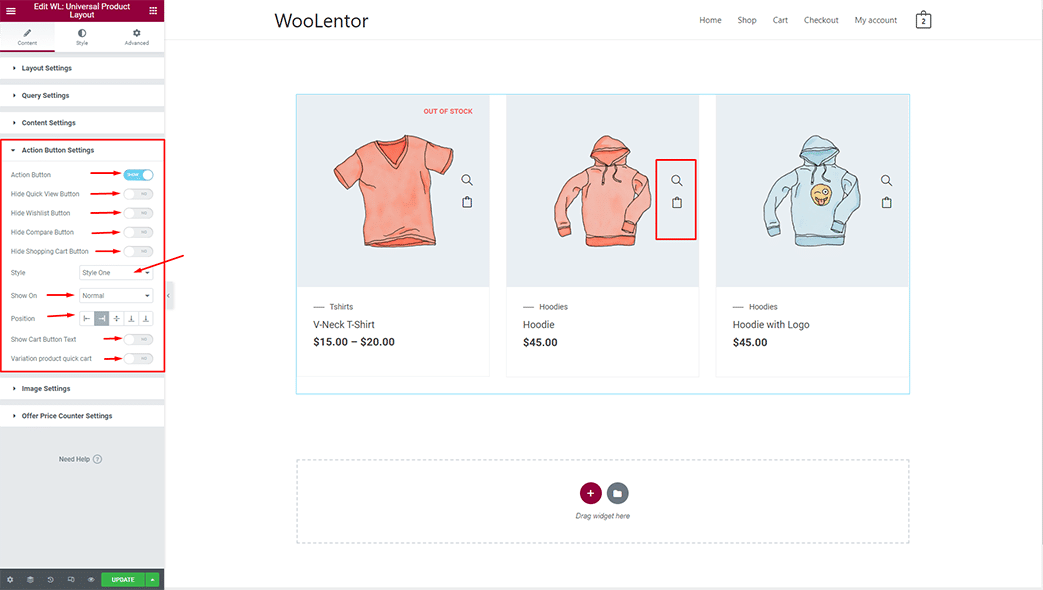
Action Button Settings: You can set different Action Button styles, and also can hide any Action Button.

Quick Checkout Button Options #
Once the Quick Checkout module is enabled, the following options will be available:
- Enable: To activate the Quick Checkout button, simply toggle this option on.
- Hide Text: To hide the text on the Quick Checkout button, enable this option.

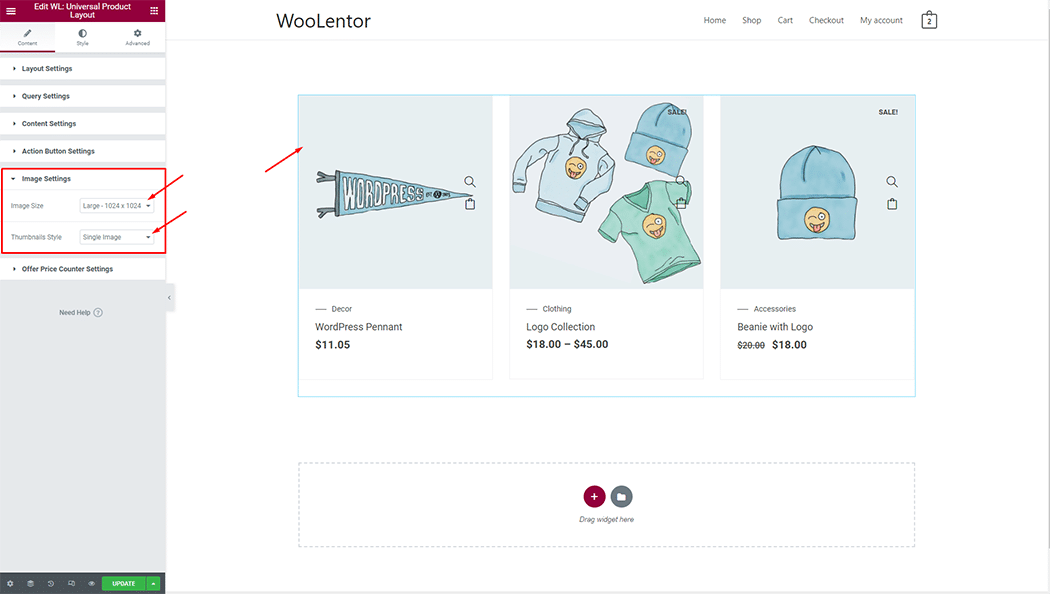
Image Settings: You can set different Image sizes, and also can set thumbnail styles.

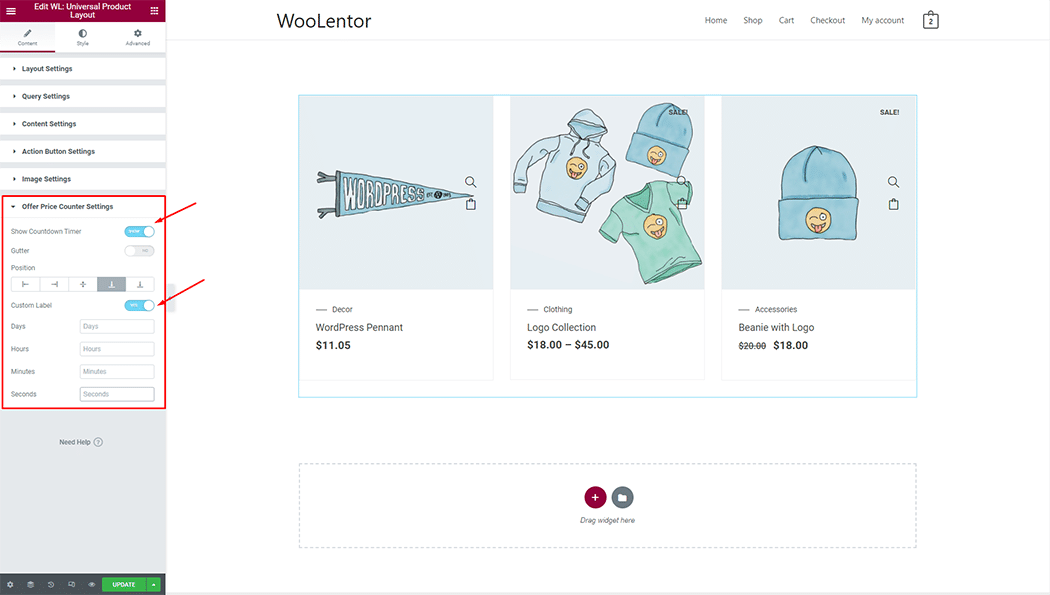
Offer Price Counter Settings: You can set a custom time for the offer price.

How to customize the Universal Product style #
You can change the typography, text color, border color, padding, and margin style of the Universal Product as needed.

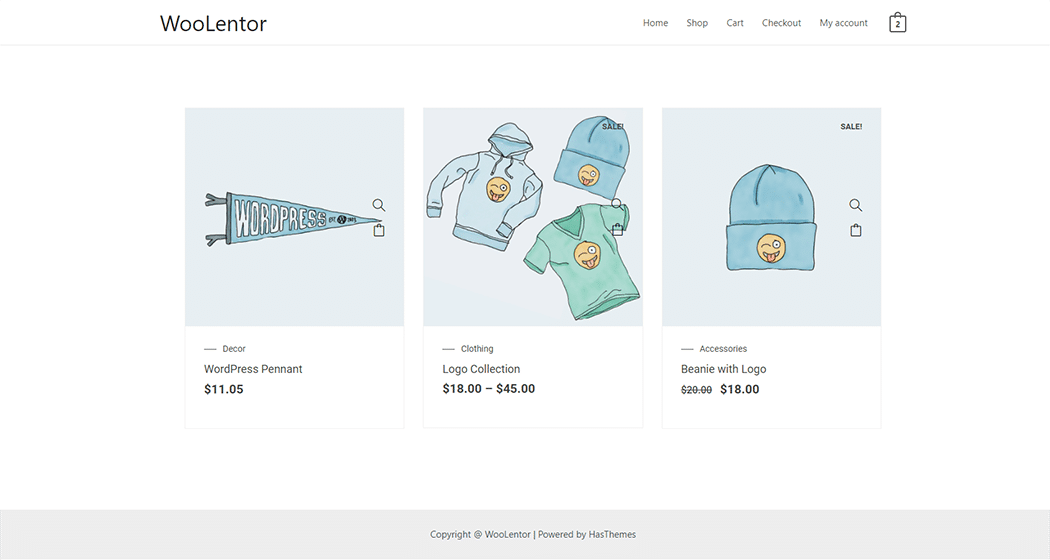
Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting make necessary customization from the available options.